
So implementieren Sie eine Teilaktualisierung in einer Reaktionsanforderung: 1. Führen Sie Layout und Unterkomponenten ein. 2. Weisen Sie Routing zu, z. B. „const BasicRoute => (...)“; 4. Verwenden Sie den Tag-Wrapper „BasicLayout“ und übergeben Sie den Inhalt einfach an den Teil „this.props.children“ von „layout.js“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie kann ich eine teilweise Aktualisierung in React anfordern?
React implementiert teilweise Aktualisierung
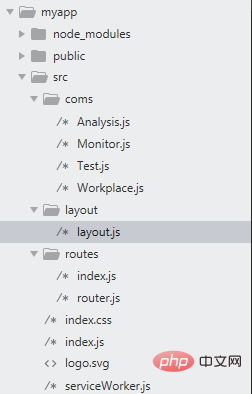
Prozess: Eintragsdatei-> Routing-> Eintragsdatei-> js
2. Komponente-> src/layout
4. >Routing ->Routing-Teil
//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}3. Unterkomponente (Analysis.js)
)import React from 'react';
import BasicLayout from '../layout/layout';
export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分
return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>)
} [Effekt]
[Effekt]
Der Grund dafür ist, dass die offizielle Website das Umi-Framework verwendet . Ich habe es selbst konfiguriert, aber es gab viele Auslassungen, was dazu führte, dass Unterkomponenten nicht korrekt an das Layout übergeben wurden.
Empfohlenes Lernen: „
“
Das obige ist der detaillierte Inhalt vonSo fordern Sie eine teilweise Aktualisierung in React an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




