So ändern Sie die Portnummer in React Native
So ändern Sie die Portnummer in React Native: 1. Ändern Sie den Startbefehl von „package.json“ und fügen Sie den Code „--port 8088“ nach dem Startbefehl hinzu. 2. Fügen Sie den Startport bei jedem Start manuell hinzu Nummer ist „--port 8088“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React-Native-Version 0.68.0, Dell G3-Computer.
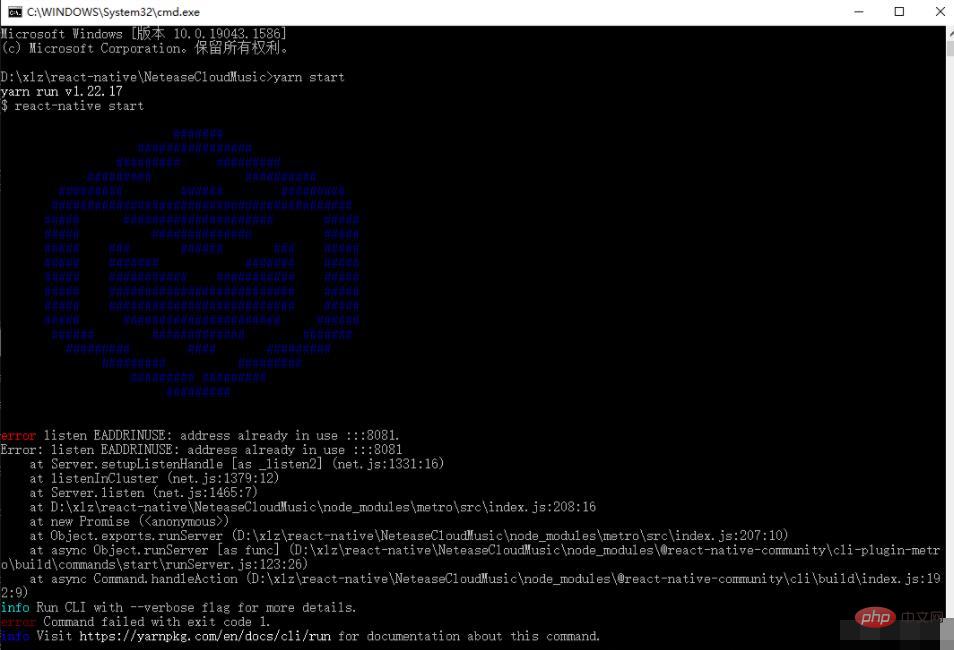
Wie ändere ich die Portnummer in React Native? Die native Portnummer der Reaktion ist belegt. Ändern Sie die Startportnummer .3"-Version.
1. Der Port ist belegt
Zum Beispiel: Ein RN-Projekt wurde gestartet und dann wird ein anderes RN-Projekt gestartet (die Standard-Portnummer des RN-Projekts ist 8081, die nicht automatisch erhöht wird)
Ändern Sie den Startbefehl von package.json und fügen Sie den folgenden Code nach dem Startbefehl hinzu:
3. Ändern Sie die Startportnummer (zweite Methode)
Fügen Sie ihn direkt nach dem Startbefehl hinzu Bei der ersten Methode müssen Sie die Startportnummer bei jedem Start manuell hinzufügen--port 8088

Wenn dieser Artikel für Sie hilfreich ist, helfe ich Ihnen gerne weiter. Empfohlenes Lernen: „
Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Portnummer in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie lauten die UDP-Portnummern?
Feb 23, 2023 pm 02:00 PM
Wie lauten die UDP-Portnummern?
Feb 23, 2023 pm 02:00 PM
Gängige UDP-Portnummern sind 53, 69, 161, 2049, 68 und 520. UDP verwendet Portnummern, um eigene Datenübertragungskanäle für verschiedene Anwendungen zu reservieren: 1. Network File System (NFS), die Portnummer ist 2049; 2. Simple Network Management Protocol (SNMP), die Portnummer ist 161; System (DNS), die Portnummer ist 53; 4. Simple File Transfer System (TFTP), die Portnummer ist 69; 5. Dynamic Host Configuration Protocol (DHCP), die Portnummer ist 68; Portnummer ist 520 usw.
 UniApp implementiert React Native-Anwendungsentwicklung und Online-Prozessanalyse
Jul 06, 2023 pm 02:37 PM
UniApp implementiert React Native-Anwendungsentwicklung und Online-Prozessanalyse
Jul 06, 2023 pm 02:37 PM
UniApp realisiert den Entwicklungs- und Startprozess von ReactNative-Anwendungen. Einführung: ReactNative ist ein auf React basierendes Open-Source-Framework, das plattformübergreifende Anwendungen in JavaScript schreiben kann. Sein Ziel ist es, native Anwendungen zu erstellen, indem es das Beste aus JavaScript und React nutzt. Allerdings ist ReactNative nicht die einzige Option, wir können UniApp auch nutzen, um plattformübergreifende Anwendungen zu entwickeln. UniApp ist V-basiert
 UniApp implementiert die Erweiterung und Verwendung nativer React Native-Komponenten
Jul 04, 2023 pm 05:49 PM
UniApp implementiert die Erweiterung und Verwendung nativer React Native-Komponenten
Jul 04, 2023 pm 05:49 PM
UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Ökosystem basiert. Es kann von Entwicklern geschriebenen Code auf mehreren Plattformen wie iOS, Android, H5 usw. ausführen. ReactNative ist eine von Facebook entwickelte plattformübergreifende Anwendungsentwicklungstechnologie. Sie kann JavaScript zum Schreiben von Code verwenden und den Code dann über das ReactNative-Framework in native Komponenten auf jeder Plattform konvertieren. In UniApp können wir Re erweitern
 Best Practices zum Erstellen plattformübergreifender universeller Anwendungen mit Go und React Native
Jun 17, 2023 am 11:56 AM
Best Practices zum Erstellen plattformübergreifender universeller Anwendungen mit Go und React Native
Jun 17, 2023 am 11:56 AM
Da intelligente Geräte immer beliebter werden, müssen immer mehr Anwendungen gleichzeitig mit mehreren verschiedenen Plattformen wie Android, iOS, Web usw. kompatibel sein. Um diesen Anforderungen gerecht zu werden, ist die plattformübergreifende Entwicklung allmählich zu einem Trend geworden. Und die Verwendung der Go-Sprache und ReactNative zum Erstellen plattformübergreifender universeller Anwendungen wird immer beliebter. In diesem Artikel stellen wir einige Best Practices für diesen Prozess vor. Verstehen Sie die Grundlagen der Go-Sprache und von ReactNative, um mit der Entwicklung plattformübergreifender universeller Anwendungen zu beginnen
 Wie lautet die DHCP-Portnummer?
Mar 06, 2023 pm 02:48 PM
Wie lautet die DHCP-Portnummer?
Mar 06, 2023 pm 02:48 PM
Die Portnummern für den DHCP-Dienst sind 68 und 67. DHCP ist ein LAN-Netzwerkprotokoll, das normalerweise in großen LAN-Umgebungen verwendet wird. Seine Hauptfunktion besteht darin, IP-Adressen zentral zu verwalten und zuzuweisen und die Adressnutzung zu verbessern. Das DHCP-Protokoll verwendet UDP als Übertragungsprotokoll, und der DHCP-Server antwortet mit einer Antwortnachricht an Port 67 des Hosts kann als ein Senden und ein Übernehmen verstanden werden.
![[Organisation und Freigabe] Einige nützliche React Native-Tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Organisation und Freigabe] Einige nützliche React Native-Tools
Apr 17, 2023 pm 07:11 PM
[Organisation und Freigabe] Einige nützliche React Native-Tools
Apr 17, 2023 pm 07:11 PM
Im Bereich der großen Front-End-Entwicklung haben sich in den letzten Jahren immer mehr Unternehmen und Abteilungen für Cross-End-Lösungen entschieden. Zu einer Zeit gab es jedoch nicht weniger als 10 Cross-End-Frameworks auf dem Markt „Biologische Evolution“, es gibt derzeit nur 10 Cross-End-Frameworks auf dem Markt. Die verbleibenden zwei Mainstream-Lösungen sind die oft gehörten React Native und Fl
 Welche Portnummern werden von PHP verwendet?
Aug 31, 2023 pm 04:44 PM
Welche Portnummern werden von PHP verwendet?
Aug 31, 2023 pm 04:44 PM
Zu den häufig verwendeten PHP-Portnummern gehören HTTP-Portnummer (80), HTTPS-Portnummer (443), FTP-Portnummer (21), SMTP-Portnummer (25), POP3-Portnummer (110), IMAP-Portnummer (143) usw. Detaillierte Einführung: 1. HTTP-Portnummer (80), die PHP-Anwendung kann HTTP-Anfragen vom Client empfangen und verarbeiten. 2. HTTPS-Portnummer (443). HTTPS-Portnummer. Stellen Sie sichere Verbindungen her und mehr.
 Erstellen Sie mobile Echtzeit-Apps mit Python und React Native
Jun 17, 2023 am 08:43 AM
Erstellen Sie mobile Echtzeit-Apps mit Python und React Native
Jun 17, 2023 am 08:43 AM
Mit der Beliebtheit mobiler Geräte widmen immer mehr Unternehmen der Entwicklung mobiler Anwendungen Aufmerksamkeit. Mit ReactNative und Python ist es einfach, leistungsstarke mobile Echtzeitanwendungen zu erstellen. In diesem Artikel werden wir untersuchen, wie diese beiden Technologien zum Erstellen mobiler Echtzeitanwendungen verwendet werden können. ReactNative ist ein JavaScript-basiertes Open-Source-Framework, mit dem mobile Anwendungen erstellt werden können. ReactNative verfügt über eine hervorragende Leistung und Benutzerfreundlichkeit, was es zur idealen Wahl für den Aufbau mobiler Geräte macht




