
So ändern Sie den Wert in React: 1. Öffnen Sie die entsprechende Front-End-Codedatei und rufen Sie die Parameter auf dem Etikett ab. 2. Fügen Sie einen Bind-Zeiger an der Stelle hinzu, an der die Methode aufgerufen wird 4. Verwenden Sie den Status, um den Just-Wert zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React18-Version, Dell G3-Computer.
Wie ändere ich den Wert in „reagieren“?
Reagieren Sie auf Komponentenklicks, um den Wertstatus zu ändern
Der Wert auf der Beschriftung wird beim Klicken geändert, dies kann jedoch nicht in der Methode abgerufen werden. Daher müssen Sie zunächst dies ändern.
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)Verwenden Sie bind to Ändern Sie die Richtung dieses
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app) 
Anforderung: Ändern Sie den Wert in this.props.a
<script type="text/babel">
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
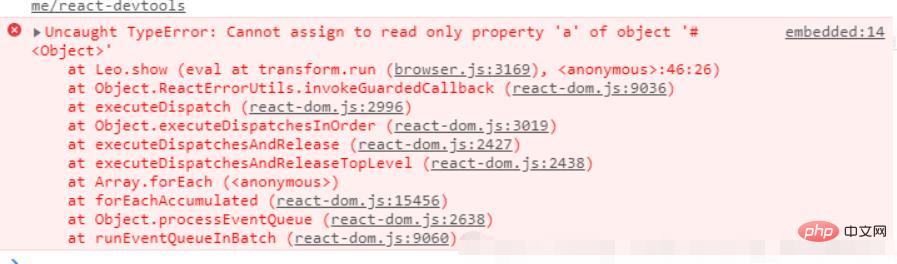
this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态
}
}
ReactDOM.render(<Leo a='12'/>,app)
</script>
Verwenden Sie den Status, um den Wert zu ändern. Sie müssen den Konstruktor zum Initialisieren verwenden
Tipp: Requisiten können nicht Ändern Sie den Wert, aber der Status kann mit setState
<script type="text/babel">
class Leo extends React.Component{
constructor(){
super();
this.state = {
msg:'hello react '
}
}
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//hello react
<span>{this.state.msg}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
this.setState({//点击修改span里的值
msg:'哈哈'
})
}
}
ReactDOM.render(<Leo/>,app)
</script>Empfohlenes Lernen: „Video-Tutorial reagieren“
geändert werdenDas obige ist der detaillierte Inhalt vonSo ändern Sie den Wert in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was tun bei einem IP-Konflikt?
Was tun bei einem IP-Konflikt?
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Orakel nvl
Orakel nvl
 So verwenden Sie Google Voice
So verwenden Sie Google Voice




