 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen
Lassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen
Lassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen
Dieser Artikel vermittelt Ihnen fortgeschrittene CSS-Kenntnisse und stellt Ihnen vor, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen. Ich hoffe, dass er für alle hilfreich ist!

Dieser Artikel ist der dritte Artikel in der CSS Painting API-Reihe von CSS Houdini.
- Moderne erweiterte CSS-Technik zum Ein- und Ausblenden von Bildern
- Moderne erweiterte CSS-Techniken, kostenlose Zeichen- und Baustile wie Canvas!
In den letzten beiden Artikeln haben wir ausführlich vorgestellt, wie die CSS Painting API Schritt für Schritt benutzerdefinierte Muster und sogar Animationseffekte implementieren kann!
In diesem Artikel werden wir die CSS Painting API weiter erforschen und versuchen, mit ihr einige Effekte zu erzielen, die mit reinem CSS in der Vergangenheit nicht möglich waren. [Empfohlenes Lernen: CSS-Video-Tutorial]
CSS Painting API
Werfen wir einen kurzen Blick darauf, was die CSS Painting API ist.
CSS Painting API ist Teil von CSS Houdini. Houdini hingegen ist eine Reihe von Low-Level-APIs, die Teile der CSS-Engine verfügbar machen und es Entwicklern ermöglichen, CSS zu erweitern, indem sie den Stil- und Layoutprozess der Browser-Rendering-Engine einbinden. Houdini ist eine Reihe von APIs, die Entwicklern direkten Zugriff auf das CSS Object Model (CSSOM) ermöglichen und es Entwicklern ermöglichen, Code zu schreiben, den Browser in CSS analysieren können, und so neue CSS-Funktionen zu erstellen, ohne auf deren Implementierung warten zu müssen Browser. Lokal implementiert. Die aktuelle Version der
CSS Paint API ist CSS Painting API Level 1. Es ist auch als CSS Custom Paint oder Houdinis Paint Worklet bekannt.
Wir können es als JS in CSS verstehen und die leistungsstarken Funktionen von JavaScript Canvas nutzen, um Funktionen zu erreichen, die mit CSS in der Vergangenheit nicht möglich waren.
Verwenden Sie die CSS Painting API, um einen Welleneffekt zu erzielen.
CSS Die Implementierung des Welleneffekts war schon immer eine der Schwierigkeiten in CSS. Obwohl wir in der Vergangenheit viele Möglichkeiten hatten, Hack zum Erstellen einiger Welleneffekte zu verwenden, habe ich es in vielen früheren Artikeln wiederholt erwähnt:
- Reines CSS, um Welleneffekte zu erzielen!
- Eine clevere Verwendung von CSS zum Erstellen Die Idee des Welleneffekts
- Der Killer für abgerundete Ecken: Verwenden Sie Filter, um abgerundete Ecken und Welleneffekte zu erzeugen!
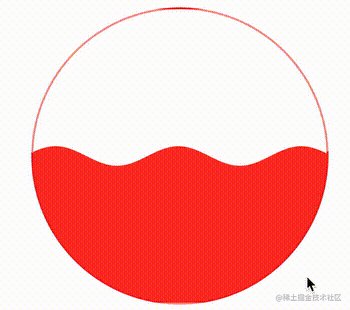
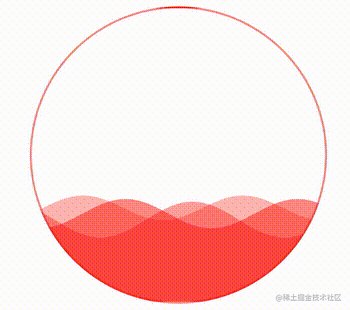
Ja, meistens verwenden wir einige Tricks, um den Welleneffekt zu erzielen, wie diesen:

Jetzt können wir mit der CSS Painting API bereits echte Welleneffekte zeichnen. Schauen Sie sich den Code an:
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script>Wir haben eine waveDraw-Methode definiert. Als nächstes verwenden Sie einfach registerPaint, um diese Methode zu implementieren. waveDraw 方法,接下来,就通过利用 registerPaint 来实现这个方法即可。
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
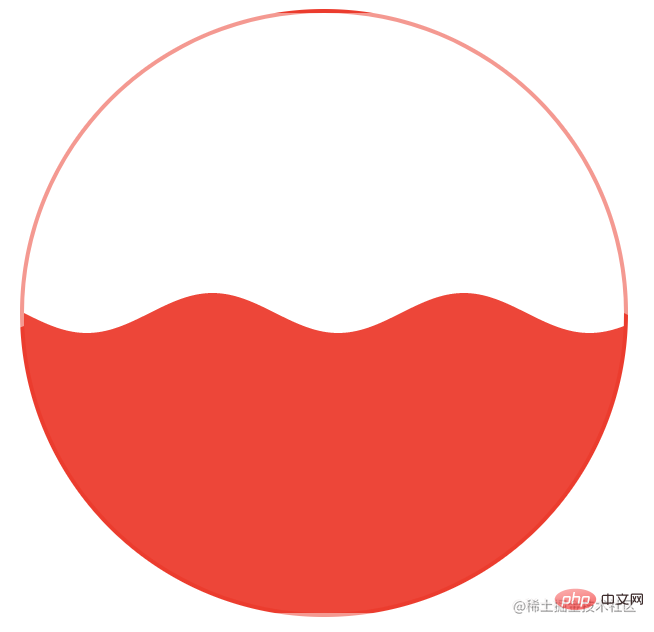
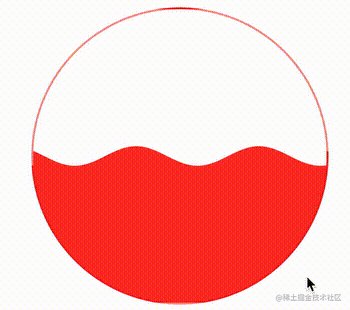
}这样,我们就得到了这样一个波浪效果:

上面的代码其实很好理解,简单解释一下,我们核心就是利用路径绘制,基于 Math.sin() 三角函数,绘制了一段 sin(x) 三角函数的图形。
整个图形从
ctx.beginPath()开始,第一个点是ctx.lineTo(0, initY + Math.sin((i) / 20) * 10),不过Math.sin(0) = 0,所以等于ctx.lineTo(0, initY)initY在这的作用是控制从什么高度开始绘制波浪图形,我们这里的取值是initY = height * 0.5Auf diese Weise erhalten wir einen solchen Welleneffekt: 🎜🎜// 文件名为 CSSHoudini.js registerPaint( "waveDraw", class { static get inputProperties() { return []; } paint(ctx, size, properties) { const { width, height } = size; const initY = height * 0.5; ctx.beginPath(); for (let i = 0; i <= width; i++) { ctx.lineTo(i, initY + Math.sin((i) / 20) * 10); } ctx.lineTo(width, height); ctx.lineTo(0, height); ctx.lineTo(0, initY); ctx.closePath(); ctx.fillStyle = 'rgba(255, 0, 0, 0.9)'; ctx.fill(); } } );Nach dem Login kopieren 🎜🎜Der obige Code ist eigentlich leicht zu verstehen. Lassen Sie uns kurz erklären, dass unser Kern darin besteht, Pfadzeichnungen zu verwenden, die auf
🎜🎜Der obige Code ist eigentlich leicht zu verstehen. Lassen Sie uns kurz erklären, dass unser Kern darin besteht, Pfadzeichnungen zu verwenden, die auf Math.sin()</code basieren > trigonometrische Funktionen , zeichnet einen Graphen der trigonometrischen Funktion sin(x). 🎜<ul style="list-style-type: disc;">🎜🎜Die gesamte Grafik beginnt bei <code>ctx.beginPath()und der erste Punkt istctx.lineTo(0, initY + Math.sin((i) / 20) * 10), aberMath.sin(0) = 0, also ist es gleichctx.lineTo(0 , initY)< /code>🎜🎜🎜🎜<code>initYwird hier verwendet, um die Höhe zu steuern, ab der mit dem Zeichnen von Wellengrafiken begonnen werden soll. Unser Wert ist hierinitY = height * 0.5, das ist definiert als die mittlere Position des Diagramms🎜利用
for (let i = 0; i <= width; i++)循环,配合ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点随后三个在循环体外的
ctx.lineTo的作用是让整个图形形成一个闭环最后
ctx.closePath()完成整个路径,ctx.fill()进行上色
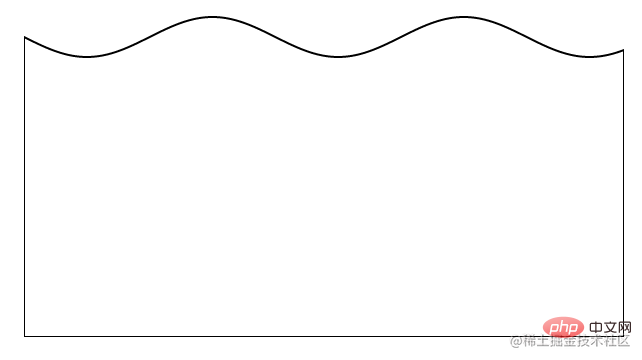
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
--animation-tick表示波浪运动的速率--amplitude波浪的振幅--gap波峰间距--initHeight初始高度--color1、--color2、--color3我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色
定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰间距
* initHeight 初始高度
* color 颜色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
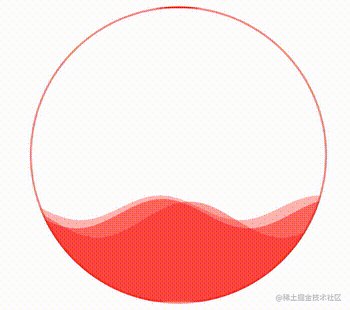
);可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
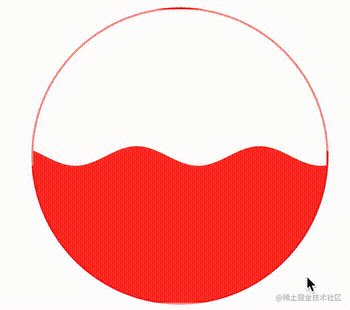
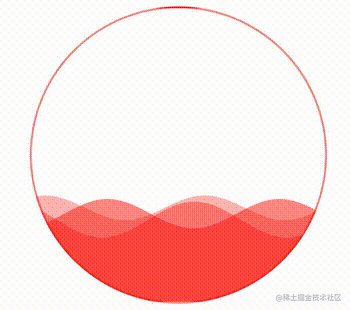
这样,我们就得到了这样一个波浪效果:

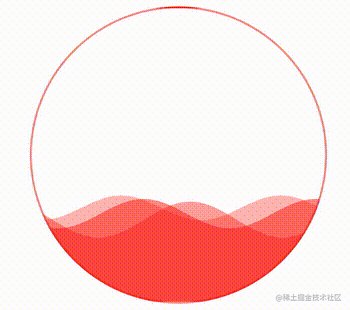
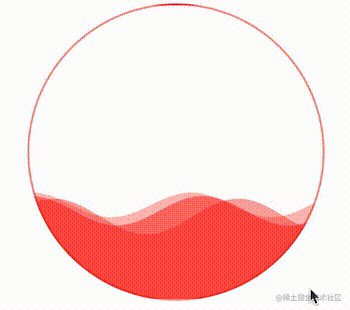
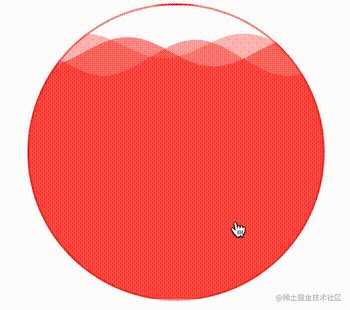
通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
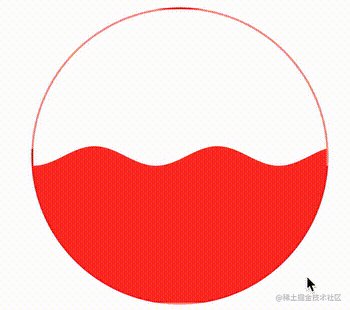
div:hover {
--height: 0;
}效果如下:

很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
<div></div> <div></div> <div></div>
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
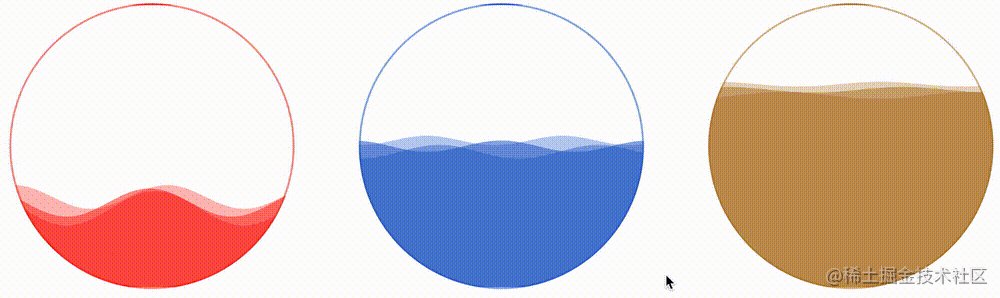
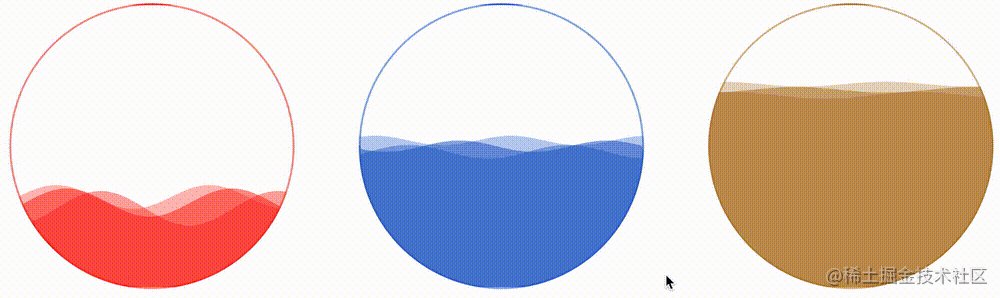
}看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
Auf diese Weise haben wir mit Hilfe der CSS Painting API die Wellengrafiken perfekt umgesetzt und mit ihrer Hilfe den Wellen-Fortschrittsbalkeneffekt realisiert. Durch die Übergabe verschiedener CSS-Variablen haben wir die Möglichkeit, schnell verschiedene Effekte stapelweise zu generieren. Es gleicht die Mängel früherer CSS bei Welleneffekten aus!
Natürlich gibt es auf der Grundlage des obigen Codes noch Raum für Optimierungen:
Im obigen CSS-Code können Sie sehen, dass wir drei CSS-Variablen zur Farbe übergeben haben,
--color1, <code>--color2,--color3Normalerweise übergeben Sie hier einfach eine Farbe, konvertieren Sie sie in die HSL-Farbdarstellung, ersetzen Sie den L-Farbwert und erhalten Sie die anderen beiden ungefähren Farbwerte. Dadurch wird natürlich viel JavaScript-Code hinzugefügt. Um das Verständnis für alle zu erleichtern, werden in diesem Artikel drei CSS-Farbvariablenwerte übergeben Runde auf 20 Sekunden, aber in diesem Artikel gibt es keine Hand-Schwanz-Verbindung zur Anpassung an die Animation, d. h. alle 20 Sekunden kann es zu einem deutlichen Schlaggefühl im Welleneffekt kommen. Es gibt zwei Ideen, um dieses Problem zu lösen:--color1、--color2、--color3,正常而言,这里传入 1 个颜色即可,通过转换成 HSL 颜色表示法,替换 L 色值,得到近似的另外两个色值即可。当然,这样做的话会增添非常多的 JavaScript 代码,所以,本文为了方便大家理解,偷懒直接传入了 3 个 CSS 颜色变量值;-
整个波浪效果单轮的动画持续时间我设置为了 20s,但是在本文中,没有去适配动画的手尾衔接,也就是可能会出现每 20s,波浪效果有一个明显的跳动的感觉。解决这个问题,有两个思路
- 通过精确的计算,让动画的最后一帧和动画的第一帧衔接上
- 把
--animation-tick Verbinden Sie durch genaue Berechnungen den letzten Frame der Animation mit dem ersten Frame der Animation.
Legen Sie den Wert von - Kompatibilität?
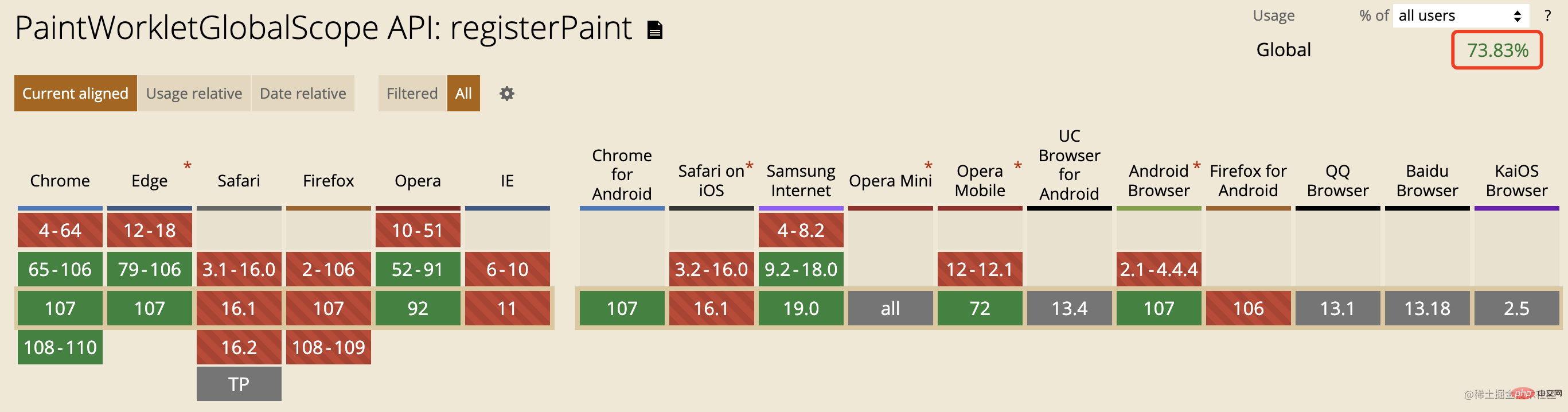
Tatsächlich ging es im vorherigen Artikel auch um Kompatibilitätsprobleme, da möglicherweise viele Studenten diesen Artikel lesen und die ersten beiden Artikel nicht gelesen haben. Wie kompatibel ist die CSS Painting API?
--animation-tick fest sehr groß und stellt dann die entsprechende Einzelrunden-Animationszeit auf sehr lang ein. Auf diese Weise können Sie das Überspringen von Frames in der Animation grundsätzlich nicht spüren. Das dritte Problem kann die Kompatibilität sein Die Daten lauten wie folgt (Stand: 23.11.2022):
Chrome- und Edge-Browser, die auf dem Obwohl CSS Houdini leistungsstark ist, scheint es noch einige Zeit zu dauern, bis es in großem Maßstab in Produktionsumgebungen eingeführt wird. Geben wir ihm etwas Zeit!
(Lernvideo-Sharing:
Web-Frontend)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



