Mehrere Phasen des Vue-Lebenszyklus
Es gibt 4 Hauptphasen: 1. Initialisierungsphase, einschließlich zwei kleiner Phasen vor dem Erstellen (vor der Erstellung) und erstellt (nach der Erstellung); 2. Montagephase, einschließlich vor dem Mounten (vor dem Laden) und der Bereitstellung (nach dem Laden). 3. Aktualisierungsphase, einschließlich zwei kleiner Phasen vor dem Update (vor dem Update) und aktualisiert (nach dem Update); 4. Zerstörungsphase, zwei kleine Phasen vor der Zerstörung (vor der Zerstörung) und zerstört (nach der Zerstörung);

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Lebenszyklus ist der gesamte Prozess von der Entstehung bis zur Zerstörung einer Komponente. Das heißt, eine Reihe von Prozessen vom Erstellen, Initialisieren von Daten, Kompilieren von Vorlagen, Mounten von Dom → Rendern, Aktualisieren → Rendern, Deinstallieren usw. Wir nennen dies den Lebenszyklus von Vue
Die Lebenszyklus-Hook-Funktion befindet sich im Lebenszyklus Eine Funktion, die zu einem bestimmten Zeitpunkt automatisch ausgelöst wird, dient dazu, bestimmte Vorgänge zu einem bestimmten Zeitpunkt auszuführen.
Es gibt insgesamt 11 Vue-Lebenszyklen. Er ist im Allgemeinen in zwei Teile unterteilt: häufig verwendete und ungewöhnliche Phasen.
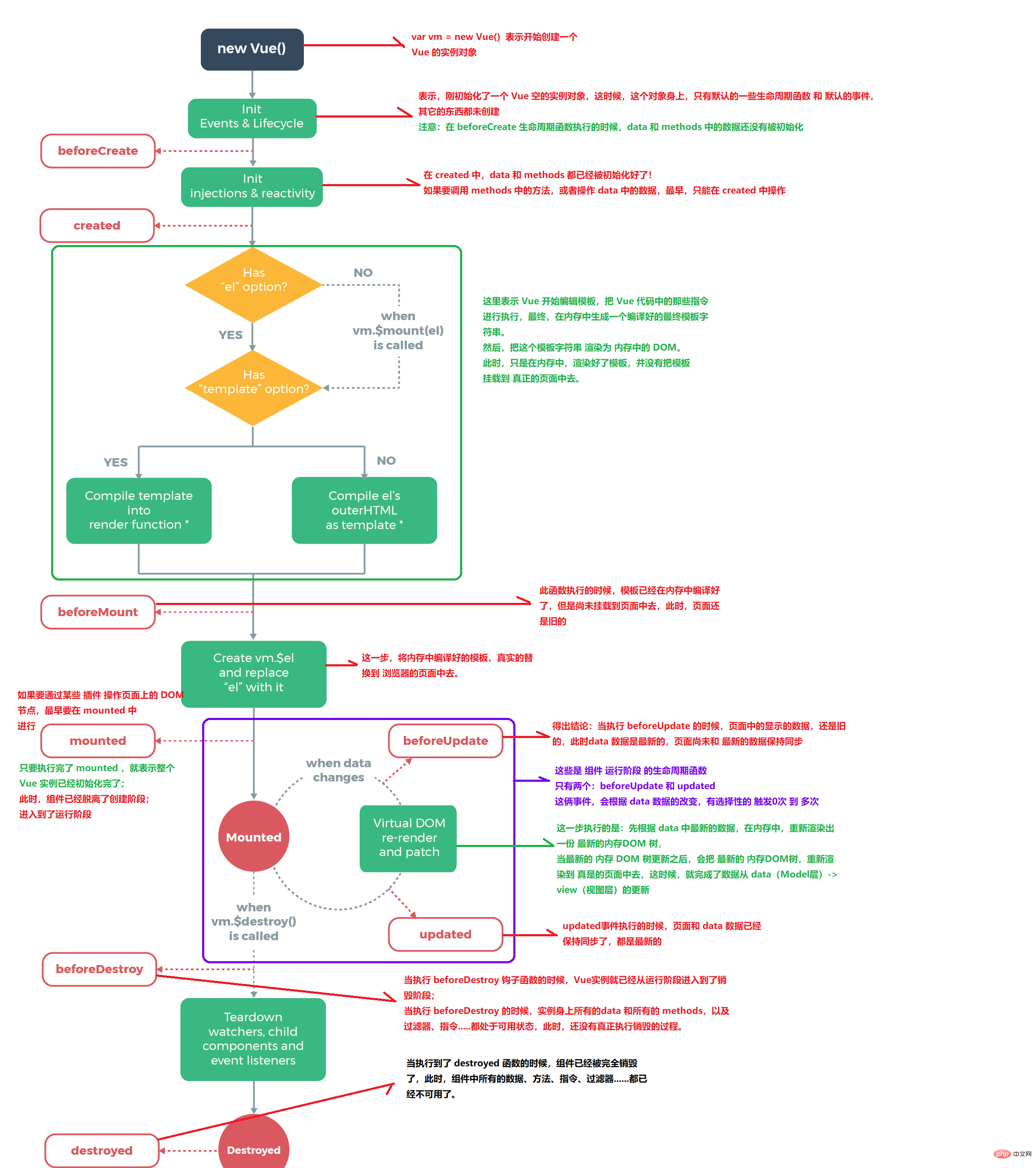
Kommen Sie zunächst zum offiziellen Bild des Städtebaus:

Was wir üblicherweise verwenden, kann in 4 Hauptphasen und 8 Methoden unterteilt werden
1. Initialisierungsphase
1. beforeCreate (before Schöpfung) )
Vor der Veranstaltung/ Die Konfiguration des Watcher-Ereignisses wird aufgerufen. (Zu diesem Zeitpunkt wird das Vue-Objekt (Komponente) erstellt, aber die Attribute des VUE-Objekts sind noch nicht gebunden. Beispielsweise ist das Datenattribut nicht an das berechnete Attribut gebunden, das heißt, es gibt keinen Wert.
2.
erstellt(nach der Erstellung) Es wird automatisch ausgelöst, wenn die Komponenteninstanz Werte hat, aber das DOM wurde noch nicht generiert und das
$elAttribut existiert noch nicht. Zu diesem Zeitpunkt sind Daten vorhanden, und die Daten werden normalerweise in dieser Hook-Funktion abgerufen. Die Dom-Struktur wurde jedoch zu diesem Zeitpunkt noch nicht analysiert, sodass der Dom nicht bedient werden kann.
2. Montagephase3.
vor dem Laden Die entsprechende Renderfunktion wird zum ersten Mal aufgerufen Anruf. Zu diesem Zeitpunkt werden sowohl $el als auch die Daten der Vue-Instanz initialisiert. Zu diesem Zeitpunkt hat this.$el einen Wert, aber es ist immer noch auf dem vorherigen virtuellen Dom-Knoten gemountet, data.message wurde nicht ersetzt. Die Daten wurden noch nicht bereitgestellt und noch nicht auf die Seite geladen. 4. montiert (nach dem Laden)
In der montierten -Stufe wird die Vue-Instanz gemountet und data.message erfolgreich gerendert. Das heißt: Die Datenbasis wurde zu diesem Zeitpunkt auf der Seite bereitgestellt, sodass die korrekten Daten auf der Seite angezeigt werden können.
Im Allgemeinen senden wir hier asynchrone Anfragen (Ajax, Fetch, Axios usw.), um Daten auf dem Server abzurufen und im DOM anzuzeigen.3. Update-Phase
5. beforeUpdate (vor dem Update)
Wird aufgerufen, wenn die Daten aktualisiert werden, das interne (innerHTML) im Dom, das dem vue-Objekt (Komponente) entspricht hat sich noch nicht geändert. Dies eignet sich für den Zugriff auf das vorhandene DOM vor der Aktualisierung, z. B. um hinzugefügte Ereignis-Listener manuell zu entfernen. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen, da nur das anfängliche Rendern auf der Serverseite erfolgt. 6.
aktualisiert(Aktualisiert) Dieser Hook wird aufgerufen, nachdem das virtuelle DOM aufgrund von Datenänderungen neu gerendert und gepatcht wurde.
Vier. Zerstörungsphase
7.
beforeDestroy
(vor der Zerstörung)Wird aufgerufen, bevor die Instanz zerstört wird. Zu diesem Zeitpunkt ist die Instanz noch vollständig verfügbar. Dieser Hook wird serverseitig gerendert
Währendnicht angerufen.
8. zerstört (nach der Zerstörung)
5. Die verbleibenden Hook-Funktionen, die nicht häufig verwendet werden
Die verbleibenden drei Hook-Funktionen werden selten verwendet, also verstehen Sie sie einfach. T9.
Aktiviert(bei Aktivierung der Komponente)
Keep-Alive-Komponente wird aufgerufen, wenn sie aktiviert ist. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. E10. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen.
11. errorCaptured (neu in 2.5.0+) (wenn ein Fehler erfasst wird)
Wird aufgerufen, wenn ein Fehler von einer Nachkommenkomponente erfasst wird. Dieser Hook empfängt drei Parameter: das Fehlerobjekt, die Komponenteninstanz, in der der Fehler aufgetreten ist, und eine Zeichenfolge mit Informationen über die Fehlerquelle. Dieser Hook kann false zurückgeben, um zu verhindern, dass sich der Fehler weiter nach oben ausbreitet.
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonMehrere Phasen des Vue-Lebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




