Kann ich React zur Entwicklung von VR verwenden?
Sie können React verwenden, um VR zu entwickeln: 1. Installieren Sie das React 360-Framework über „npm install -g reagieren-360-cli“ 2. Verwenden Sie „react-360 init new-react-360-app“; um das neue Projekt zu initialisieren; 3. Verwenden Sie den Befehl „npm start“, um das Projekt zu starten. 4. Navigieren Sie mit dem Mauszeiger um 360 Grad in diesem Rahmen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Kann ich React verwenden, um VR zu entwickeln?
Ja.
Erstellen Sie ein Virtual-Reality-Erlebnis (VR) mit React 360
Virtual-Reality-Erlebnis (VR) mit React?
Ist das wirklich möglich? Ja. Mit der Einführung von React 360 ist es nun möglich, Virtual-Reality-Erlebnisse mithilfe von JavaScript zu erstellen.
Wie VR heute in Geräten verwendet wird
Bevor ich vorstelle, was React 360 ist, möchte ich kurz Revue passieren lassen, wie VR heute in Geräten verwendet wird. Virtuelle Realität ist derzeit ein heißes Thema, und die meisten Spiele und Unterhaltungsprogramme konzentrieren sich auf virtuelle Realität, um ein großartiges Benutzererlebnis zu bieten.
Die Einführung von React 360 verspricht eine breite Akzeptanz für zukünftige Benutzeroberflächen und ermöglicht buchstäblich 3D- und VR-Erlebnisse für moderne Webanwendungen.
Ohne weiteren Unsinn, fangen wir an.
Was ist React 360?
React 360 ist ein Framework zum Erstellen interaktiver 360-Grad-Erlebnisse, die in einem Webbrowser ausgeführt werden. Quelle: NPM.js
Dies ist ein NPM-Paket und kann wie folgt installiert werden.
npm i react-360 // Command line tool npm install -g react-360-cli
Es ist React und React Native sehr ähnlich, es gibt jedoch ein paar Unterschiede, die beim Aufbau von VR-Erlebnissen helfen.
Es verwendet three.js, um WebVR-APIs (für den Zugriff auf VR-Geräte) und WebGL-APIs (Rendering von 3D-Bildern) auf niedrigerer Ebene zum Erstellen von VR-Erlebnissen im Browser zu ermöglichen.
Wenn Sie Erfahrung mit React und React Native haben, wird die Verwendung von React 360 einfacher sein. Wenn Sie außerdem ein neues Projekt mit React 360 erstellen, enthält Ihr Projekt drei wichtige Dateien.
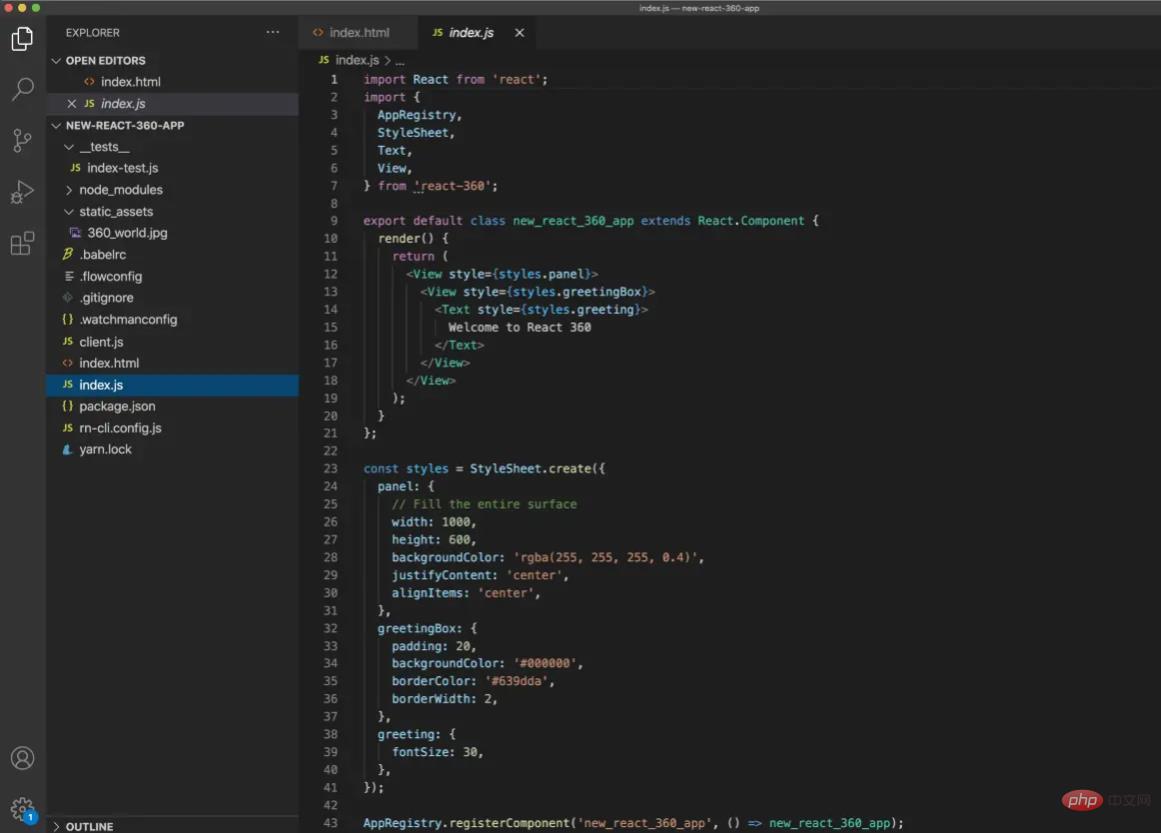
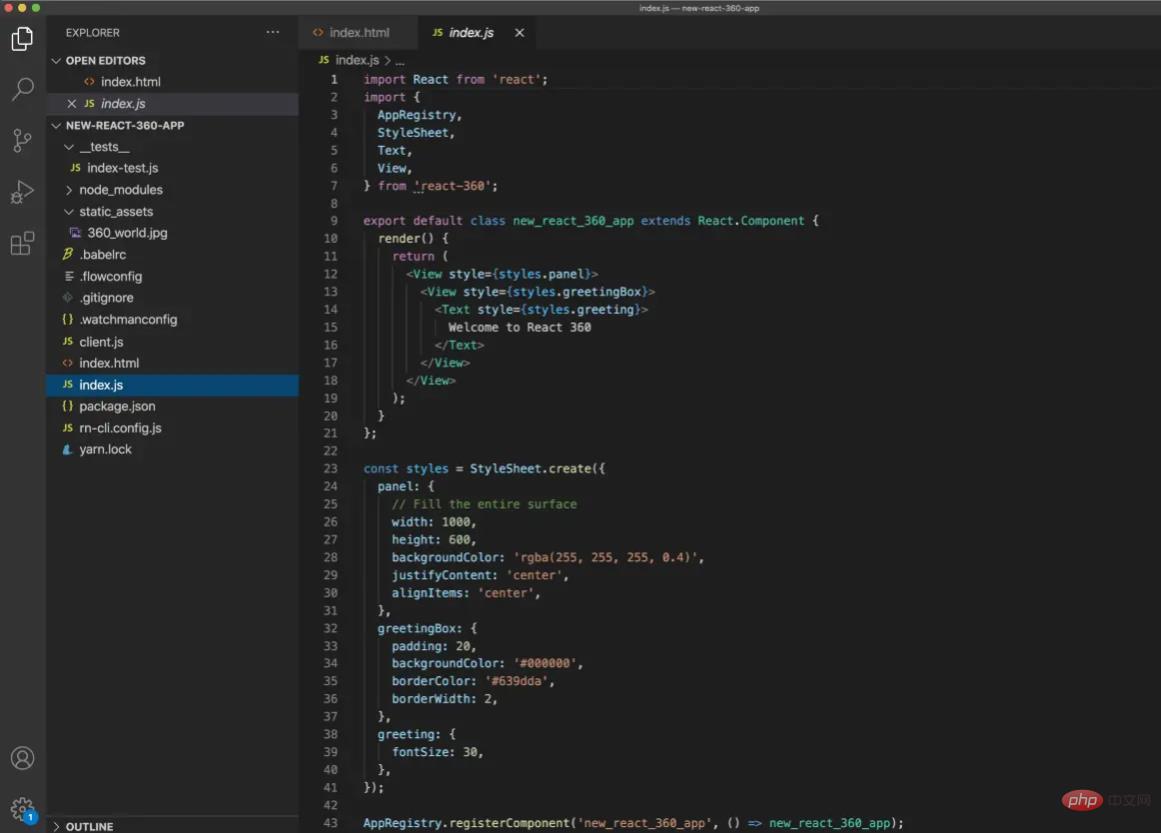
- index.js – Der Hauptcode Ihrer Anwendung enthält die Code-/Dateiimporte, die das Erscheinungsbild Ihrer Anwendung bestimmen.
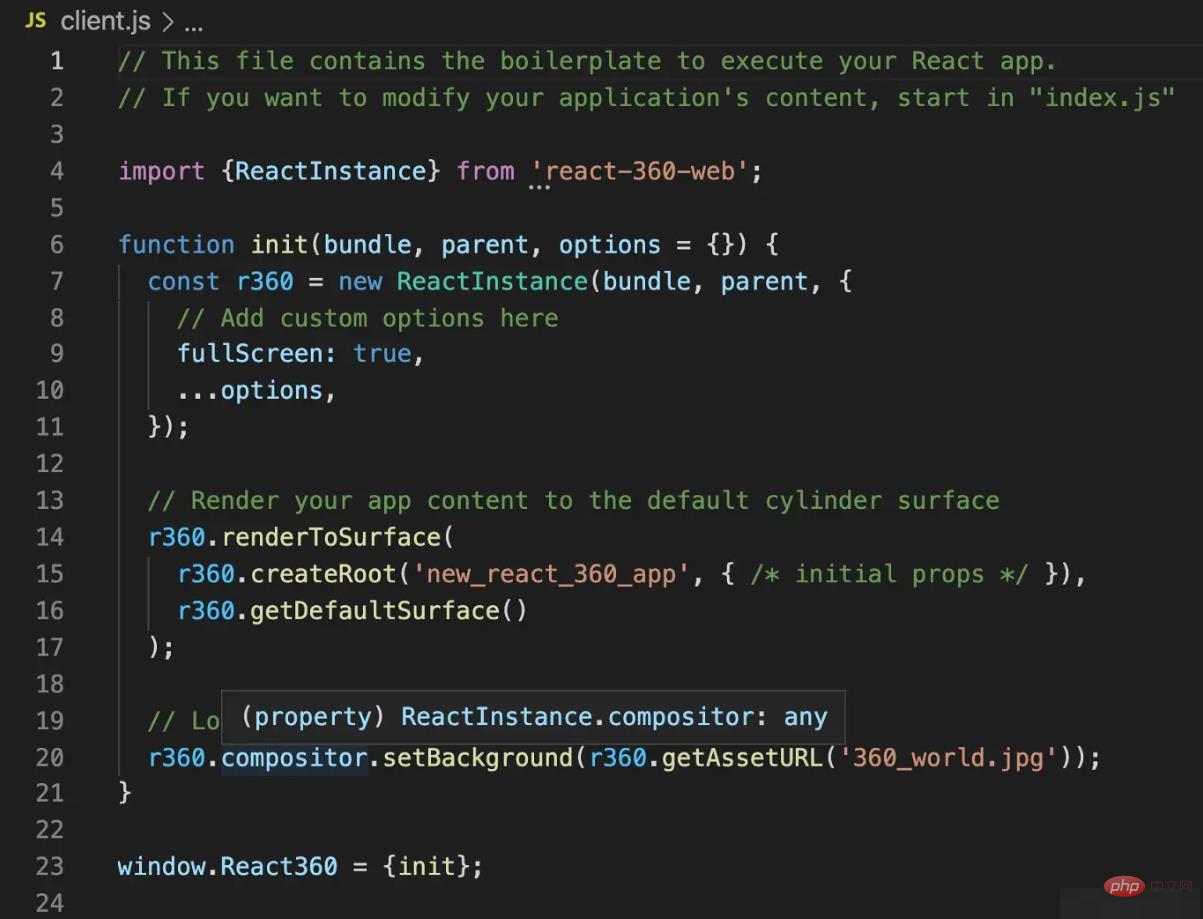
- client.js – Diese Datei ist die Laufzeit, die Ihren Browser mit Ihrer React-Anwendung verbindet. Der Code in dieser Datei erstellt eine neue React 360-Instanz, lädt Ihren React-Code und hängt ihn an einer bestimmten Stelle im DOM an.
- index.html – die Webseite, die Sie laden werden. Dies verweist auf den JavaScript-Code, der Ihre Anwendung lädt.
Darüber hinaus wird der Ordner static_assets zum Speichern von Assets wie Bildern, Panoramen, Audiodateien und anderen externen Inhalten verwendet, die zur Verbesserung des Web-Erlebnisses dienen. static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
项目结构如下所示。

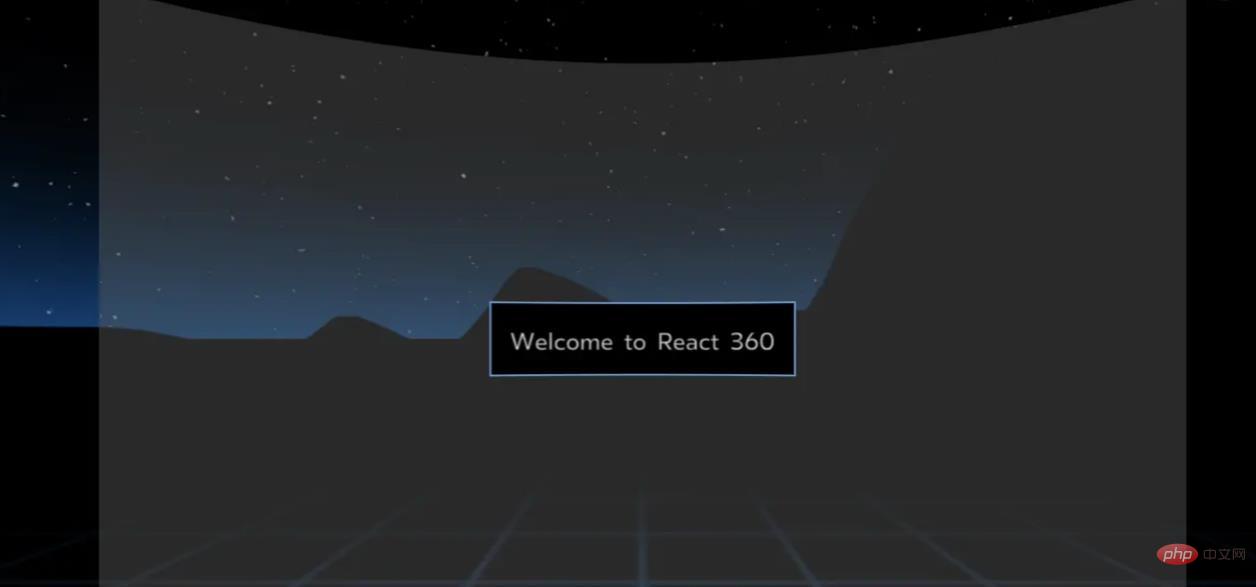
你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
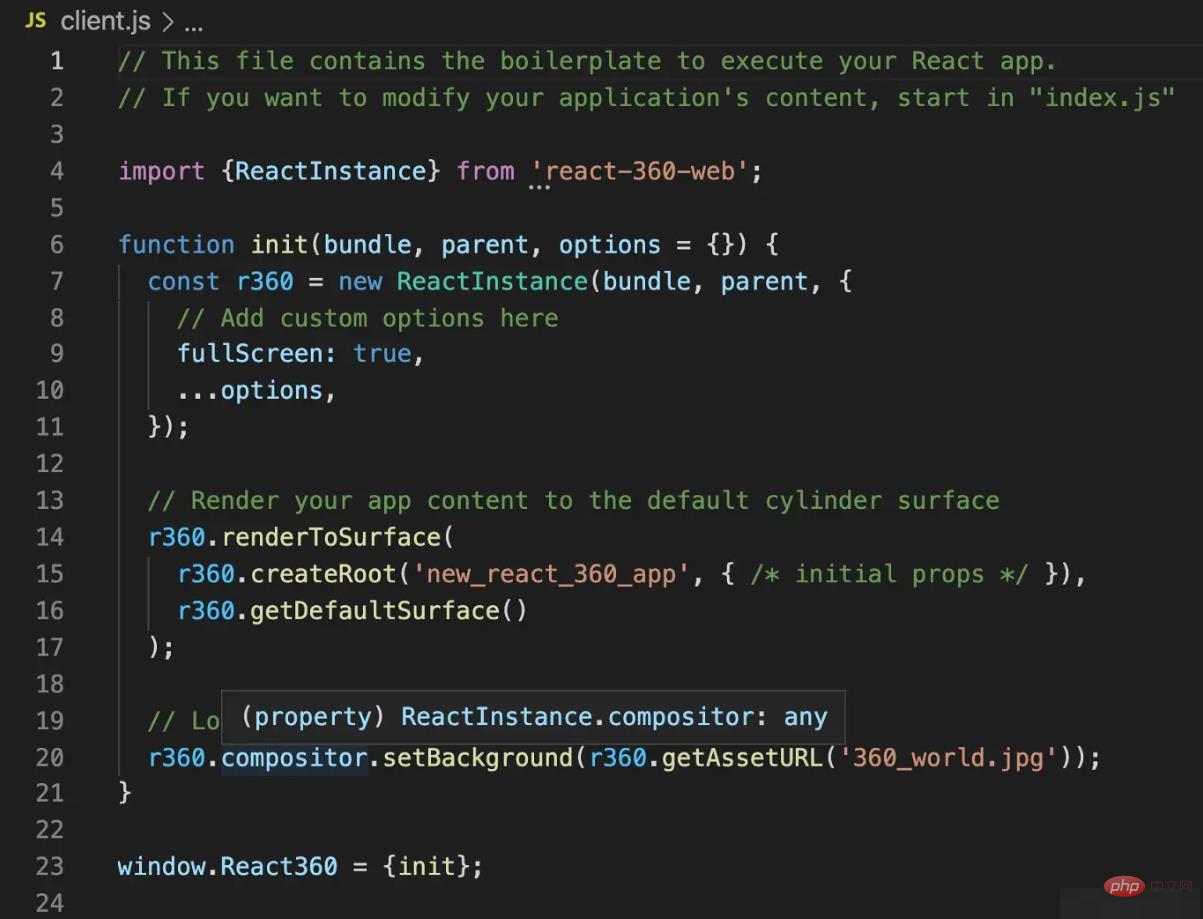
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React
React 360 in der Praxis nutzen
Nach erfolgreicher Installation von React 360 können Sie mit dem folgenden Befehl ein neues Projekt initialisieren.
rrreee🎜Dadurch wird ein neues Projektverzeichnis mit dem Namennew-react-360-app erstellt und alle erforderlichen Abhängigkeiten installiert. 🎜🎜Die Projektstruktur ist wie folgt. 🎜🎜 http://localhost:8081/index .html Greifen Sie auf die Ausgabe im Browser zu. 🎜🎜🎜
http://localhost:8081/index .html Greifen Sie auf die Ausgabe im Browser zu. 🎜🎜🎜 🎜🎜 Innerhalb dieses Rahmens können Sie mit dem Mauszeiger um 360 Grad navigieren. 🎜🎜Ein wichtiges Merkmal des React 360-Frameworks besteht darin, dass es wiederverwendbare integrierte UI-Komponenten bereitstellt. Einige davon lauten beispielsweise wie folgt. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜Sie können sie verwenden, wenn Sie React 360-Anwendungen entwickeln. 🎜🎜Von den drei wichtigen Dateien, die ich zuvor erwähnt habe, sind
🎜🎜 Innerhalb dieses Rahmens können Sie mit dem Mauszeiger um 360 Grad navigieren. 🎜🎜Ein wichtiges Merkmal des React 360-Frameworks besteht darin, dass es wiederverwendbare integrierte UI-Komponenten bereitstellt. Einige davon lauten beispielsweise wie folgt. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜Sie können sie verwenden, wenn Sie React 360-Anwendungen entwickeln. 🎜🎜Von den drei wichtigen Dateien, die ich zuvor erwähnt habe, sind index.js und index.html sehr einfach. 🎜🎜Werfen wir einen Blick auf die Datei client.js, um deren Inhalt besser zu verstehen. 🎜🎜 🎜🎜 „Hier wird das Stammverzeichnis mithilfe von
🎜🎜 „Hier wird das Stammverzeichnis mithilfe von r360.createRoot auf die Komponente hello_vr React in index.js festgelegt. 🎜🎜Funktionen von React 360🎜🎜React 360 verfügt über viele nützliche Funktionen, schauen wir uns einige davon an. 🎜- Plattformübergreifende Entwicklung – Mit React 360 kann ein einzelner React-Entwickler VR-Apps für die Ausführung auf Desktop, Mobilgeräten und im Web erstellen, ohne Unmengen von Code in verschiedenen Sprachen und Technologien schreiben zu müssen, was Entwicklungszeit, Kosten und Kosten spart Bemühung.
- Arbeiten mit Pixeln – React 360 ermöglicht Entwicklern die Erstellung von 2D-Schnittstellen, die in den 3D-Raum eingebettet sind. Die Surfaces-Bibliothek für React 360 ermöglicht die Integration von UI-Panels in Anwendungen. Mithilfe von Oberflächen können Entwickler Umgebungen in Pixeln anstelle anderer Maßeinheiten entwickeln und reguläre Tools verwenden, um die von ihnen erstellten Spezifikationen umzusetzen.
- 3D-Medienunterstützung – React 360 verfügt über Umgebungsfunktionen zur besseren Handhabung immersiver Medien. Auf diese Weise können Entwickler das Erscheinungsbild ihrer Anwendungen präzise steuern.
- Verbesserte Leistung – Laufzeitarchitektur zur Optimierung der gesamten Anwendungsleistung durch Erhöhung der Bildraten und Reduzierung der Speicherbereinigung. ... VR-Erlebnis bieten. Es ist ein Open-Source-Framework und daher kostengünstig bei der Erstellung von VR-Anwendungen.
- Video-Tutorial reagieren
- “
Das obige ist der detaillierte Inhalt vonKann ich React zur Entwicklung von VR verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen




