
app.vue ist das erste Add-on für Vue-Seitenressourcen, die Hauptkomponente und die Seiteneintragsdatei. Alle Seiten sind für die Erstellung von Definitionen und das Sammeln von Seitenkomponenten verantwortlich. Die Rolle der app.vue-Datei: 1. Bezieht sich im Allgemeinen auf die Stammkomponente des gesamten Vue-Projekts, die zum Anzeigen des Inhalts in der Komponente verwendet wird. 2. App.vue wird als Stammkomponente für das gesamte Projekt und als Unterkomponente bezeichnet -Elemente unter der Vorlage gelten für die aktuelle vue. Die Instanz wird als Root-Komponente bezeichnet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist app.vue? Was ist der Nutzen?
app.vue ist das erste Add-In für Vue-Seitenressourcen. Es ist die Hauptkomponente und Seiteneintragsdatei. Es ist auch der Schlüssel zum gesamten Projekt ist für die Erstellung von Definitionen und die Sammlung von Seitenkomponenten verantwortlich.
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue kann nicht nur als Homepage der Website verwendet werden, sondern kann auch Animationen oder Stile schreiben, die häufig auf allen Seiten benötigt werden. Es ist in Ordnung, keinen Code darauf zu schreiben.
app.vue ist die Hauptkomponente, die Seiteneintragsdatei und das erste Add-In für Vue-Seitenressourcen. Alle Seiten werden in app.vue umgeschaltet. Es versteht sich, dass alle Routen Unterkomponenten von app.vue sind.
Die Rolle von app.vue
1 Die App.vue-Datei bezieht sich im Allgemeinen auf die Stammkomponente des gesamten Vue-Projekts, die zum Anzeigen des Inhalts in der Komponente verwendet wird.
2. App.vue wird als Stammkomponente für das gesamte Projekt bezeichnet, und die Unterelemente unter der Vorlage werden als Stammkomponenten für die aktuelle Vue-Instanz bezeichnet.
Die Beziehung zwischen main.js, App.vue und index.html
Im initialisierten Vue-Projekt kommen wir als Erstes mit den Dateien main.js, App.vue und index.html in Kontakt. Wir können aus Schulungsvideos oder offiziellen Dokumenten lernen:

index.html --- Startseite, Projekteingang
App.vue --- Root-Komponente
main.js ---Eintrag Datei
Was ist also die Verbindung zwischen diesen Dateien?
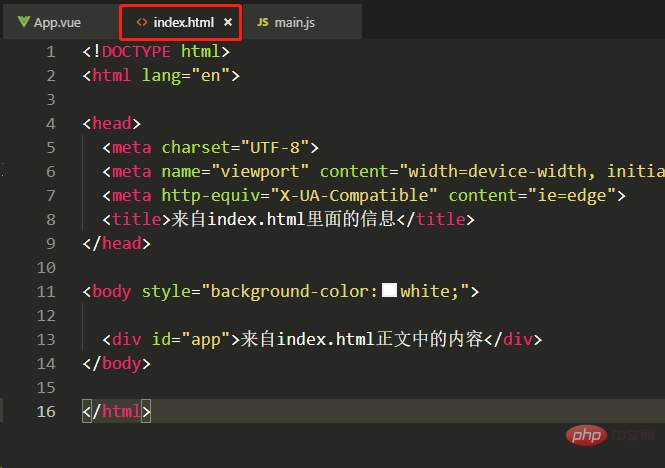
1 Schauen Sie sich zuerst den Inhalt in index.html an: (Um jede Datei gut zu identifizieren, habe ich jede Datei mit Text markiert)

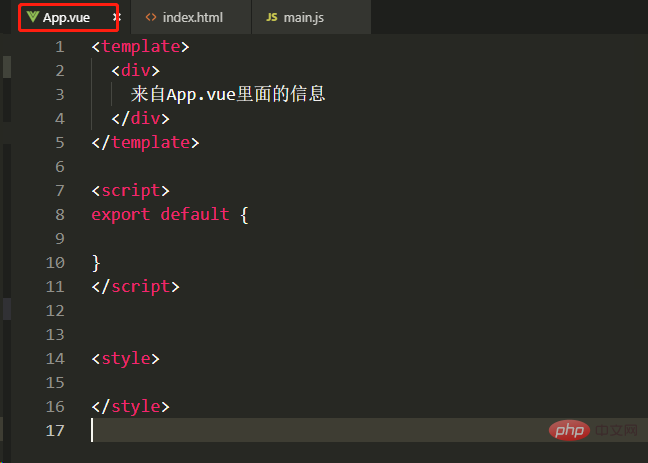
2 die folgende Verarbeitung:

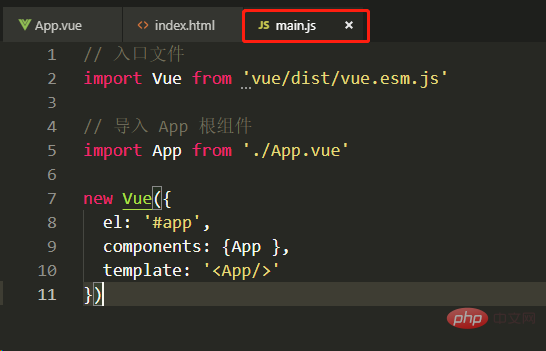
3. In main.js ist der ursprüngliche Inhalt der Datei wie in der Abbildung dargestellt:

Was ist also mit unserer Check-in-Webseite?
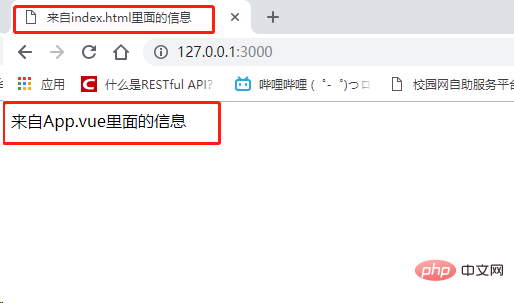
Die Wirkung der Webseite ist wie folgt:

Das heißt, im Titelteil der Webseite wird der in index.html definierte Titel und im Hauptteil der definierte Teil geladen in App.vue geladen wird. (Aber es sollte beachtet werden, dass beim Öffnen des Browsers der Textteil im Browser sofort den in index.html definierten Textteil anzeigt)
Dann können wir die obige Logik analysieren, Browserzugriff Projekt, das erste Auf die Datei index.html muss zugegriffen werden,
und in index.html
<div id="app">来自index.html正文中的内容</div>
gibt es einen Mount-Punkt mit der ID-App, und dann wird unsere Vue-Root-Instanz auf diesem Mount gemountet. Klicken Sie auf ;
main.js als Eintragsdatei des Projekts. Teilen Sie in der Vue-Instanz mit, wo die Instanz gemountet werden soll geladen in index.html
)Als nächstes wird eine Teilkomponenten-App in der Instanz registriert. Woher kommt diese Teilkomponenten-App?Die Instanz von Vue ist also der Inhalt der App.vue-Komponente des Kriegers Der Titelteil in index.html wird nicht ersetzt, sodass er immer erhalten bleibt. vuejs-Video-Tutorial Web-Front-End-Entwicklung Das obige ist der detaillierte Inhalt vonWas macht die app.vue-Datei?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue