 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die Unterschiede zwischen MVVM und MVC in Vue?
Was sind die Unterschiede zwischen MVVM und MVC in Vue?
Was sind die Unterschiede zwischen MVVM und MVC in Vue?
Der Unterschied zwischen MVVM und MVC: 1. Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt. 2. MVVM realisiert die automatische Synchronisierung zwischen der Ansicht und dem Modell. Das heißt, wenn sich das Modellattribut ändert, muss das Dom-Element nicht manuell bedient werden, um die Anzeige der Ansicht zu ändern Das entsprechende Attribut ändert sich automatisch.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
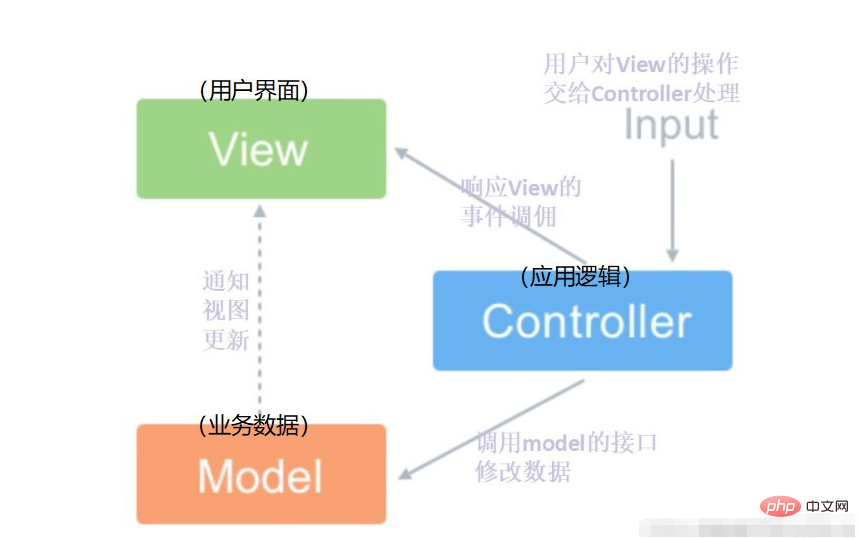
Was ist MVC?
MVC ist ein Designmuster:
M (Modell): Modellschicht. ist der Teil der Anwendung, der zur Verarbeitung der Anwendungsdatenlogik verwendet wird. Das Modellobjekt ist für den Zugriff auf Daten in der Datenbank verantwortlich.
V (Ansicht): Ansichtsebene. ist der Teil der Anwendung, der die Datenanzeige übernimmt. Die Ansicht wird basierend auf den Modelldaten erstellt.
C (Controller): Kontrollschicht. ist der Teil der Anwendung, der die Benutzerinteraktion verarbeitet. Der Controller akzeptiert Benutzereingaben und ruft Modelle und Ansichten auf, um die Anforderungen des Benutzers zu erfüllen. Der Controller selbst führt keine Ausgabe durch. Es empfängt lediglich die Anfrage und entscheidet, welche Modellkomponente aufgerufen werden soll, um die Anfrage zu bearbeiten, und bestimmt dann, welche Ansicht zum Anzeigen der zurückgegebenen Daten verwendet werden soll.


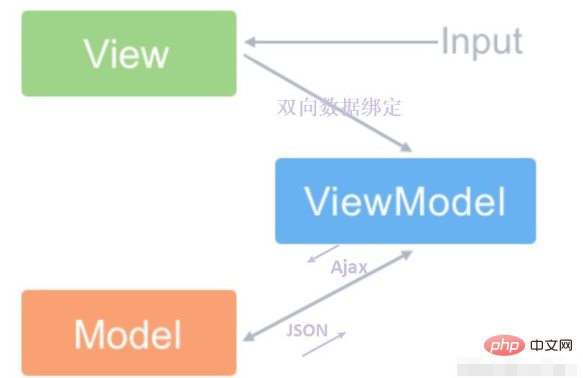
M in MVVM im Vue-Framework sind die Back-End-Daten, V ist der Knotenbaum und VM ist das ausgegebene Vue({})-Objekt von neu
M (Modell): Modellebene.
ist das Datenobjekt, das sich auf die Geschäftslogik bezieht und normalerweise aus der Datenbank zugeordnet wird. Wir können sagen, dass es sich um das der Datenbank entsprechende Modell handelt. V (Ansicht): Ebene anzeigen.
ist die angezeigte Benutzeroberfläche. VM (ViewModel): Modellebene anzeigen.
Die Brücke verbindet Ansicht und Modell. Da die Daten in der Modellebene häufig nicht direkt den Steuerelementen in der Ansicht entsprechen können, ist es erforderlich, ein anderes Datenobjekt zu definieren, das speziell den Steuerelementen in der Ansicht entspricht. Die Aufgabe von ViewModel besteht darin, das Modellobjekt in ein Schnittstellendatenobjekt zu kapseln, das Eingaben anzeigen und akzeptieren kann.


1 MVC und MVVM sind beide Designideen. Die Hauptsache ist, dass sich der Controller in MVC zum ViewModel in MVVM entwickelt. mvvm löst hauptsächlich das Problem, dass eine große Anzahl von DOM-Operationen in mvc die Leistung beim Rendern von Seiten verringert und die Ladegeschwindigkeit verlangsamt. 2. Der größte Unterschied zwischen MVVM und MVC besteht darin, dass es eine automatische Synchronisierung von Ansicht und Modell realisiert: Wenn sich die Eigenschaften des Modells ändern,
müssen wir das Dom-Element nicht mehr manuell bedienen, um die Anzeige von Ansicht zu ändern
, es wird sich automatisch ändern. 3. Insgesamt ist MVVM viel einfacher als MVC. Wir müssen keine Selektoren mehr verwenden, um das DOM häufig zu bedienen.
MVVM ersetzt C nicht vollständig durch VM. Der Zweck von ViewModel besteht darin, die im Controller angezeigte Geschäftslogik zu extrahieren, nicht darin, Controller zu ersetzen. Andere Ansichtsoperationen sollten weiterhin im Controller implementiert werden.
Was ist der Unterschied zwischen MVC und MVVM?
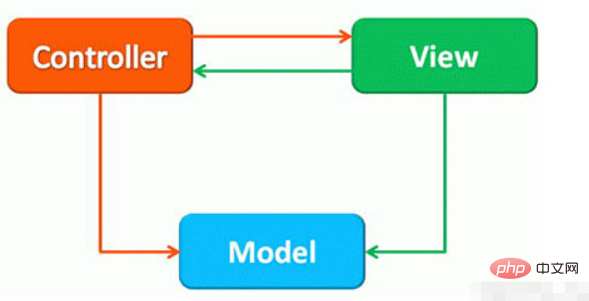
Unterschied 1:
Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt.
Unterschied 2:
Der größte Unterschied zwischen MVVM und MVC besteht darin, dass eine automatische Synchronisierung von Ansicht und Modell realisiert wird.Wenn sich die Modelleigenschaften ändern, ist es nicht erforderlich, das Dom-Element manuell zu bedienen, um die Anzeige zu ändern der Ansicht.
- Nach dem Ändern des Attributs ändert sich automatisch die Anzeige der dem Attribut entsprechenden Ansicht
MVVM-Responsive-Prinzip
- vue verwendet Daten-Hijacking in Verbindung mit dem Publisher-Subscriber-Modell,
- entführt die Getter und Setter jeder Eigenschaft durch Object.defineProperty(),
- Wann Wenn sich die Daten ändern, veröffentlichen Sie eine Nachricht an den Abhängigkeitssammler (Subs in Dep), um den Beobachter zu benachrichtigen, führen Sie die entsprechende Rückruffunktion aus und aktualisieren Sie die Ansicht.
- MVVM dient als Einstiegspunkt für die Bindung und integriert Observer, Compile und Watcher ,
- Verwenden Sie Observer, um Modelldatenänderungen zu überwachen,
- Verwenden Sie Compile, um Anweisungen für Kompilierungsvorlagen zu analysieren,
- und verwenden Sie schließlich Watcher, um eine Kommunikationsbrücke zwischen Observer und Compile zu bauen,
- Erreichen Sie Datenänderungen (Observer) => Aktualisierung anzeigen ; Interaktive Änderung anzeigen => Zweiseitige Bindungswirkung der Datenmodelländerung .
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen MVVM und MVC in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



