
Node-Middleware bezieht sich hauptsächlich auf die Methode zur Kapselung der detaillierten Verarbeitung von HTTP-Anfragen. Ihr Kern besteht darin, sie vor der Eingabe einer bestimmten Geschäftsverarbeitung für Webanwendungen zu kapseln Details.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Node v12.21.0-Version, Dell G3-Computer.
Was ist Node-Middleware?
Eine ausführliche Erklärung der Middleware-Prinzipien von NodeJS
Vorwort
Middleware ist eine Art Software zwischen Anwendungssystemen und Systemsoftware. Sie nutzt die grundlegenden Dienste (Funktionen), die von der Systemsoftware bereitgestellt werden, um das Netzwerk zu verbinden Jeder Teil des Anwendungssystems oder verschiedene Anwendungen können den Zweck der gemeinsamen Nutzung von Ressourcen und Funktionen erreichen.
In NodeJS bezieht sich Middleware hauptsächlich auf die Methode zum Kapseln von http-Anfragedetails. Wir alle wissen, dass bei http-Anfragen oft viele Aktionen involviert sind, wie folgt: IP-Filterung Zustellung von Abfragezeichenfolgen Analyse des Anforderungstextes Verarbeitung von Cookie-Informationen Berechtigungsüberprüfung Protokollierung Sitzungsverwaltungs-Middleware (Sitzung) gzip-Komprimierungs-Middleware (z. B. Komprimieren) * Fehlerbehandlung
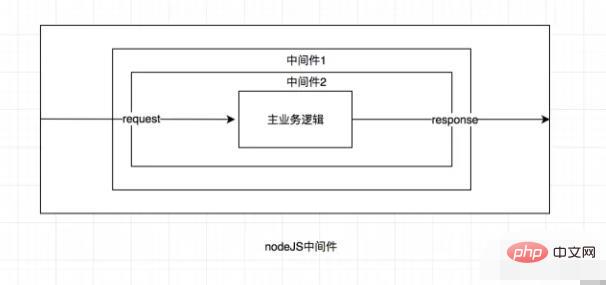
Natürlich gibt es viele benutzerdefinierte Verarbeitungsaktionen. Für Web-Anwendungen möchten wir nicht jede detaillierte Verarbeitungsarbeit verstehen, sondern hoffen, dass wir uns auf die Geschäftsentwicklung konzentrieren können Um die Entwicklungseffizienz zu verbessern, wird die „Knoten-Middleware“ eingeführt, um diese grundlegenden Logikverarbeitungsdetails zu vereinfachen und zu kapseln. Die „Knoten-Middleware“ dient im Wesentlichen dazu, die Verarbeitung zunächst dem „spezifischen Filter“ zu überlassen. Wie in der folgenden Abbildung gezeigt:
Die gängigen NodeJS-Frameworks, die wir derzeit sehen, wie
connect ,
, , nest usw., sind alle Das Designkonzept ist untrennbar mit der Middleware verbunden. Um jedem einen tieferen Einblick in die Welt von Nodejs zu geben, haben wir die Implementierungsprinzipien von Middleware vergleichend untersucht. Nachdem wir das Konzept der Node-Middleware verstanden haben, werden wir dies manuell implementieren Middleware Abschließend analysieren wir kurz die Implementierungsideen von Middleware in Koa. Der Artikel ist wie folgt gegliedert: Implementierung der Kernprinzipien der Knoten-Middleware Koa-Mittelschlüssel-Implementierungsmethode* Verwenden Sie den Koa-Middleware-Mechanismus, um Ihr eigenes Koa zu implementieren Middleware Knoten-Middleware Implementierung der Kernprinzipien Aus der obigen Einführung können wir ersehen, dass Middleware normalerweise die Verarbeitungslogik vom Anfang der HTTP-Anfrage bis zum Ende der Antwort erfordert Das Problem, das wir bei der Implementierung des Knoten-Middleware-Modus berücksichtigen müssen, ist: In Bezug auf die Koexistenz mehrerer Middlewares müssen wir darüber nachdenken, wie die Ausführung mehrerer Middlewares automatisiert werden kann. Andernfalls wird im Prozess von der Anfrage bis zur Antwort nur die erste Middleware ausgeführt. Daher lautet unsere Grundform der Middleware wie folgt:
const middleware = (req, res, next) => {
// 请求处理逻辑 next()}// 定义几个中间间函数const m1 = (req, res, next) => {
console.log('m1 run')
next()}const m2 = (req, res, next) => {
console.log('m2 run')
next()}const m3 = (req, res, next) => {
console.log('m3 run')
next()}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) {
const next = () => {
// 获取第一个中间件 const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()}// 第一次请求流进入useApp()m1 runm2 runm3 run
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})}, damit er während der Geschäftsverarbeitung verwendet werden kann. Nach Abschluss wird die Middleware-Logik über den then-Rückruf weiterverarbeitet. Wie unten gezeigt:
function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// 将返回值包装为Promise对象 return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()}Zu diesem Zeitpunkt können wir es aufrufen auf folgende Weise:
const m1 = (req, res, next) => {
console.log('m1 start')
return next().then(() => {
console.log('m1 end')
})}Oben haben wir ein grundlegendes Middleware-Entwurfsmuster implementiert. Natürlich können wir auch Async und Wait verwenden, um es zu implementieren. Die Schreibmethode wird eleganter und einfacher sein. Hier ist ein einfaches Beispiel aus dem Autor:
const m1 = async (req, res, next) => {
// something... let result = await next();
}
const m2 = async (req, res, next) => {
// something... let result = await next();
}
const m3 = async (req, res, next) => {
// something... let result = await next();
return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()
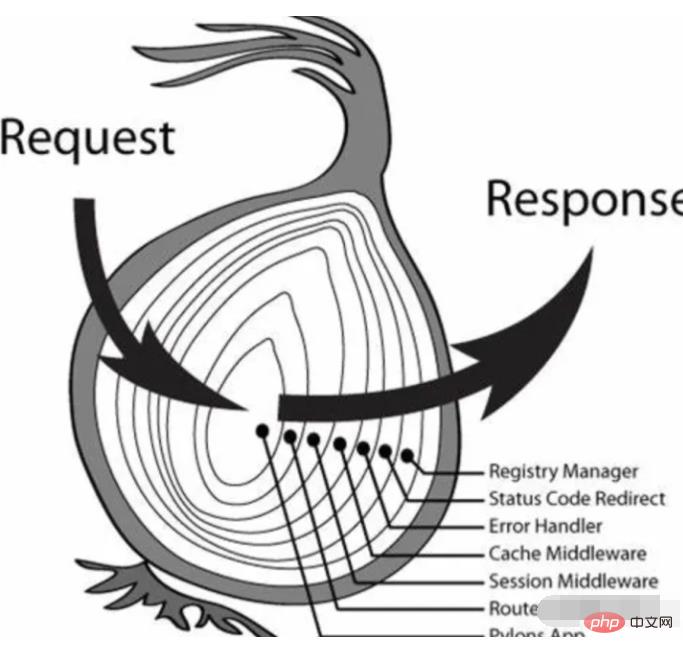
}// 启动中间件useApp()在koa2框架中, 中间件的实现方式也是将next()方法返回值封装为Promise对象,实现了其提出的洋葱圈模型,如下图所示:

koa2框架的中间件实现原理很优雅,笔者觉得很必要研究一下, 这里展示一下其核心思路:
function compose (middleware) {
// 提前判断中间件类型,防止后续错误 if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
// 中间件必须为函数类型 if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// 采用闭包将索引缓存,来实现调用计数 let index = -1
return dispatch(0)
function dispatch (i) {
// 防止next()方法重复调用 if (i 学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => {
const t = ctx.request.header.authorization
let uid = ctx.request.header['x-requested-with']
let uidArr = uid.split(',')
if(uidArr.length > 1) {
uid = uidArr.pop().trim()
}
if(token[uid] && token[uid][1] === t) {
await next()
}else {
ctx.status = 403;
ctx.body = {
state: 403,
msg: '你没有权限操作'
}
} }以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
推荐学习:《node.js视频教程》
Das obige ist der detaillierte Inhalt vonWas ist Node-Middleware?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 PS-Seriennummer CS5
PS-Seriennummer CS5




