
So stellen Sie React mit Apache bereit: 1. Laden Sie Apache herunter und entpacken Sie es. 2. Ändern Sie „heetd.conf“ im conf-Ordner. 3. Verwenden Sie die Anweisung „httpd.exe -k install“, um Apache zu installieren und zu starten . Ändern Sie die Adresse der Daten in die Adresse des Servers. 5. Legen Sie die generierte Paketdatei im Apache-Stammverzeichnis ab und starten Sie Apache neu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Apache stellt React-Projekt bereit (von der Installation bis zur Bereitstellung)
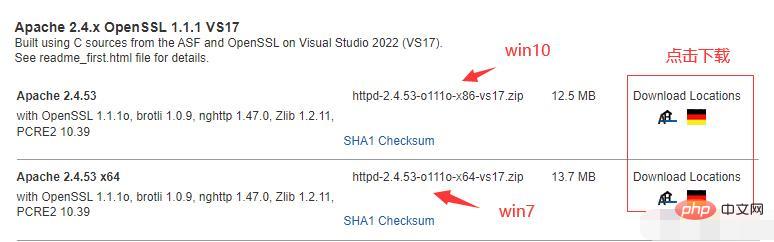
Portal: Apache Haus Downloads

Nach dem Entpacken lege ich es in das E-Laufwerk

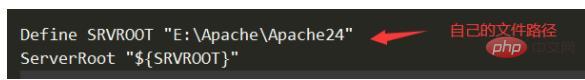
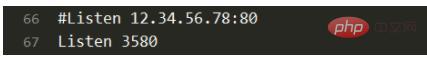
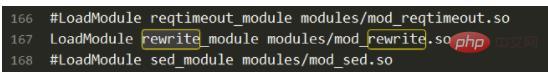
167 unter dem Ordner conf und löschen Sie das # vorne. 
Ändern Sie None in Alle (kann verwendet werden. Es gibt drei Stellen, an denen in der Datei nach Zeichen gesucht werden kann)
2.2 Fügen Sie die .htaccess-Datei hinzu
Erstellen Sie eine neue .htaccess-Datei, fügen Sie den folgenden Code hinzu und legen Sie ihn im Apache-Stammverzeichnis ab
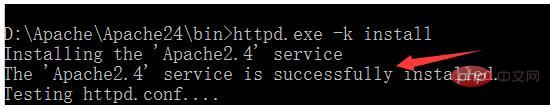
httpd.exe -k install
2.3 Konfigurieren Sie Paket.json
add

3.
Ausführennet start Apache2.4
<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule>Video-Tutorial reagieren
“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Apache zum Bereitstellen von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Apache?
Was bedeutet Apache?
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 Was ist Wechat?
Was ist Wechat?
 Zu welchem Unternehmen gehört das Android-System?
Zu welchem Unternehmen gehört das Android-System?
 Nutzung der Bodenfunktion
Nutzung der Bodenfunktion




