
Angular DevUI 14.1.0-Version veröffentlicht~ Jetzt können Sie die Ng DevUI-Komponentenbibliothek problemlos in Ihren Angular 14-Projekten verwenden! Werfen wir einen Blick auf die neuen Funktionen, die Ng DevUI 14.1.0 aktualisiert hat!

textOverflow. [Verwandte Tutorial-Empfehlungen: „textOverflow。【相关教程推荐:《angular教程》】hover事件searchPlaceholder,允许配置搜索文字beforeChange,可用于阻止esc或click方式开关全屏(无法阻止沉浸式全屏浏览器默认响应,如按f11和esc退出)beforeCellEditEnd
searchPlaceholderAngular Tutorialhover-Ereignis hinzufügensearchPlaceholder hinzufügen, um die Konfiguration des Suchtextes zu ermöglichen vor Änderung hinzufügen kann verwendet werden, um zu verhindern, dass ESC oder Klick zum Vollbildmodus wechselt (die Standardreaktion des immersiven Vollbildbrowsers, z. B. das Drücken von F11 und ESC zum Beenden, kann nicht verhindert werden) beforeCellEditEndcategory-search: treeSelect type fügt searchPlaceholder hinzu und ermöglicht die Konfiguration der Suche text
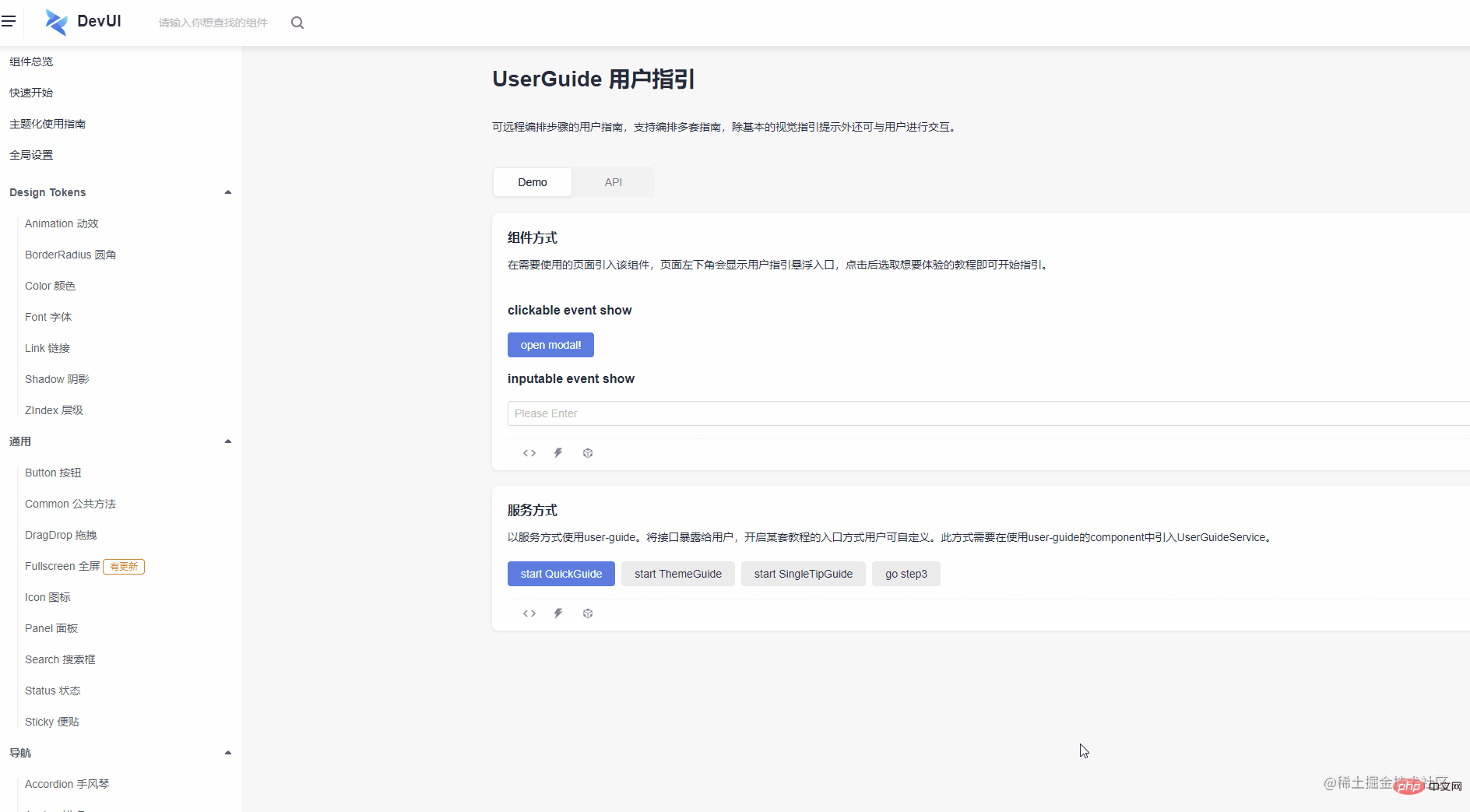
Einführung in UserGuide

Wenn Sie an unseren Komponenten interessiert sind, können Sie auf der offiziellen Website einen Blick auf die Beispielkomponenten werfen Auf der offiziellen Website können Sie es links sehen. Wechseln Sie in der seitlichen Navigationsleiste zu der Komponente, die Sie anzeigen möchten, und wechseln Sie dann mit der Schnelltaste nach rechts zwischen verschiedenen Demos.
Wenn Sie die in Angular DevUI enthaltenen Komponenten ausprobieren möchten, gehen Sie bitte zum 🎜DevUI Playground🎜. Wenn Sie bereit sind, Angular DevUI hinzuzufügen, gehen Sie bitte zur 🎜Quick Start🎜-Dokumentation, die nur ein paar Zeilen Code erfordert . 🎜Wenn Sie an unseren Open-Source-Projekten interessiert sind und an der Co-Konstruktion teilnehmen möchten, können Sie sich gerne unserer Open-Source-Community anschließen und unseren Assistenten WeChat hinzufügen: devui-official, und wir werden Sie in unsere WeChat-Gruppe aufnehmen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonDie Version 14.1.0 von Ng DevUI wurde veröffentlicht. Mal sehen, welche neuen Funktionen sie bietet!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware
 Einführung in die Inarray-Nutzung
Einführung in die Inarray-Nutzung
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware
 So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
So beheben Sie das Problem mit einem nicht erkannten USB-Gerät