So ändern Sie den Stil in React dynamisch
So ändern Sie den Stil in React dynamisch: 1. Fügen Sie ref zu dem Element hinzu, dessen Stil geändert werden muss, mit einer Syntax wie „
Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie ändere ich den Stil in React dynamisch? „Über drei Möglichkeiten für React, Elementstile dynamisch zu ändern“ Statusänderungen
1. Verwenden Sie ref, um den Stil dynamisch zu ändern. Fügen Sie ref für das Element hinzu, das geändert werden muss.
<div className='scroll-title clear-fix' ref={ this.manage }>Nach dem Login kopierenWenn der Code nicht erkannt werden kann, müssen Sie den Zeiger von this durch let that = thisthis.manage = React.createRef()Nach dem Login kopieren2 ändern. Ändern Sie den Stil des Elements durch dynamische Steuerung von Zustandsänderungen (auf zwei Arten).this.manage.current.style.display = 'block'Nach dem Login kopierenMethode 1Setzen Sie die Anzeige des Flags A im Logikcode standardmäßig auf true. Ändern Sie den Anzeigewert gemäß den entsprechenden Bedingungen in true oder false und weisen Sie dann dem className-Attribut des DOM den entsprechenden Stilnamen zu. Der Stil wird im entsprechenden Stil geschrieben. Zum Beispiel:that.manage.current.style.display = 'block'Nach dem Login kopierenconstructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }Nach dem Login kopierenMethode 2
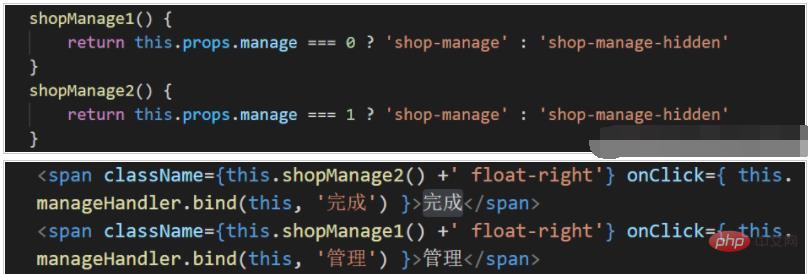
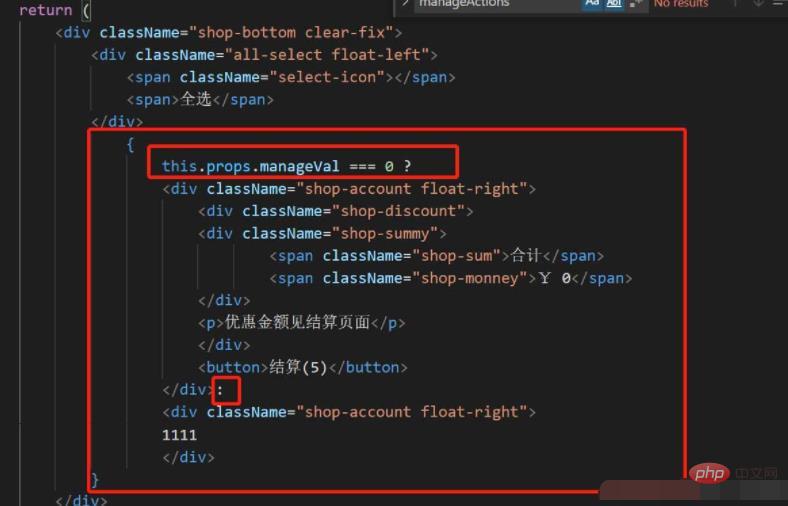
Das Prinzip von Methode 2 ist das gleiche wie bei Methode 1. Setzen Sie eine Flag-Bit-Anzeige im Logikcode auf wahr Ändern Sie standardmäßig den Anzeigewert über die entsprechenden Bedingungen in true oder false und ändern Sie dann den entsprechenden Stilnamen. Der Stilname wird dem className-Attribut des DOM zugewiesen und der Stil wird im entsprechenden Stil geschrieben Logischer Code wird nicht im DOM, sondern in js beurteilt, wie folgt:3. Durch Verwenden von JS-Code (ternärer Operator) im DOM
, um die Anzeige und Ausblendung verschiedener DOMs zu realisierenMethode 3 ändert den Stil nicht im engeren Sinne, sondern dient lediglich dazu, die Anzeige zu ändern, entsprechende Komponenten auszublenden und anzuzeigen.Zusammenfassend:
Wenn die geänderten Stile immer komplexer werden , verwenden Sie 2Wenn es nicht zu viele geänderte Stile gibt, verwenden Sie 1 und 2
Wenn es sich nur um einen Wechsel zweier Komponenten handelt (angezeigt mit Ausgeblendet) Am bequemsten ist es, 3 zu verwendenReagieren Sie auf Stilkonfliktprobleme
Es gibt bereits eine Sass-Konfiguration im Reaktionsgerüst, Sie müssen also nur das Sass-Abhängigkeitspaket installieren und können Sass direkt verwenden
Installieren Sie das Sass-Abhängigkeitspaket
- Ändern Sie index.css in index. scss
<div className={this.state.display ? 'none' : 'scroll-title }>Nach dem Login kopieren1. Ändern Sie den Namen der Stildatei. Von xx.scss -> xx.module.scss (Konvention im React-Scaffolding, im Unterschied zu gewöhnlichem CSS) 2.
- - Importieren Sie die Datei index.scss
- Hinweis: Wenn scss verwendet wird, müssen Sie ~ hinzufügen, wenn Sie den absoluten Pfad des Bildes in scss~ verwenden Verwendung
SchritteImportieren Sie die Stildatei in die Komponente (beachten Sie die Syntax)
npm i sass -DNach dem Login kopierenGreifen Sie über das Stilobjekt auf den Stilnamen im Objekt zu, um den Stil festzulegen.
Der Name der CSS-Klasse ist in definiert index.module.scss Klassenname.background-image: url(~assets/login.png);Nach dem Login kopierenBeispiel
Stil definieren index.module.css
.root {font-size: 100px;}Stile verwenden
- CSS-Module werden automatisch durch Klassennamen ergänzt Klassenname, um die Einzigartigkeit des Klassennamens sicherzustellen und so das Problem von Stilkonflikten zu vermeiden
Hinweise zum CSS-ModulEs ist am besten, für Klassennamen die Kamel-Schreibweise zu verwenden, da der endgültige Klassenname ein Attribut von generiert StilecssModule – Klassennamen beibehalten
Format
Wenn Sie in xxx.module.scss den Klassennamen beibehalten möchten, können Sie das Format verwenden::global(.classname)
Überschreiben Sie den Stil von Komponenten von Drittanbietern Andere untergeordnete Knoten verwenden gewöhnliche CSS-Klassennamen: Verwenden Sie die Komponente<div className={styles.css类名}></div>Nach dem Login kopierenin globalindex.module.scss
import styles from './index.module.css' <div className={styles.root}>div的内容</div>Nach dem Login kopieren
/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }Nach dem Login kopierenEmpfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Stil in React dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
Methoden für element.style zum Ändern der Hintergrundfarbe des Elements; 2. Ändern der Schriftgröße des Elements; 4. Ändern des Schriftstils des Elements; . Ändern Sie die horizontale Ausrichtung des Elements. Detaillierte Einführung: 1. Ändern Sie die Hintergrundfarbe des Elements. Die Syntax lautet "document.getElementById("myElement").style.backgroundColor = "red";" 2. Ändern Sie die Schriftgröße des Elements usw.
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir






 Installieren Sie das Sass-Abhängigkeitspaket
Installieren Sie das Sass-Abhängigkeitspaket