
Lösung für das Problem, dass React hängen bleibt und nicht verschoben werden kann: 1. Überprüfen Sie, ob Port 3000 belegt ist. Wenn ja, beenden Sie den Prozess. Ändern Sie die Startkonfiguration der Datei „package.json“ direkt in „scripts“: { < ;!-- -->"start": "set PORT=3000&&roadhog server",build": "roadhog build",lint":...}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn React hängen bleibt und nicht verschoben werden kann?
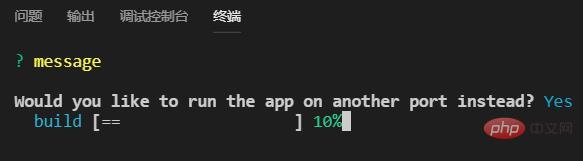
Der Fortschritt des React-Projekts bleibt hängen. Möchten Sie die App stattdessen auf einem anderen Port ausführen? Dann Nach der Eingabe von y bleibt der Projektstartfortschritt hängen. In diesem Fall besteht die am häufigsten verwendete Methode für das Frontend neben der Überprüfung der Belegung von Port 3000 darin, die Startkonfiguration des Pakets direkt zu ändern. json-Datei:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},Dann einfach neu starten.
Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React feststeckt und sich nicht bewegen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Funktion hat Mobiltelefon-NFC?
Welche Funktion hat Mobiltelefon-NFC?
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 Voraussichtliche Veröffentlichungszeit des iPhone 16
Voraussichtliche Veröffentlichungszeit des iPhone 16
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 Der Unterschied zwischen Laufwerk C und Laufwerk D
Der Unterschied zwischen Laufwerk C und Laufwerk D
 Auf welcher Börse ist Sols Inscription Coin?
Auf welcher Börse ist Sols Inscription Coin?
 Verwendung von NTSD-Befehlen
Verwendung von NTSD-Befehlen




