 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen gemountet und erstellt in Vue?
Was ist der Unterschied zwischen gemountet und erstellt in Vue?
Was ist der Unterschied zwischen gemountet und erstellt in Vue?
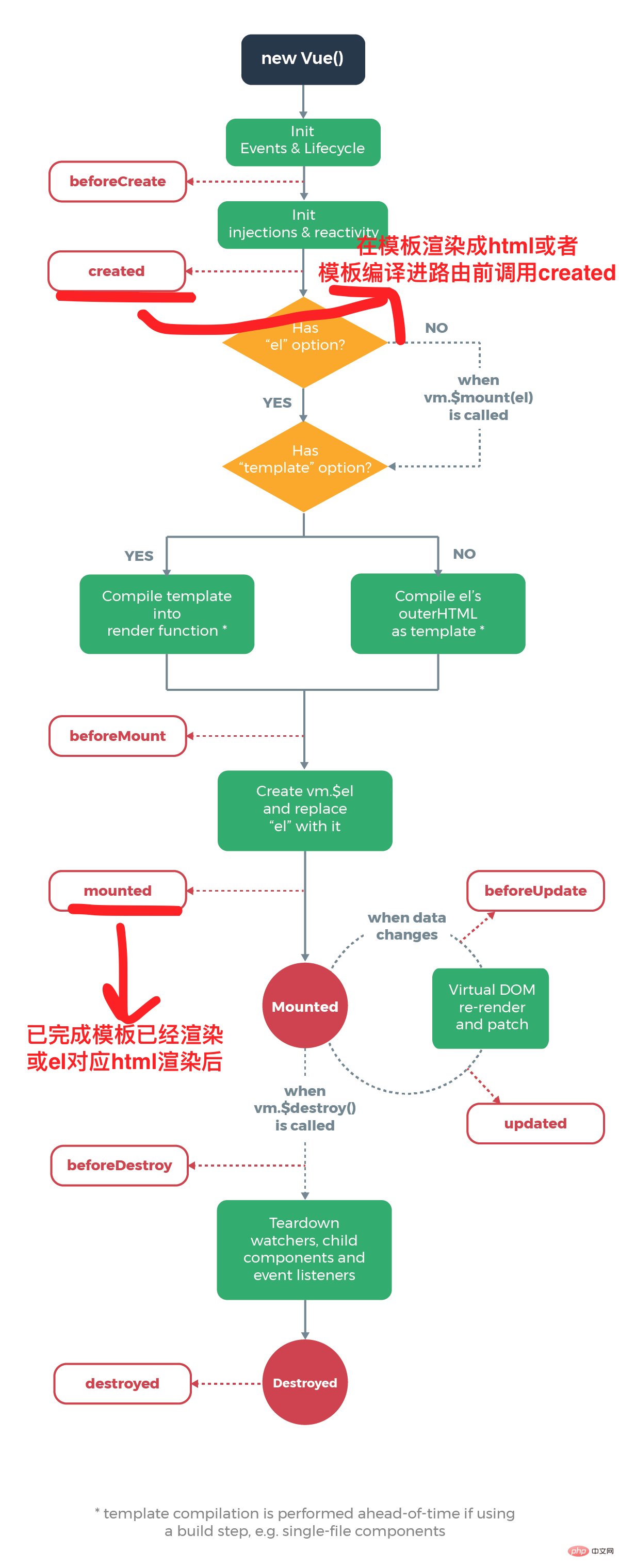
Unterschied: 1. „created“ wird aufgerufen, bevor die Vorlage in HTML gerendert wird, das heißt, bestimmte Attributwerte werden normalerweise initialisiert und dann in eine Ansicht gerendert Die Seite ist abgeschlossen, und dann ist der Dom des HTML-Knotens, der einige erforderliche Vorgänge ausführt. 2. Einige anfängliche Konfigurationen des Diagramms können beim Erstellen nicht durchgeführt werden. Sie müssen warten, bis der HTML-Code gerendert ist, bevor Sie fortfahren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
1. Was ist ein Lebenszyklus?
Umgangssprachlich handelt es sich um Eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht sehr streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst und werde heute den Unterschied zwischen erstellt und montiert aufzeichnen:
2. Was ist der Unterschied zwischen erstellt und montiert?
Das offizielle Diagramm sieht wie folgt aus:

3. Beispiel
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"- {{name}}
- {{age}}
- {{city}}


Sie können sehen, dass der erste einen Fehler gemeldet hat, und getElementById(ID) hat das Element nicht gefunden:
Beim Erstellen wird der HTML-Code in der Ansicht nicht gerendert. Wenn Sie also zu diesem Zeitpunkt den Dom-Knoten des HTML-Codes direkt bedienen, werden Sie dies auf jeden Fall tun Die relevanten Elemente werden nicht gefunden
Und in gemountet, aus diesem Grund Der HTML-Code wurde gerendert, sodass der Dom-Knoten direkt bedient werden kann und das Ergebnis „Tang Haoyi“ ausgegeben wird.
Das Obige ist meine eigene Zusammenfassung des Unterschieds zwischen montiert und montiert. Ich werde es relativ einfach aufzeichnen, um meinen Eindruck zu vertiefen.
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen gemountet und erstellt in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk?
Apr 04, 2025 pm 05:27 PM
Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk?
Apr 04, 2025 pm 05:27 PM
Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk? Wenn Sie Vue-Router für die Umleitung von Seiten verwenden, können Sie eine ...
 Wie kann ich VUE zum Implementieren elektronischer Anführungsformen mit einzelnen Header und Multi-Körper verwenden?
Apr 04, 2025 pm 11:39 PM
Wie kann ich VUE zum Implementieren elektronischer Anführungsformen mit einzelnen Header und Multi-Körper verwenden?
Apr 04, 2025 pm 11:39 PM
So implementieren Sie elektronische Anführungsformen mit Einzelkopfzeile und Multi-Körper in VUE. Im modernen Unternehmensmanagement besteht die elektronische Verarbeitung von Anführungsformen zur Verbesserung der Effizienz und ...
 So implementieren Sie die Funktion zur Hochladung von Foto-Hoch-Photografen verschiedener Marken am vorderen Ende?
Apr 04, 2025 pm 05:42 PM
So implementieren Sie die Funktion zur Hochladung von Foto-Hoch-Photografen verschiedener Marken am vorderen Ende?
Apr 04, 2025 pm 05:42 PM
So implementieren Sie die Foto-Upload-Funktion verschiedener Marken von Hochfotografen am Frontend bei der Entwicklung von Front-End-Projekten. für...
 Vue-Material-Jahr-Kalender-Plug-In: Was soll ich tun, wenn der Kalender den ausgewählten Status nach activeSateates.push nicht aktualisiert?
Apr 04, 2025 pm 05:00 PM
Vue-Material-Jahr-Kalender-Plug-In: Was soll ich tun, wenn der Kalender den ausgewählten Status nach activeSateates.push nicht aktualisiert?
Apr 04, 2025 pm 05:00 PM
Über Vuematerialyear ...
 Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Tipps zur Implementierung von Segmentierereffekten im Design der Benutzeroberfläche sind Segmentierer ein gemeinsames Navigationselement, insbesondere in mobilen Anwendungen und reaktionsschnellen Webseiten. ...
 Wie benutzt ich El-Table, um die Tabellengruppierung und die Drag & Drop-Sortierung in VUE2 zu implementieren?
Apr 04, 2025 pm 07:54 PM
Wie benutzt ich El-Table, um die Tabellengruppierung und die Drag & Drop-Sortierung in VUE2 zu implementieren?
Apr 04, 2025 pm 07:54 PM
Implementierung von EL-Table Table Group Drag & Drop-Sortierung in VUE2. Die Verwendung von EL-Table-Tabellen zur Implementierung der Gruppenwiderstands-Sortierung in VUE2 ist eine übliche Voraussetzung. Angenommen, wir haben eine ...
 Wie kann ich sicherstellen, dass der Boden eines 3D -Objekts mit MAPBox und drei.js in Vue auf der Karte fixiert wird?
Apr 04, 2025 pm 06:42 PM
Wie kann ich sicherstellen, dass der Boden eines 3D -Objekts mit MAPBox und drei.js in Vue auf der Karte fixiert wird?
Apr 04, 2025 pm 06:42 PM
Verwenden Sie MapBox und drei.js in VUE, um dreidimensionale Objekte an die Kartierungswinkel anzupassen. Wenn Sie Vue zum Kombinieren von MAPBox und drei.Js verwenden, müssen die erstellten dreidimensionalen Objekte ...
 Erhöht die Spezifikation von JavaScript -Benennungsspezifikation Kompatibilitätsprobleme in Android WebView?
Apr 04, 2025 pm 07:15 PM
Erhöht die Spezifikation von JavaScript -Benennungsspezifikation Kompatibilitätsprobleme in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript -Benennungsspezifikation und Android ...





