Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Lösung für den Fehler beim Starten des React-Projekts: 1. Geben Sie den Projektordner ein, starten Sie das Projekt und sehen Sie sich die Fehlermeldung an. 2. Führen Sie den Befehl „npm install“ oder „npm install React-Scripts“ aus. npm install @ant-design/pro-field --save“-Befehl.

1. Vorkenntnisse:
npm (Sie können auch Garn verwenden, in diesem Artikel wird npm als Beispiel verwendet)
npm-Einführung
- Der vollständige Name lautet Node Package Manager. Es handelt sich um ein Paketverwaltungstool, das mit NodeJS installiert wird.
- Ermöglicht Benutzern das Herunterladen von Drittanbieterpaketen, die von anderen geschrieben wurden, vom NPM-Server zur lokalen Verwendung.
- Ermöglicht Benutzern das Herunterladen und Installieren von von anderen geschriebenen Befehlszeilenprogrammen vom NPM-Server zur lokalen Verwendung.
- Ermöglicht Benutzern das Hochladen ihrer eigenen Pakete oder Befehlszeilenprogramme auf den NPM-Server, damit andere sie verwenden können
npm-Befehl
-
npm -v, um zu testen, ob die Installation erfolgreich istnpm -v来测试是否成功安装 - 查看当前目录已安装插件:
npm list - 使用 npm 下载插件:
npm install [ -g ] [ --save-dev] <name></name> - 使用 npm 更新插件:
npm update [ -g ] [ --save-dev ] <name></name>
注释:
install可以简写为 i,[]表示可选,表示必选
<name> </name>:包(插件库)名
[ -g ]:全局安装。 将会安装在C: Users Administrator AppData Roaming npm,并且写入系统环境变量;全局安装可以通过命令行,在任何地方调用;
非全局安装:将会安装在当前定位目录;,本地安装将安装在定位目录的node_modules 文件夹下,通过要求调用;
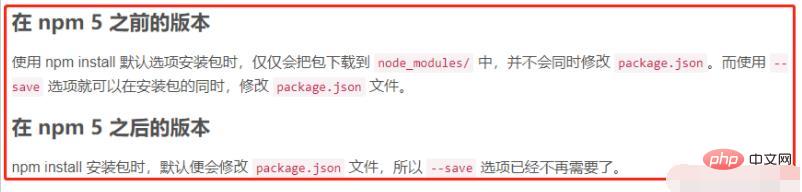
[ --save-dev]:写入package.json的dependencies需要发布到生产环境,比如react, vue全家桶,ele-ui等ui框架,这些项目运行时必须使用的插件,需要放到 dependencies。


cnpm
- 淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像安装速度一般更快。
- 安装:命令提示符执行
npm install cnpm -g --registry=https://registry.npm.taobao.org cnpm -v Aktuelles Verzeichnis der installierten Plugins anzeigen:
npm list
Verwenden Sie npm, um Plugins herunterzuladen: npm install [ -g ] [ --save-dev] <name></name>
Verwenden Sie npm, um Plugins zu aktualisieren:npm update [ -g ] [ --save-dev ] <name></name>
install kann als i abgekürzt werden, was [] bedeutet optional,
<name> </name>: Paketname (Plug-in-Bibliothek)[ -g ]: Globale Installation . Es wird in C: Users Administrator AppData Roaming npm installiert und in die Systemumgebungsvariable
geschrieben. Die globale Installation kann von überall über die Befehlszeile aufgerufen werden. Nicht-globale Installation: wird im aktuellen Speicherortverzeichnis installiert ;, lokale Installation. Es wird im Ordner „node_modules“ des Standortverzeichnisses installiert und auf Anfrage aufgerufen;
[ --save-dev]:Write dependenciespackage. json /code> muss in der Produktionsumgebung veröffentlicht werden, z. B. in React, Vue Family Bucket, ele-ui und anderen UI-Frameworks. Die Plug-Ins, die beim Ausführen dieser Projekte verwendet werden müssen, müssen platziert werden Abhängigkeiten.



cnpm
Inländische Spiegelung durch das Taobao-Team, da sich der Server von npm im Ausland befindet, was sich auf die Installation auswirken kann. Die Installationsgeschwindigkeit des Taobao-Spiegels ist im Allgemeinen schneller.
Installation: Ausführung der Eingabeaufforderung
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v Um zu testen, ob die Installation erfolgreich ist
2. Schritte zum Erstellen eines Projekts:
1. Globale Installation: npm install -g create-react-app
2 , erstellen Sie ein neues Gerüst (hello-react): create-react-app hello-react🎜3. Geben Sie den Projektordner ein: cd hello-react🎜🎜4. Starten Sie das Projekt: npm start🎜🎜🎜 ①Nachdem das Projekt erfolgreich gestartet wurde, wird im Browser die folgende Seite angezeigt 🎜🎜🎜🎜🎜② Öffnen Sie mit vscode den Projektordner und Sie können die folgenden Dateien sehen: 🎜🎜🎜🎜🎜③🎜Wenn Sie 🎜 die Webpacke-Konfiguration freigeben müssen (Machen Sie nach dem Erstellen des Projekts nichts) und führen Sie direkt den folgenden Code aus (Dieser Vorgang ist irreversibel!) B. die Einführung von antd+benutzerdefinierten Designs bei Bedarf🎜🎜④Nach der Installation des Gerüsts können Sie die folgenden Pakete direkt importieren🎜🎜npm run eject
Nach dem Login kopieren🎜三、启动项目时可能出现的报错:
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
四、Todolist项目相关库:
npm i prop-types
//对接收的props进行:类型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一标识 一般用来充当id或遍历时的index
import {nanoid} from 'nanoid'
id:nanoid()Nach dem Login kopieren五、GitHub搜索案例相关库:
npm install pubsub-js --save
//消息订阅-发布机制
import PubSub from 'pubsub-js'
npm install axios
//轻量级ajax请求库
import axios from 'axios'
Nach dem Login kopieren六、尚硅谷路由案例相关库:
npm install --save react-router-dom
//路由库,前端路由:value是component,用于展示页面内容;
// 后端路由:value是function, 用来处理客户端提交的请求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三个
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的API
npm i -save-dev query-string
// 对http请求所带的数据进行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 将字符串解析为对象
// qs.stringify() //将对象解析为字符串(urlencoded编码)Nach dem Login kopieren七、UI库案例相关库:
//开源React UI组件库
npm i antd
// 主库
import { Button,DatePicker } from 'antd';
// 子库 图标等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要写在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定义主题步骤:
//1.安装依赖
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目录下创建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);Nach dem Login kopieren八、redux相关库:
// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js
npm i redux
// redux异步action
npm i redux-thunk
// redux中,最为核心的store对象将state、action、reducer联系在一起的对象
// 1.建立store.js文,引入createStore,专门用于创建store对象
// 引入redux-thunk,applyMiddleware,用于支持异步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 3. 语法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store对象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state
3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用Nach dem Login kopieren// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳
npm i react-redux
//容器组件中,引入connect用于连接UI组件与redux
// Provider让多个组件都可以得到store中state数据
import {connect,Provider} from 'react-redux'
//定义UI组件
class CountUI extends Component{...}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 给容器组件传递store 连接外部的redux; connect()()用于连接内部的内部的UI组件
// 数据共享
// store.js汇总所有的reducer变为一个总的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers组件中:
connect(
state => ({key:value}), //映射状态 mapStateToProps
{key:xxxAction} //映射操作状态的方法 mapDispatchToProps
)(UI组件)
// redux开发者工具 chrome网上商店中搜索安装 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))Nach dem Login kopieren推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonWas tun, wenn beim Starten des React-Projekts ein Fehler auftritt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Fermats letzter Satz steht kurz davor, von der KI erobert zu werden? Und das Bedeutsamste an der ganzen Sache ist, dass der letzte Satz von Fermat, den die KI gerade lösen wird, genau dazu dient, zu beweisen, dass KI nutzlos ist. Früher gehörte die Mathematik zum Bereich der reinen menschlichen Intelligenz; heute wird dieses Gebiet von fortschrittlichen Algorithmen entschlüsselt und mit Füßen getreten. Bild Der letzte Satz von Fermat ist ein „berüchtigtes“ Rätsel, das Mathematikern seit Jahrhunderten Rätsel aufgibt. Es wurde 1993 bewiesen, und jetzt haben Mathematiker einen großen Plan: den Beweis mithilfe von Computern nachzubilden. Sie hoffen, dass etwaige logische Fehler in dieser Version des Beweises durch einen Computer überprüft werden können. Projektadresse: https://github.com/riccardobrasca/flt
 Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Titel: Erfahren Sie mehr über PyCharm: Eine effiziente Möglichkeit, Projekte zu löschen. In den letzten Jahren wurde Python als leistungsstarke und flexible Programmiersprache von immer mehr Entwicklern bevorzugt. Bei der Entwicklung von Python-Projekten ist es entscheidend, eine effiziente integrierte Entwicklungsumgebung zu wählen. Als leistungsstarke integrierte Entwicklungsumgebung stellt PyCharm Python-Entwicklern viele praktische Funktionen und Tools zur Verfügung, darunter das schnelle und effiziente Löschen von Projektverzeichnissen. Im Folgenden konzentrieren wir uns auf die Verwendung von delete in PyCharm
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, die eine Fülle von Entwicklungstools und Umgebungskonfigurationen bietet und es Entwicklern ermöglicht, Code effizienter zu schreiben und zu debuggen. Bei der Verwendung von PyCharm für die Python-Projektentwicklung müssen wir manchmal das Projekt in eine ausführbare EXE-Datei packen, um es auf einem Computer auszuführen, auf dem keine Python-Umgebung installiert ist. In diesem Artikel wird erläutert, wie Sie mit PyCharm ein Projekt in eine ausführbare EXE-Datei konvertieren, und es werden spezifische Codebeispiele aufgeführt. Kopf
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir