vue-Entwicklungstools
1. BootstrapVue
Eine Open-Source-Bibliothek zum Erstellen von Bootstrap-Schnittstellen für Vuejs.

Link https://bootstrap-vue.org/
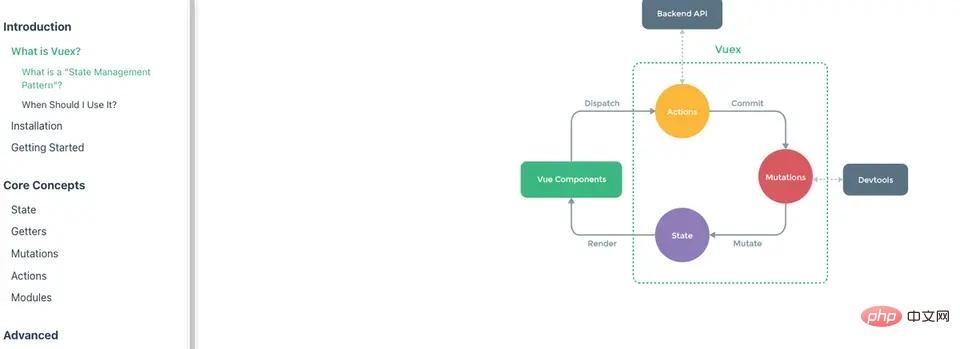
2, VueXZustandsverwaltungsbibliothek für Vue.js-Anwendungen.

Link https://vuex.vuejs.org/
 Link https://devtools.vuejs.org/
Link https://devtools.vuejs.org/
4, Vue CLI
Ein Standardtool, das Vuejs-Entwicklern einfacher macht. Link https://cli.vuejs.org/
Link https://cli.vuejs.org/
5. Verwenden Sie eine intuitive und leistungsstarke Syntax, um statische und dynamische Routen zu definieren.
 6, Vuetifyjs
6, Vuetifyjs
Open-Source-Bibliothek zur Unterstützung beim Aufbau von Materialdesign-Schnittstellen für Vuejs.
Link https://vuetifyjs.com/en/ 7, Nuxt Js
7, Nuxt Js
Ein Open-Source-Framework, das die Webentwicklung einfach und leistungsstark macht.
Link https://nuxtjs.org/
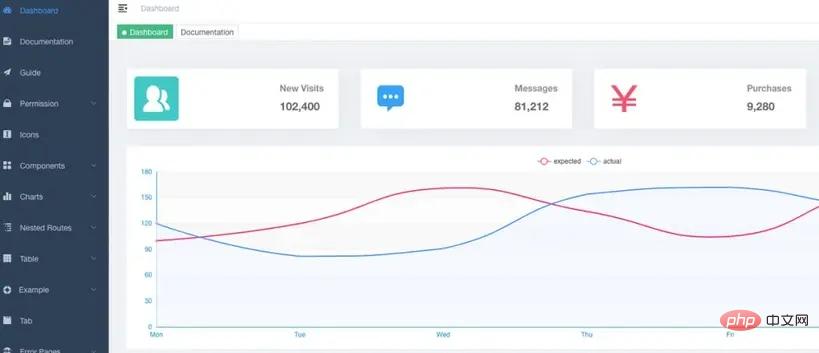
hilft beim Aufbau einer einfachen Admin-Oberfläche, die viele Funktionen enthält, die zum Verwalten einer Website erforderlich sind.
 9, Vue Apollo
9, Vue Apollo
macht die Einrichtung von GraphQL für Ihr VueJS-Projekt einfach.
Link https://vue-apollo.netlify.app/ 10. Element UI
10. Element UI
Eine UI-Bibliothek, die für die Entwicklung von Vue-Projektschnittstellen verwendet wird.
Link https://element.eleme.io/#/en-US
Quasar ist ein Open-Source-VueJS-Framework, das beim Aufbau von SPA (Single Page Application) und SSR (Server) helfen kann -Side-Rendering-Anwendung), PWA (Progressive Web Application)

unterstützt das Vuejs-Dienstprogramm zur Entwicklung von Atom.
 13, VuePress
13, VuePress
VuePress ist ein Vue-gesteuerter statischer Website-Generator
Link https://vuejs .org/ 14, Vuejs-Leitfaden
14, Vuejs-Leitfaden
Der umfassendste und detaillierteste Leitfaden für Vuejs-Entwickler.
Link https://vuejs.org/guide/introduction.html 15, Vue Select
15, Vue Select
hilft Ihnen bei der Auswahl von Komponenten und bietet nützliche Funktionen für Vuejs-Entwickler.
Link https://vue-select.org/
sammelt notwendige Dienstprogramme für Vue 2- und Vue 3-Komponenten.
 17. VeeValidate
17. VeeValidate
Ein Tool zur Formularvalidierung in Vuejs.

Link https://vee-validate.logaretm.com/v4/
18, VantInterface Builder-Bibliothek für mobile Benutzeroberfläche.

Link https://vant-contrib.gitee.io/vant/#/en-US
19, Vue NativeDas Javascript-Framework hilft beim Erstellen plattformübergreifender nativer mobiler Anwendungen.

Link https://vue-native.io/
Cmeta-Tag-Manager für Vuejs-Projekte.

Link https://vue-meta.nuxtjs.org/
21, das Vue I18n-Plugin hilft dabei, dem Projekt internationale Funktionalität hinzuzufügen.

Link https://kazupon.github.io/vue-i18n/
22, Vue unendliches LadenErstellen Sie eine unendliche Scrollfunktion für Ihre Website.

Link https://peachscript.github.io/vue-infinite-loading/
23, GridsomeMit diesem Tool können Sie statische Websites und Anwendungen schnell und einfach erstellen.

Link https://gridsome.org/
Vite ist ein Build-Tool, das eine schnellere und effizientere Entwicklungserfahrung für moderne Webprojekte bietet.

Link https://vitejs.dev/
Open-Source-Bibliothek zur Unterstützung bei der Erstellung von Mehrfachauswahlfunktionen für Websites.

Link https://vue-multiselect.js.org/
26, VeturEine Erweiterung für bessere VueJS-Entwicklung und Debugging in VS Code.

Link https://marketplace.visualstudio.com/items?itemName=octref.vetur
27, Vuejs-BeispieleEine Sammlung von Beispielen in der Vuejs-Schnittstellenentwicklung.

Link https://vuejsexamples.com/
28, Visual Studio Code-Editor
Visual Studio Code (VS Code) ist ein kostenloser Open-Source-Editor, der von Microsoft eingeführt wurde. Er wurde schnell populär und wurde von den Entwicklern bevorzugt. Als Frontend-Entwickler kann ein leistungsstarker Editor die Entwicklung einfach, bequem und effizient machen. In diesem Buch wird die Erklärung anhand des VS-Code-Editors erläutert.
Der VS-Code-Editor verfügt über die folgenden Funktionen:
(1) Er ist leicht und schnell und beansprucht weniger Systemressourcen.
(2) Es verfügt über Funktionen wie Syntaxhervorhebung, intelligente Codevervollständigung, benutzerdefinierte Tastenkombinationen und Codeabgleich.
(3) Plattformübergreifend. Verschiedene Entwickler wählen unterschiedliche Plattformen, um Projektentwicklungsarbeiten entsprechend ihren Arbeitsanforderungen durchzuführen, was den Einsatzbereich des Editors bis zu einem gewissen Grad einschränkt. Der VSCode-Editor ist nicht nur plattformübergreifend (unterstützt Mac, Windows und Linux), sondern auch sehr einfach zu verwenden.
(4) Das Design der Theme-Oberfläche ist benutzerfreundlicher. Sie können beispielsweise schnell direkt zu entwickelnde Dateien finden, Code über einen geteilten Bildschirm anzeigen, die Designfarbe anpassen (Standard ist Schwarz), Sie können auch kürzlich geöffnete Projektdateien schnell anzeigen und die Projektdateistruktur anzeigen.
(5) bietet eine Fülle von Plug-Ins. VSCode bietet Plug-in-Erweiterungsfunktionen, die Benutzer je nach Bedarf herunterladen und installieren können. Sie müssen den Editor nur nach erfolgreicher Installation und Konfiguration neu starten, um die von diesem Plug-in bereitgestellten Funktionen nutzen zu können.
29, Git-Bash-Befehlszeilentool
Bei der Entwicklung von Vue verwenden wir häufig einige Befehle, z. B. npm (Paketmanager) und vue-cli (Gerüst). Diese Befehle müssen unter der Befehlszeile verwendet werden. git-bash ist ein in git (Versionsmanager) bereitgestelltes Befehlszeilentool. Sein Erscheinungsbild ähnelt dem in Windows-Systemen integrierten cmd-Befehlszeilentool, die Benutzererfahrung ist jedoch benutzerfreundlicher. In der tatsächlichen Entwicklung wird häufig das Git-Bash-Tool anstelle von cmd verwendet. Als nächstes erklären wir die Installationsschritte von Git-Bash.
(1) Öffnen Sie die offizielle Git-Website für Windows und laden Sie das Git-Installationspaket herunter, wie unten gezeigt

(2) Doppelklicken Sie auf das heruntergeladene Installationsprogramm, um es zu installieren, wie unten gezeigt.

(3) Klicken Sie auf die Schaltfläche „Weiter“ und installieren Sie es gemäß den Anweisungen.
(4) Nach erfolgreicher Installation starten Sie git-bash.

30, WebStorm
WebStorm ist ein JavaScript-Entwicklungstool von JetBrains. Es wurde von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligentste JavaScript-IDE“ usw. gelobt. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA.
31, Node.js
Node.js ist eine JavaScript-Ausführungsumgebung basierend auf der Chrome V8-Engine, die die Ausführung von JavaScript auf der Serverseite ermöglicht.



























