Wie kodiere ich auf einem Remote-Server? Erste Wahlvscode! ! ! Natürlich gibt es noch viele andere Optionen wie Sublime, Ultraedit usw. Hier verwenden wir zur Erläuterung den sehr beliebten vscode, um eine Verbindung zum Ubuntu-Server herzustellen!

1. Laden Sie vscode herunter
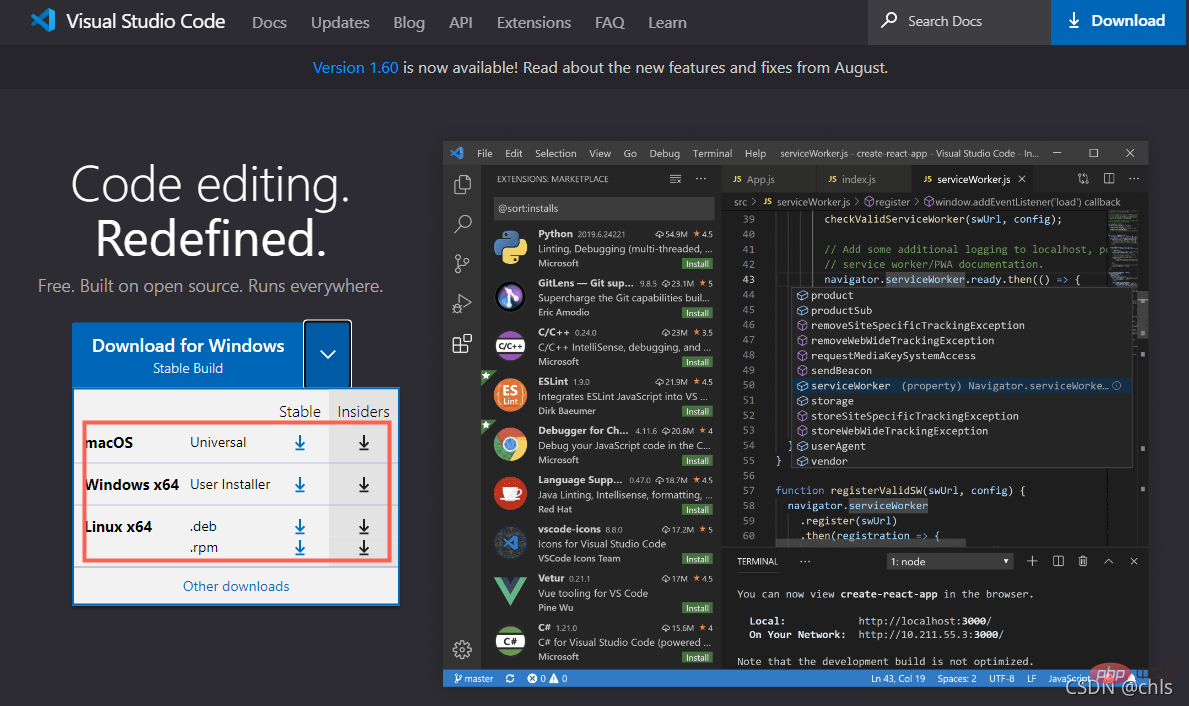
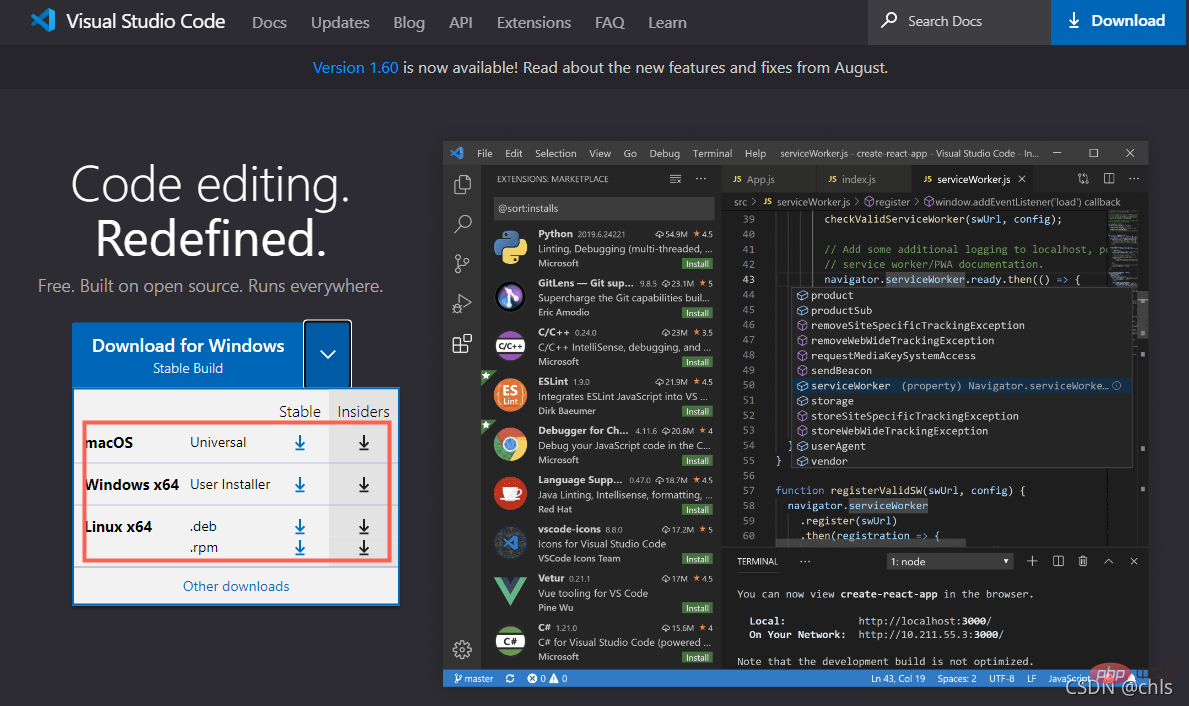
Suchen Sie nach vscode auf Baidu (Achtung, nicht in Visual Studio) und rufen Sie zum Herunterladen die offizielle vscode-Website auf. [Empfohlenes Lernen: vscode-Tutorial, Programmierunterricht]

2. Installieren Sie das SSH-Plug-in
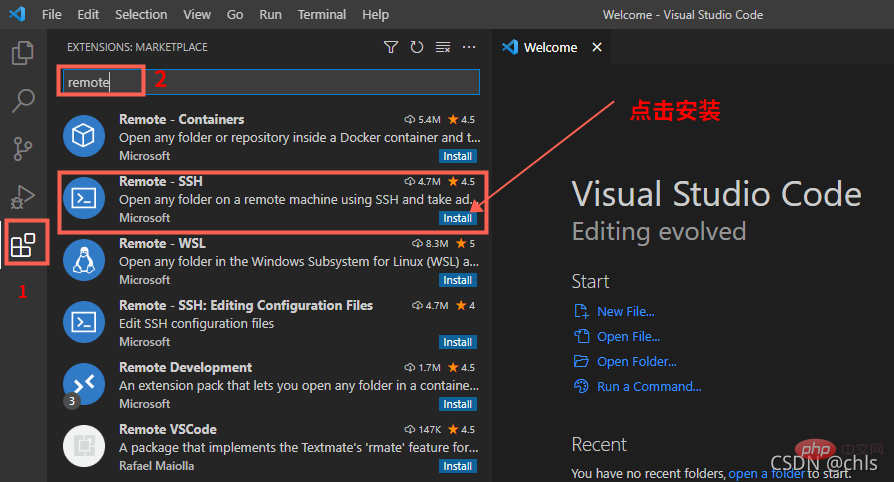
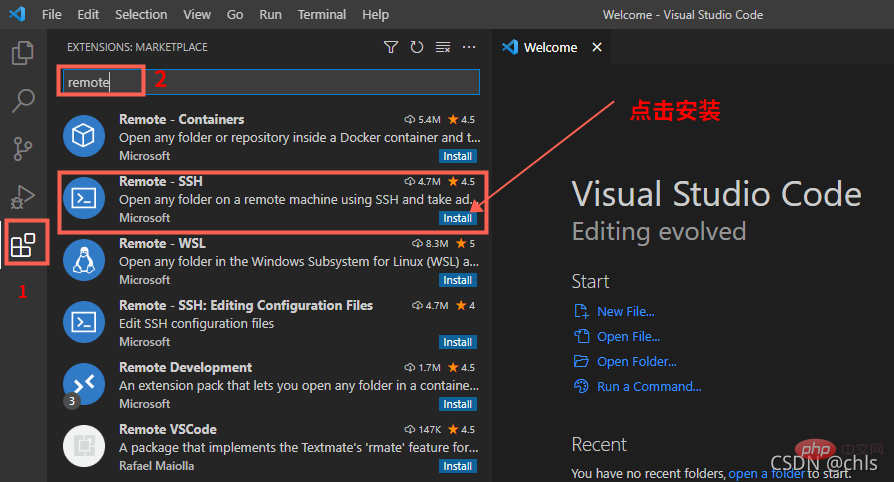
Wählen Sie die entsprechende Version zum Herunterladen und Installieren entsprechend Ihrem Betriebssystem. Nachdem die Installation abgeschlossen ist, starten Sie vscode, wählen Sie links die Registerkarte
Extensions aus, suchen Sie im Eingabefeld nach remote und wählen Sie die Installation des Plug-ins Remote-SSH aus.

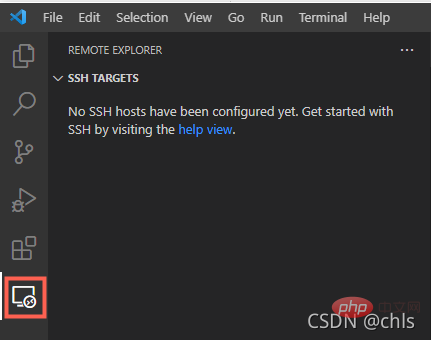
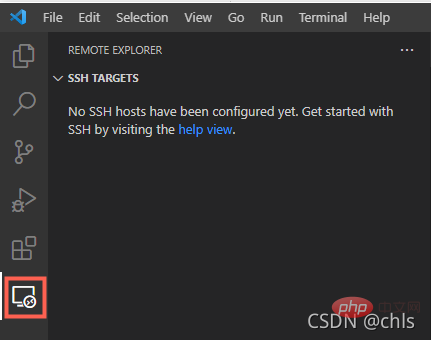
Nach Abschluss der Installation wird links eine neue Registerkarte „Remote Explorer“ hinzugefügt, wie unten gezeigt:

3. Serververbindungskonfiguration hinzufügen
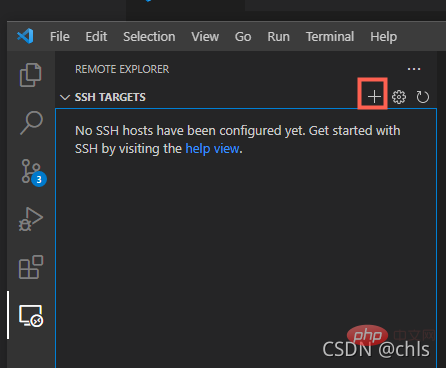
Klicken Sie auf diese Registerkarte und Sie gelangen auf
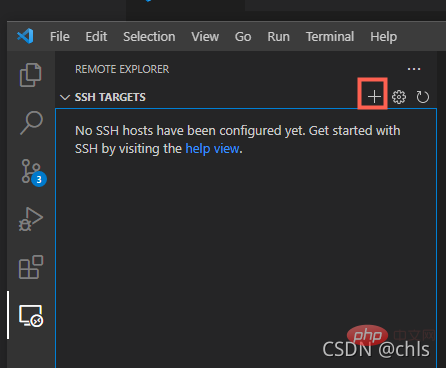
SSH Füge TARGETS hinzu, wie im Bild unten gezeigt:

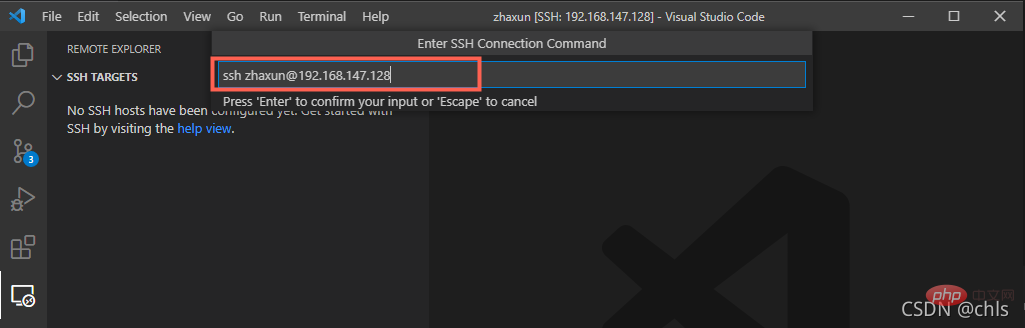
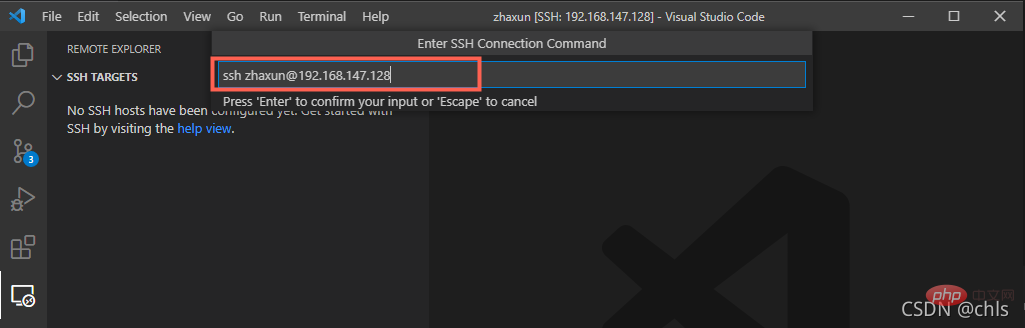
Klicken Sie auf die Schaltfläche „Hinzufügen“, geben Sie die Adresse des Remote-Servers ein und ändern Sie das Konto und die IP entsprechend Ihrer eigenen Situation, wie im Bild unten gezeigt :


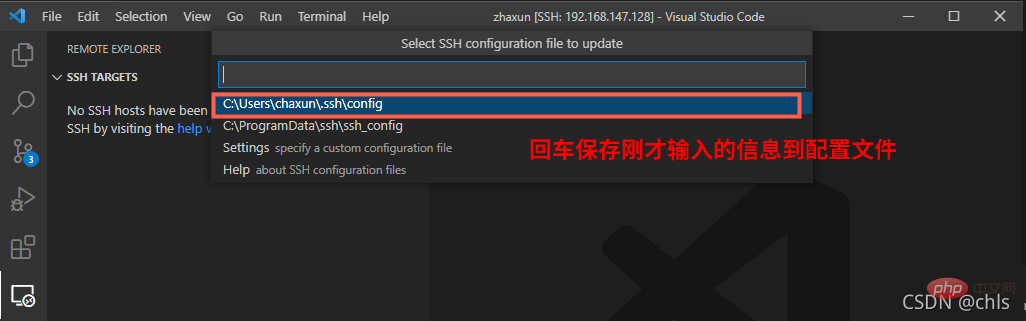
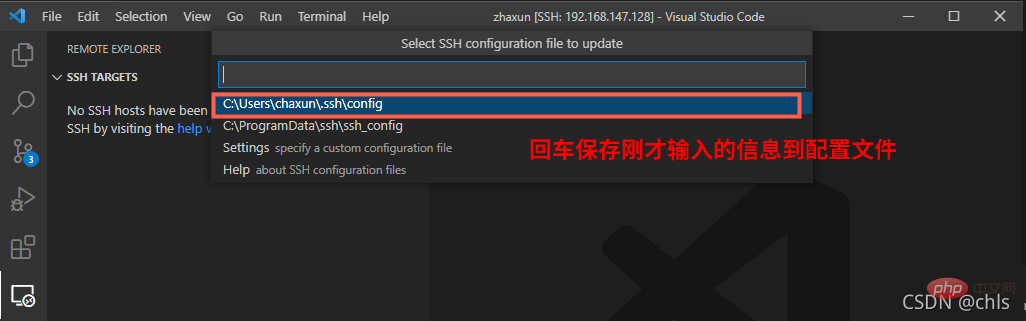
Speichern Anschließend werden die aktuellen Verbindungsinformationen in
C:Userschaxun.sshconfig gespeichert.

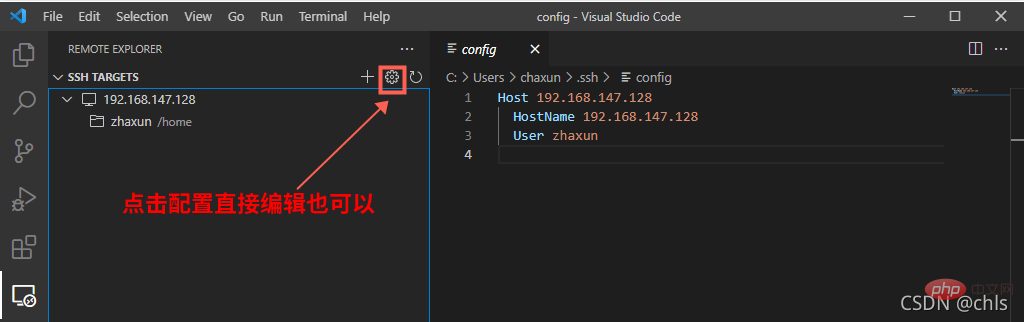
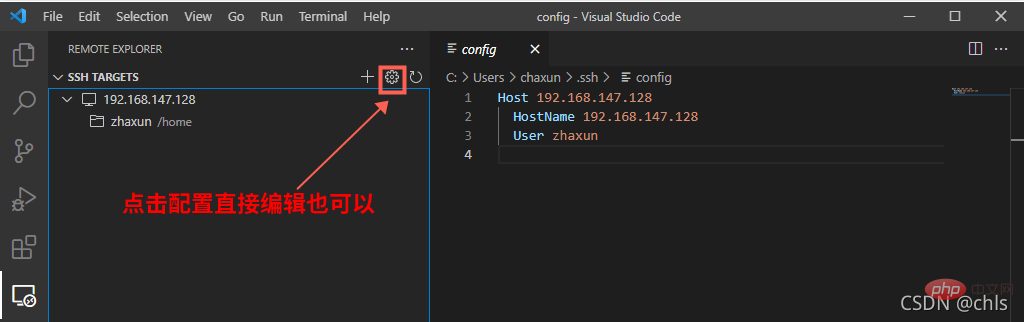
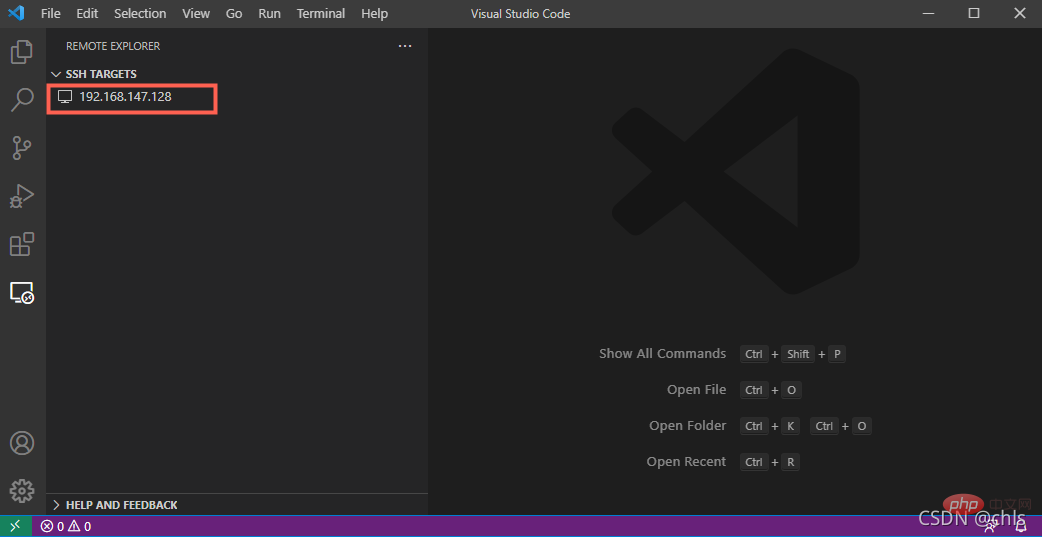
Sie können nun die hinzugefügte Remote-Serveradresse in
SSH-ZIELE sehen:

4. Stellen Sie eine Verbindung zum Server her.
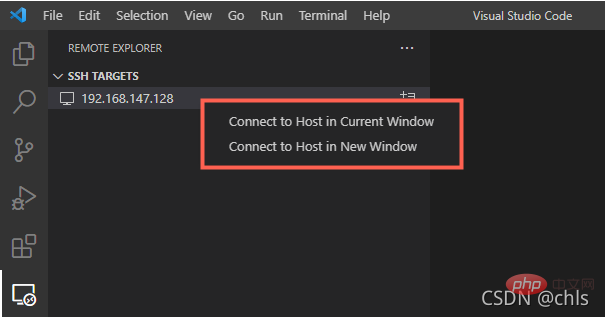
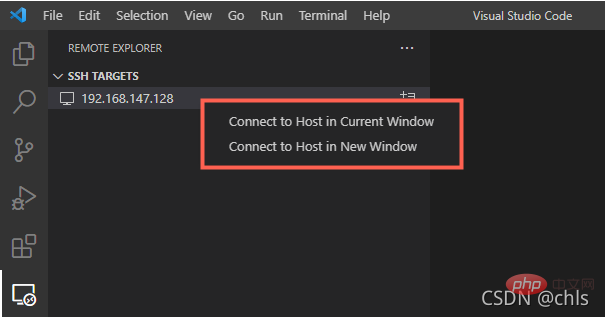
Klicken Sie mit der rechten Maustaste, um den Remote-Server auszuwählen, und klicken Sie auf
Verbinden Zum Hosten im aktuellen Fenster:

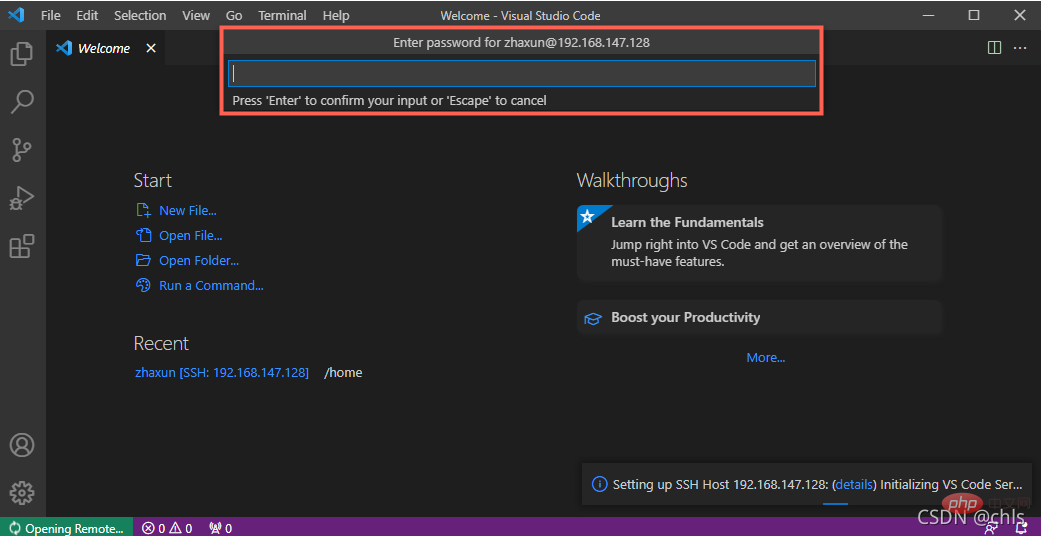
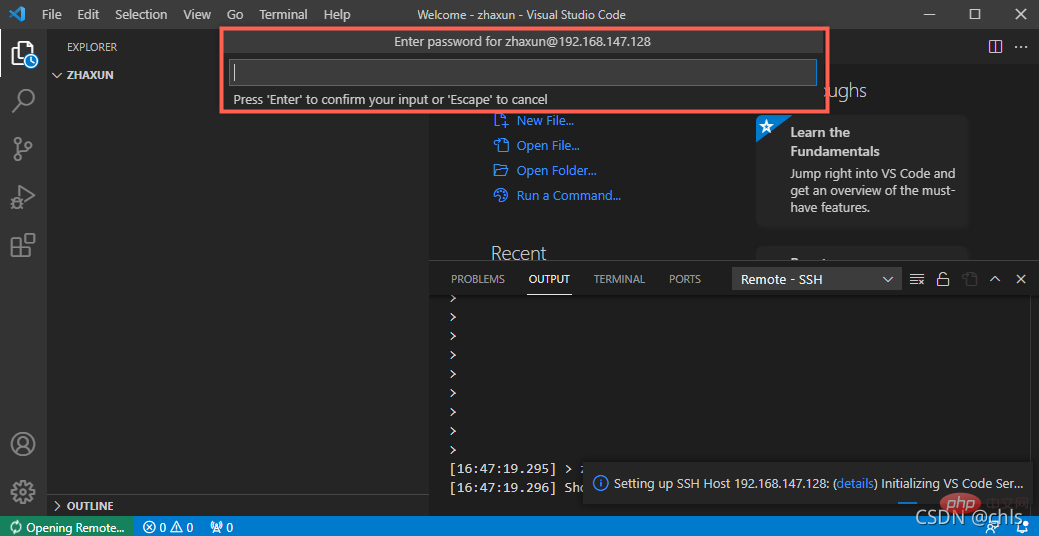
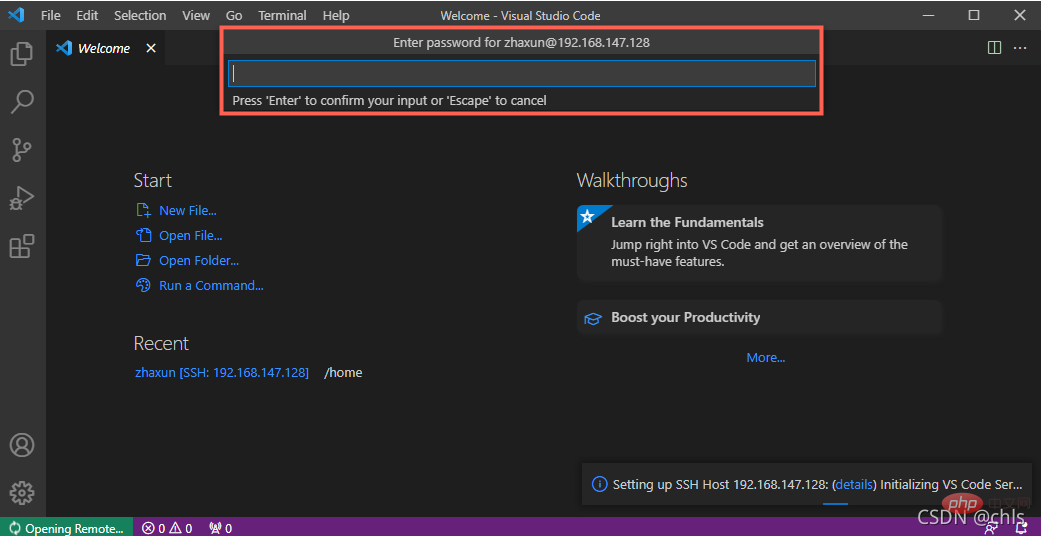
Wenn der Remote-Server erfolgreich verbunden werden kann, werden Sie aufgefordert, das Passwort einzugeben:

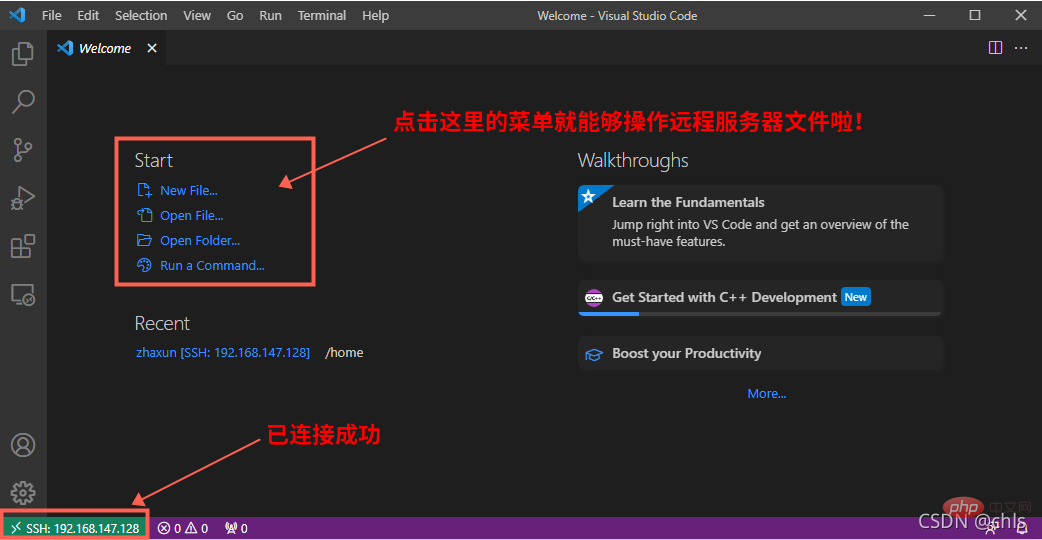
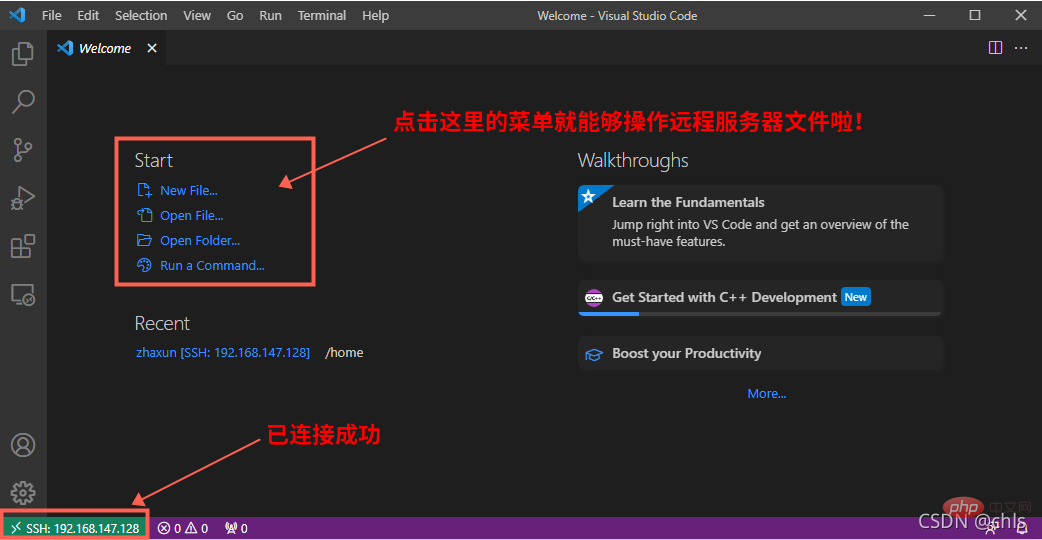
5. Grundfunktionen

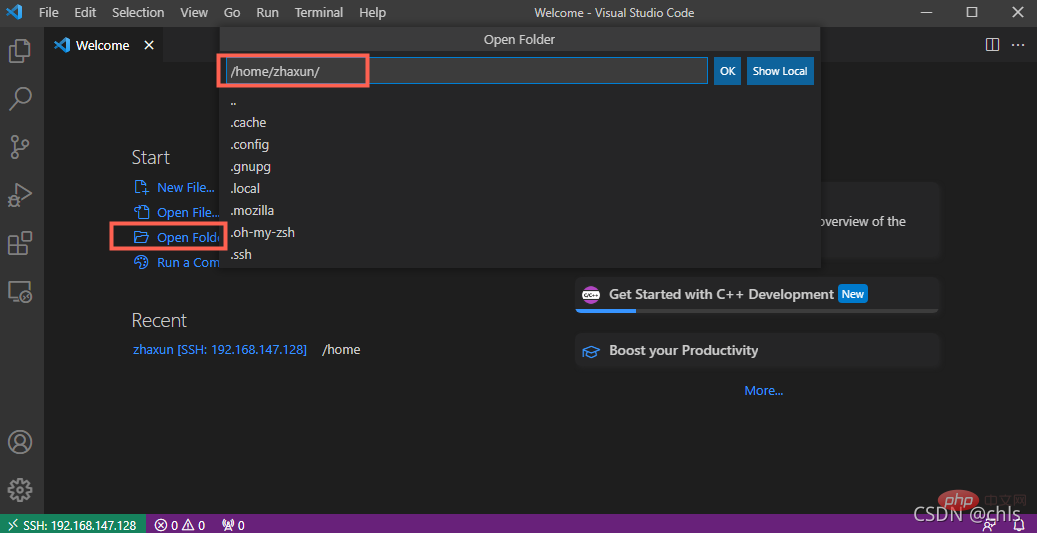
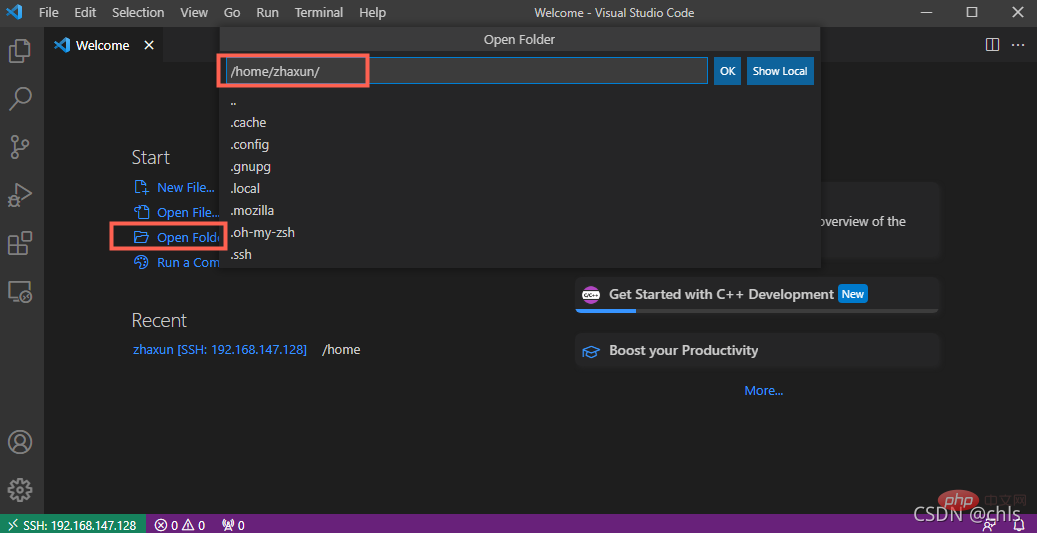
Zum Beispiel: Wenn ich auf „Ordner öffnen“ klicke, werden Sie hier aufgefordert, das zu öffnende Dateiverzeichnis auszuwählen:

Klicken Sie zum Öffnen auf die Schaltfläche „OK“
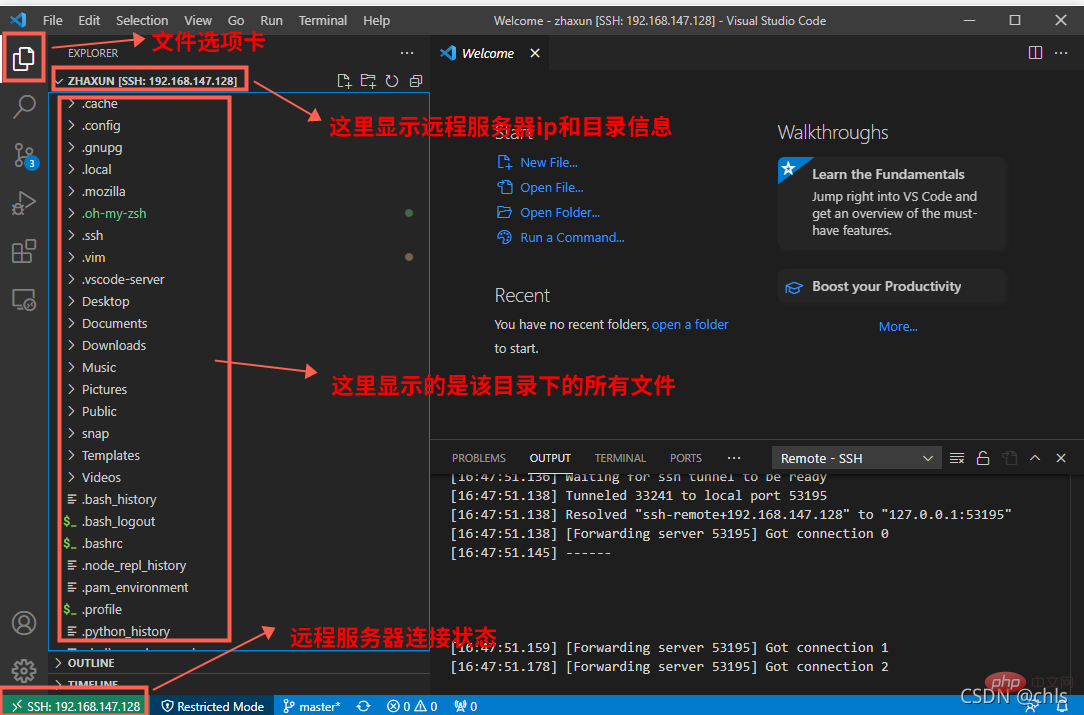
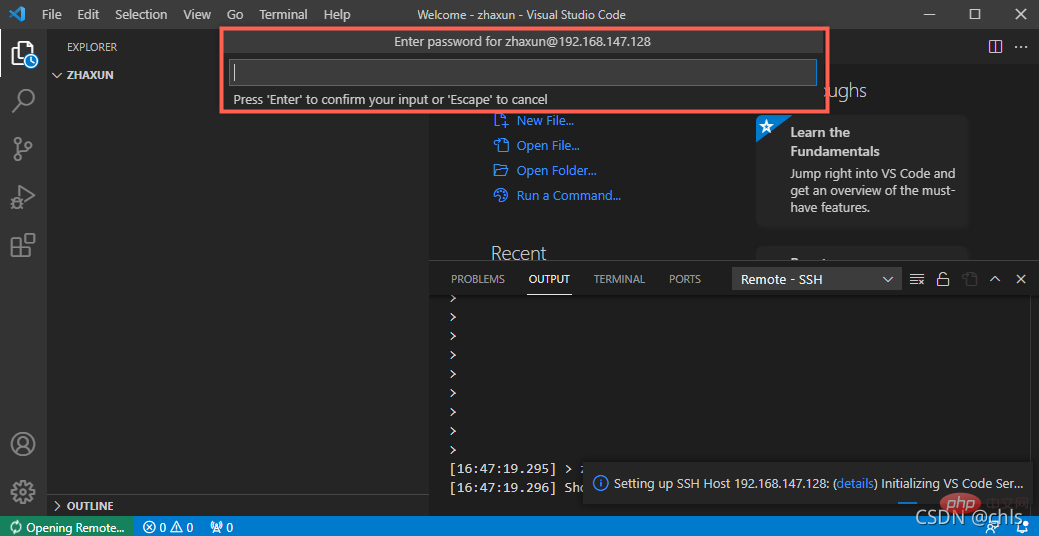
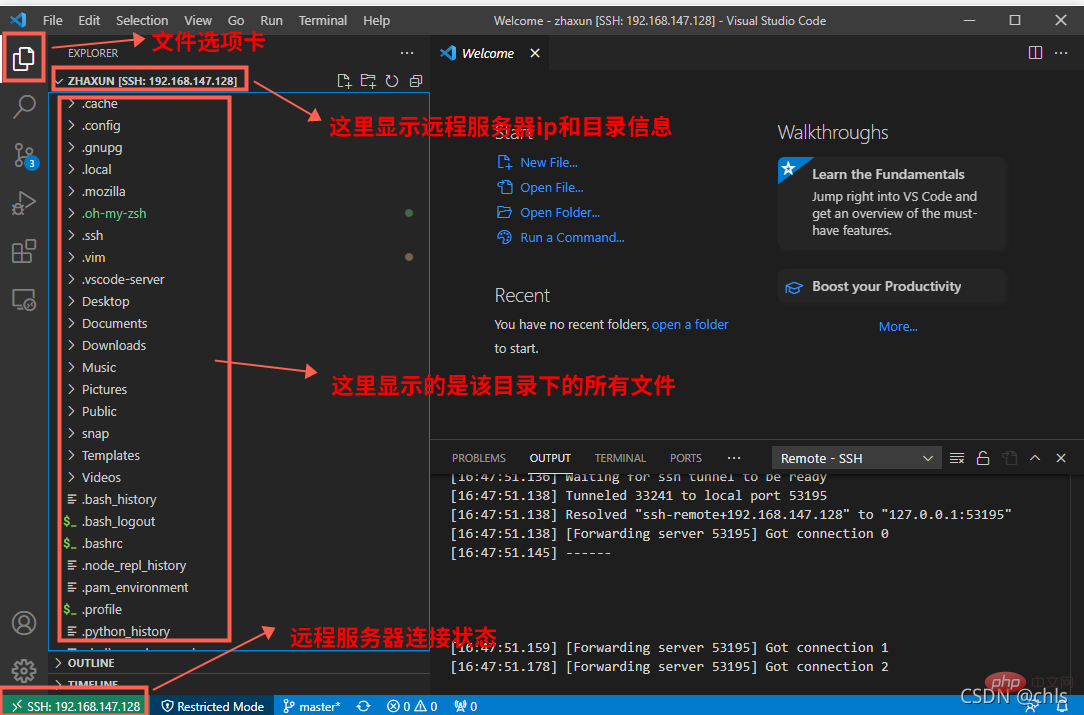
/home/zhaxun Danach müssen Sie das Passwort erneut eingeben : 成功 Wenn die oben genannten Schritte erfolgreich sind, werden alle Dateien im Remote-Serververzeichnis auf der Registerkarte „Datei“ angezeigt:

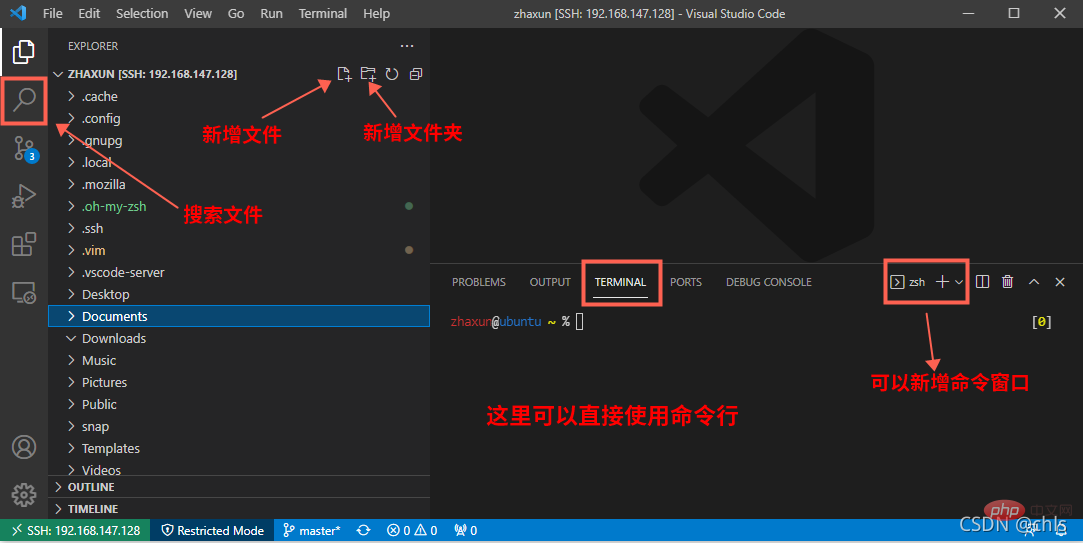
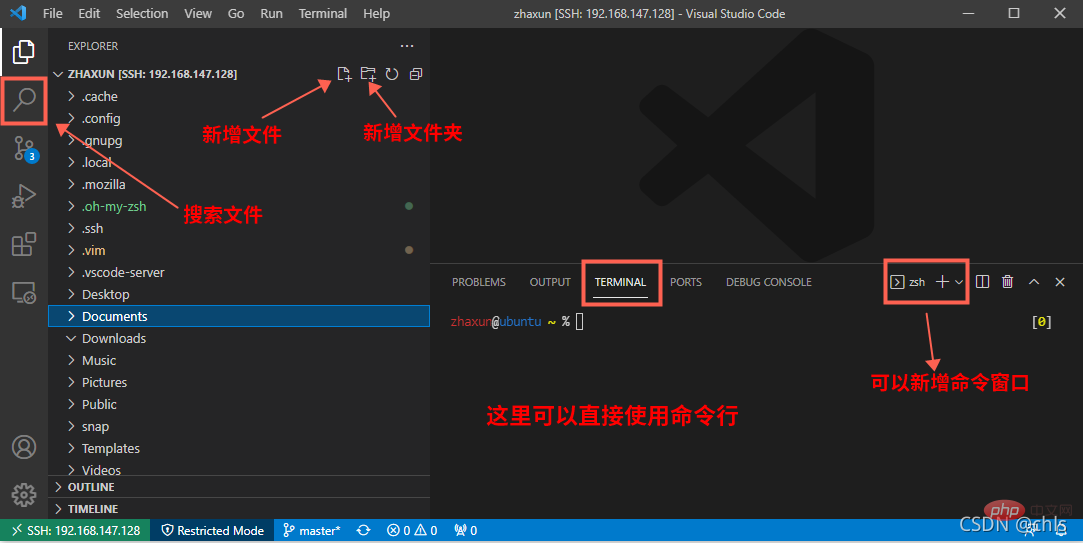
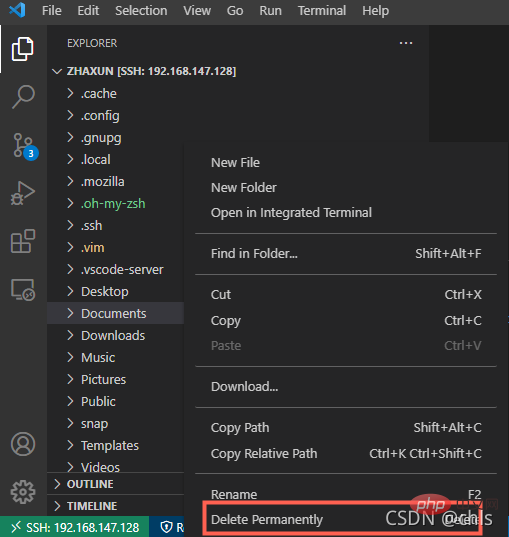
Zu diesem Zeitpunkt können Sie Dateien hinzufügen, z. B. lokale Dateien löschen, ändern, überprüfen und andere Vorgänge ausführen !

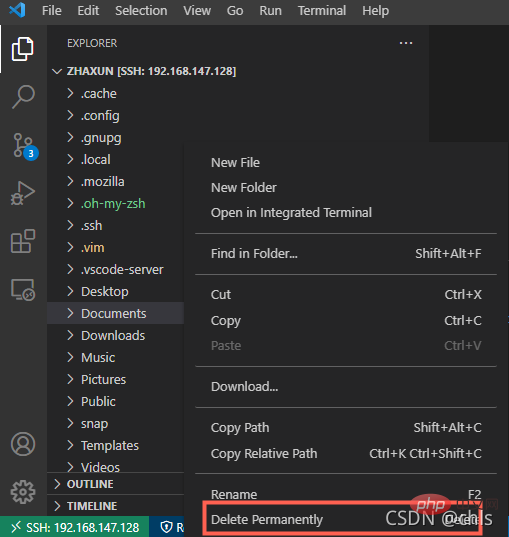
Löschen von Dateien, Umbenennen und anderen Vorgängen finden Sie im Menü mit der rechten Maustaste:

"
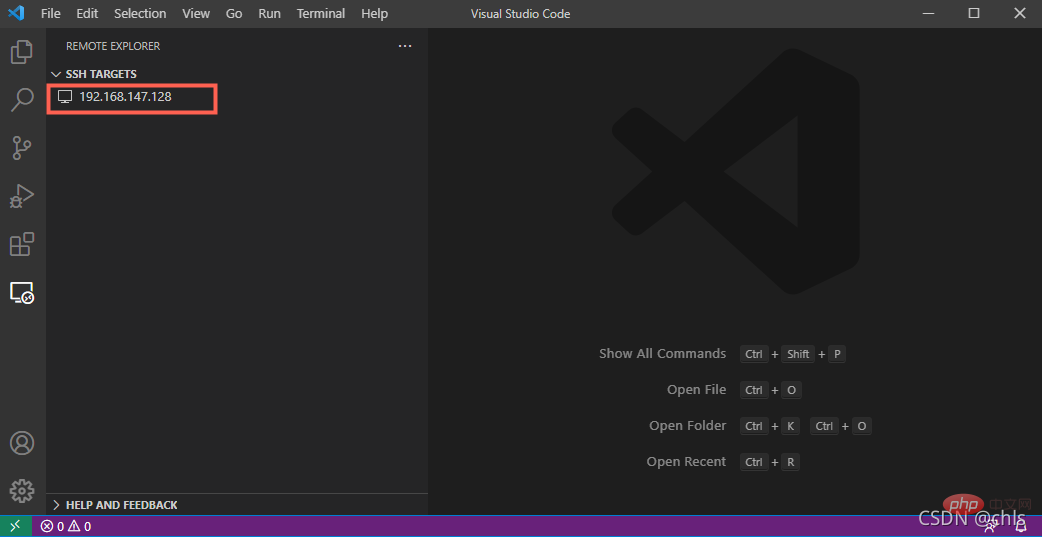
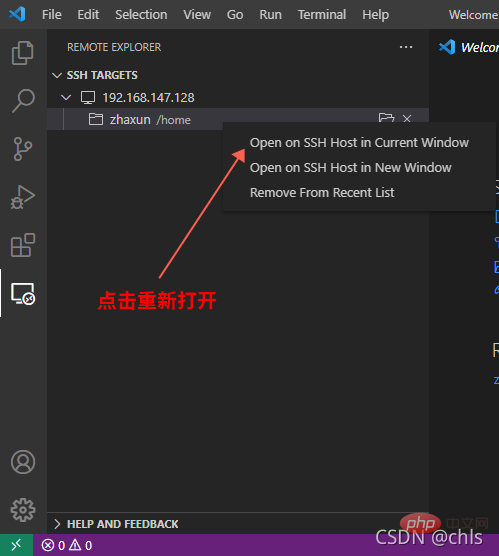
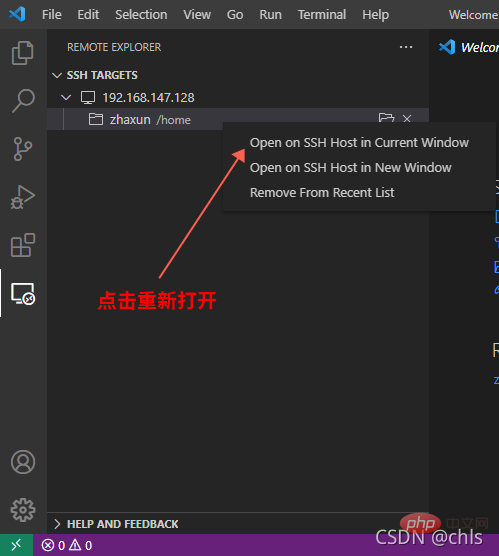
 Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!
Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!
An dieser Stelle haben wir den detaillierten Prozess der Verbindung von vscode mit dem Remote-Server erklärt!
 Weitere Informationen zu VSCode finden Sie unter:
Weitere Informationen zu VSCode finden Sie unter:
vscode Basic Tutorial
!
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit vscode eine Verbindung zu einem Remote-Server herstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

















 Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!
Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!  Weitere Informationen zu VSCode finden Sie unter:
Weitere Informationen zu VSCode finden Sie unter: