 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen globalen Vue-Komponenten und lokalen Komponenten?
Was ist der Unterschied zwischen globalen Vue-Komponenten und lokalen Komponenten?
Was ist der Unterschied zwischen globalen Vue-Komponenten und lokalen Komponenten?
Unterschiede: 1. Der Verwendungsbereich ist unterschiedlich. Globale Komponenten können überall auf der Seite verwendet werden, während lokale Komponenten nur in der El verwendet werden können, in der sie definiert sind, und nicht an anderen Orten verwendet werden können, andernfalls werden sie nicht verwendet wirksam werden. 2. Die Methoden zum Definieren von Komponenten sind unterschiedlich. Globale Komponenten können mit „Vue.component(tagName,options)“ definiert werden, und lokale Komponenten können über das Komponentenattribut in der Vue-Instanz definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Es gibt zwei Arten von Komponenten in Vue:
Globale Komponenten
Lokale Komponenten
Als nächstes werfen wir einen Blick auf den Unterschied zwischen den beiden Arten von Komponenten:
1. Nutzungsumfang:
Globaler Komponentennutzungsbereich: Kann überall auf der Seite verwendet werden
Lokaler Komponentennutzungsbereich: Kann nur in der EL verwendet werden, in der er definiert ist, und kann nicht an anderen Orten verwendet werden, andernfalls wird dies nicht der Fall sein wirksam werden
2. So definieren Sie Komponenten:
Globale Komponenten: Sie können Vue.component(tagName, Optionen) verwenden, um globale Komponenten zu definieren

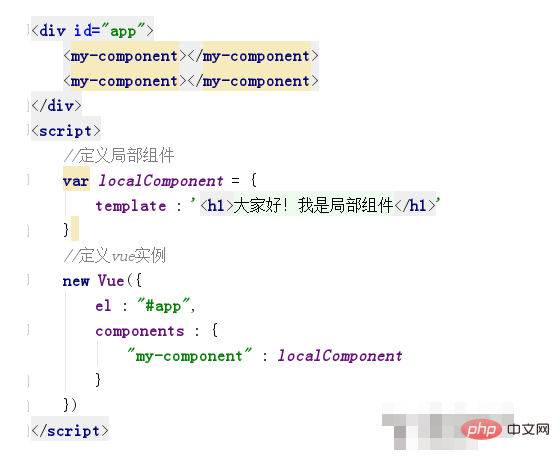
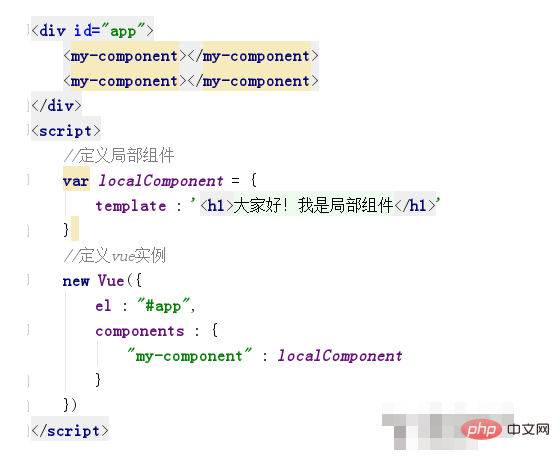
Lokale Komponenten: Sie können lokale Komponenten über das Komponentenattribut definieren in der Vue-Instanz

Komponenten in Vue können HTML-Elemente erweitern. Es wird verwendet, um wiederverwendbaren Code zu kapseln, aber globale Komponenten müssen nicht gemountet werden, werden aber nicht sehr häufig verwendet. Versuchen Sie, Komponenten so wenig global zu verwenden Dies beeinträchtigt die Leistung des Browsers und lokale Komponenten müssen manuell gemountet werden, andernfalls hat dies keine Auswirkung. Beim Anpassen von Komponenten sind einige Elemente auf die Elemente beschränkt, die sie enthalten dürfen. Daher sollte jeder darauf achten, wann Verwenden Sie sie: zum Beispiel
 Aber wir können das is-Attribut verwenden, um dieses Problem zu lösen
Aber wir können das is-Attribut verwenden, um dieses Problem zu lösen
 Das können Sie auch Verwenden Sie eine Template-Engine
Das können Sie auch Verwenden Sie eine Template-Engine
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen globalen Vue-Komponenten und lokalen Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
NetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.



