So implementieren Sie das Adressbuch in React
So implementieren Sie ein Adressbuch in React: 1. Erstellen Sie einen Stapel von Adressbuchdaten. 2. Bereiten Sie links und rechts zwei DOM-Container vor, um die Benutzerliste bzw. die Initialenliste zu tragen . Verwenden Sie die ID der ersten Buchstabenseite als Wert der Buchstabenliste. 5. Übergeben Sie die ID der entsprechenden ersten Buchstabenseite und springen Sie dann über die scrollIntoView-Methode von h5 zum entsprechenden Ankerpunkt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie implementiert man das Adressbuch in React?
Reagieren Sie, um einen Adressbucheffekt zu erzielen
Geschäftsbeschreibung: Implementieren Sie eine adressbuchähnliche Seite durch Reagieren, und Sie können zum entsprechenden Benutzer springen, indem Sie auf die Initialen an der Seite klicken
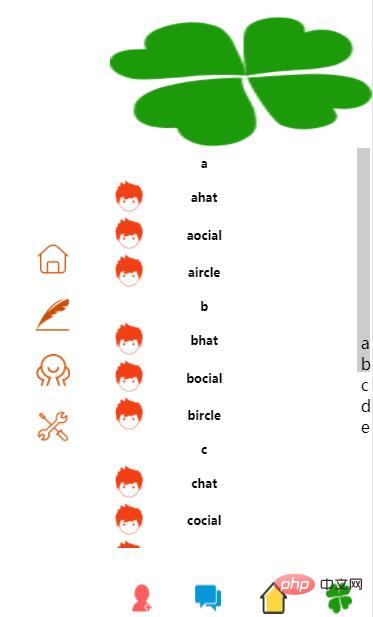
Ungefährer Effekt

Schritte
1: Erstellen Sie zunächst einen Stapel gefälschter Daten.
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
).chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
} //用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Adressbuch in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen






