
Lösung für den Webpack4-Reaktionsfehler: 1. Geben Sie das global installierte Webpack-Verzeichnis ein. 2. Löschen Sie die installierte Webpack-Version. 3. Führen Sie den Befehl „npm un webpack npm un webpack-cli“ aus. Der Befehl „dev-server@3.10.2“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn Webpack4 React einen Fehler meldet?
Die Lösung für den Fehler nach dem lokalen Upgrade von webpack4 im React-Projekt

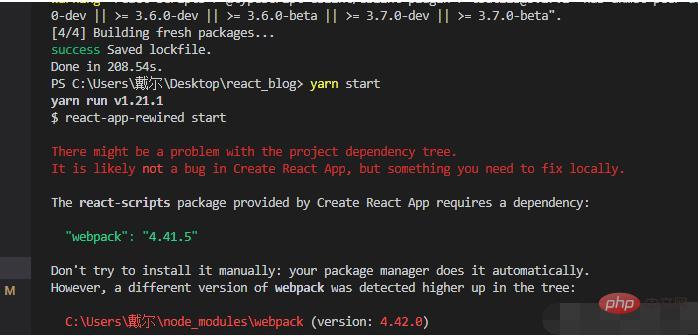
Der Fehler ist wie im Bild oben dargestellt:
Die Lösung besteht darin, das global installierte Webpack-Verzeichnis einzugeben:

Geben Sie das Verzeichnis ein: Installieren Sie zuerst die Webpack-Version. Löschen Sie:
Führen Sie die folgenden Befehle nacheinander aus:
npm un webpack npm un webpack-cli npm un webpack-dev-server npm i webpack@4.41.5 npm i webpack-cli npm i webpack-dev-server@3.1.14
Führen Sie dann das Projekt aus:
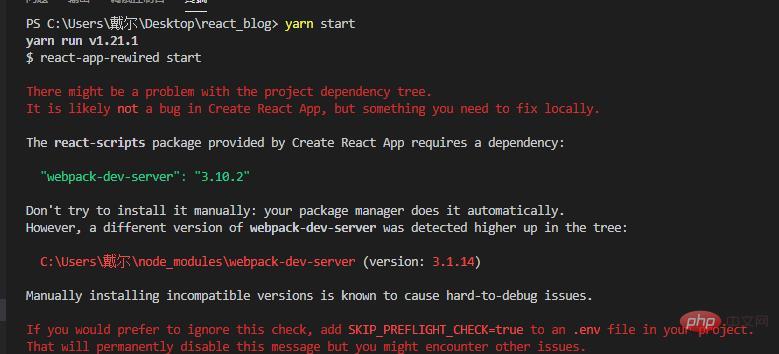
Ein Fehler wird wie folgt gemeldet:

Die Dev-Server-Version, die wir gerade haben installiert ist falsch, erneut ausführen
npm i webpack-dev-server@3.10.2
Das Problem ist gelöst.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas tun, wenn Webpack4 React Fehler meldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet OEM?
Was bedeutet OEM?
 Oracle fügt Trigger-Methode hinzu
Oracle fügt Trigger-Methode hinzu
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 Die Rolle der Server-Netzwerkkarte
Die Rolle der Server-Netzwerkkarte
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Zuweisungsmethode für String-Arrays
Zuweisungsmethode für String-Arrays
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Was bedeutet TS-Version?
Was bedeutet TS-Version?
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version




