Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So legen Sie die Hintergrundfarbe der Seite in React Native fest
So legen Sie die Hintergrundfarbe der Seite in React Native fest
So legen Sie die Hintergrundfarbe der Seite in React Native fest
So legen Sie die Hintergrundfarbe der Seite in React Native fest: 1. Installieren Sie die Komponente „react-native-linear-gradient“ über „yarn add reagieren-native-linear-gradient“; { auf der Seite ['#FFD801', '#FF8040', '#F75D59']} style= {...}", um die Hintergrundfarbe zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React Native Version 0.67, Dell G3-Computer.
Wie stelle ich die Hintergrundfarbe der Seite in React Native ein?
React-Native verwendet Verlaufshintergrundfarben
Um Farbverläufe in CSS zu verwenden, müssen Sie nur linear-gradient verwenden. In React-Native-Projekten kann dies jedoch nicht direkt über Attribute implementiert werden Eine Reaktion. Dies kann nur mit nativem-linear-gradient erreicht werden.
Installieren Sie zunächst die Komponente react-native-linear-gradientreact-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
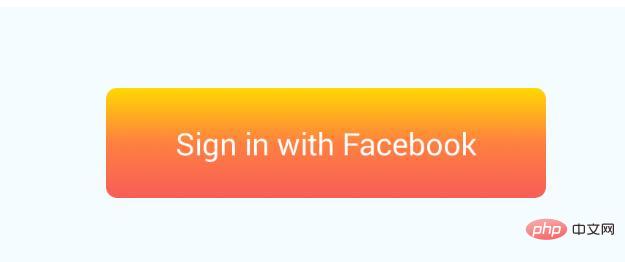
});效果:

LinearGradient的属性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2个颜色值,用于颜色渐变。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可选的对象,形式如: { x: number, y: number }。坐标宣告了渐变的开始位置。 - end
Same as start, but for the end of the gradient.
和start一样,但是渐变的结束位置。
start和end同时存在,渐变的起点和终点的连线,即使渐变的轨迹方向。
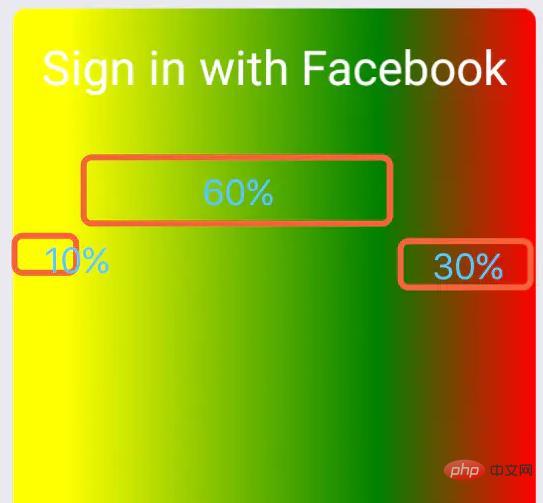
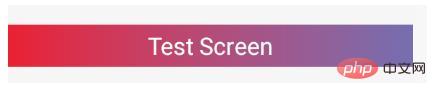
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient>Nach dem Login kopierenVerwenden Sie <LinearGradient colors={['red', '#375BB1']} useAngle={true}// 开启旋转 angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转 angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心 style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}> <Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text> </View></LinearGradient>Nach dem Login kopieren
auf der Seite Wirkung:rrreee🎜🎜🎜🎜🎜🎜🎜🎜🎜0,1-0,7 ist der Verlaufsbereich zwischen Farbe 1 und Farbe 2, 0,7 bis 1 ist der Verlaufsbereich zwischen Farbe 2 und Farbe 3. Was ist also mit dem Bereich 0-0,1? Dieser Bereich hat die Farbe 1. 🎜locations={[ 0, 0,5, 0,8]}, dann ist 0-0,5 der Verlaufsbereich von Farbe 1 und Farbe 2, 0,5-0,8 ist der Verlaufsbereich von Farbe 2 und Farbe 3 und die Farbe von Der Bereich 0,8-1 hat die Farbe 3. 🎜🎜🎜🎜🎜Stellen Sie den Drehwinkel ein🎜🎜🎜🎜🎜🎜rrreee 🎜Empfohlenes Lernen: „🎜Video-Tutorial reagieren🎜“🎜Farben rrreee
rrreee LinearGradient-Eigenschaften:
LinearGradient-Eigenschaften: Ein Array aus mindestens zwei Farbwerten, die Farbverläufe darstellen. Beispiel: ['rot', 'blau'] legt den Farbverlauf von Rot nach Blau fest.
Ein optionales Objekt des folgenden Typs: { x: Zahl, y: Zahl } Koordinaten geben die Position an, an der der Farbverlauf beginnt, als Bruchteil der Gesamtgröße des Farbverlaufs, beginnend in der oberen linken Ecke. Beispiel: { x: 0,1, y: 0,1 } bedeutet, dass der Farbverlauf 10 % von oben und 10 % von links beginnt.Mindestens 2 Farbwerte für Farbverläufe.
start- Optionales Objekt in der Form: { x: Zahl, y: Zahl }. Die Koordinaten geben die Startposition des Gradienten an.
-
Ende
Wie Start, aber für das Ende des Farbverlaufs. Wie Start, aber für das Ende des Farbverlaufs.
start=
Standorte{{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
Ein optionales Array von Zahlen Definieren der Position jedes Farbverlaufsstopps, Zuordnung zu der Farbe mit demselben Index in der Farbstütze. Beispiel: [0,1, 0,75, 1] bedeutet, dass die erste Farbe 0 % - 10 % annimmt, die zweite Farbe 10 %. - 75 % und schließlich wird die dritte Farbe 75 % - 100 % einnehmen.Optionales Array, der Inhalt ist eine Reihe von Zahlen, die die Stoppposition jeder entsprechenden Farbverlaufsfarbe in den Farben definiert.-
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe der Seite in React Native fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native: 1. Geben Sie das React Native-Projektverzeichnis ein und geben Sie „react-native --version“ in die Befehlszeile ein. 2. Überprüfen Sie die vom npm-Paket verwaltete React Native-Version .json“-Datei im Projekt, ändern Sie das Abhängigkeitsfeld und ändern Sie die „react-native“-Version in die Zielversion.
 Was tun, wenn ein nativer Redscreen-Fehler auftritt?
Jan 03, 2023 pm 02:37 PM
Was tun, wenn ein nativer Redscreen-Fehler auftritt?
Jan 03, 2023 pm 02:37 PM
Lösung zur Reaktion auf den nativen Red-Screen-Fehler: 1. Erstellen Sie den Ordner „assets“ in „android/app/src/main/“. 2. Führen Sie den Befehl „react-native bundle --platform android --dev false --entry-file index“ aus .android.js..."; 3. Führen Sie „react-native run-android" im Projekt aus.
 Was tun, wenn das React Native Update fehlschlägt?
Jan 09, 2023 am 10:41 AM
Was tun, wenn das React Native Update fehlschlägt?
Jan 09, 2023 am 10:41 AM
Lösung zur Reaktion auf native Aktualisierungsfehler: 1. Senden Sie das IPA-Paket direkt zur Überprüfung an den App Store und laden Sie es dann auf die Pushy-Plattform hoch. 2. Laden Sie das archivierte IPA-Paket auf die Pushy-Plattform hoch und senden Sie dann das IPA-Paket 3. Kompilieren Sie über Xcode ein Release-Modus-Paket auf dem Mobiltelefon, exportieren Sie dann das IPA-Paket mit iTunes und laden Sie es dann auf die Push-Plattform hoch.
 Was soll ich tun, wenn React-Native nicht ausgeführt werden kann?
Dec 30, 2022 am 09:36 AM
Was soll ich tun, wenn React-Native nicht ausgeführt werden kann?
Dec 30, 2022 am 09:36 AM
Lösung für den Fall, dass React-Native nicht ausgeführt wird: 1. Öffnen Sie das Terminal, wechseln Sie in den Projektordner und geben Sie dann „npm install jpush-react-native jcore-react-native --save“ ein. 2. Speichern Sie die Datei „node_modules“ in das Projekt. Löschen Sie den Ordner. 3. Schließen Sie den Prozess, der Port 8081 entspricht, und führen Sie das Projekt erneut aus.
 So implementieren Sie den nativen Routing-Sprung von React
Jan 06, 2023 am 10:26 AM
So implementieren Sie den nativen Routing-Sprung von React
Jan 06, 2023 am 10:26 AM
So implementieren Sie den React-Native-Routing-Sprung: 1. Verwenden Sie den Befehl „Yarn Add React-Navigation“, um „React-Navigation“ zu installieren. 2. Verwenden Sie den Befehl „Yarn Add React-Native-Gesture-Handler“, um „React-Native“ zu installieren -gesture-handler"-Komponente; 3. Richten Sie die anfängliche Route ein und exportieren Sie sie dann als Klassenkomponente.
 Was tun, wenn React Navigation einen Fehler meldet?
Dec 30, 2022 am 10:35 AM
Was tun, wenn React Navigation einen Fehler meldet?
Dec 30, 2022 am 10:35 AM
Lösung zur Reaktion auf einen Navigationsfehler: 1. Konfigurieren Sie „Stack.Navigator initialRouteName="Home" und starten Sie dann „yarn android“ neu. 2. Löschen Sie die gepackte APK im Verzeichnis „android\app\build\outputs\apk\debug“. Datei, löschen Sie das ursprüngliche APK-Paket auf dem Emulator oder der realen Maschine und führen Sie dann „Yarn Android“ erneut aus.
 So legen Sie die Hintergrundfarbe der Seite in React Native fest
Jan 03, 2023 am 10:31 AM
So legen Sie die Hintergrundfarbe der Seite in React Native fest
Jan 03, 2023 am 10:31 AM
So legen Sie die Hintergrundfarbe der Seite in React Native fest: 1. Installieren Sie die Komponente „react-native-linear-gradient“ über „yarn add reagieren-native-linear-gradient“ 2. Durch Festlegen von „<LinearGradient farben={['; # auf der Seite FFD801', '#FF8040', '#F75D59']} style= {...}", um die Hintergrundfarbe zu erreichen.
 So erkennen Sie Fehler in React Native
Jan 04, 2023 am 10:46 AM
So erkennen Sie Fehler in React Native
Jan 04, 2023 am 10:46 AM
Methoden für natives Reagieren zum Erfassen von Fehlern: 1. Öffnen Sie die entsprechende Reaktionsdatei. 2. Verwenden Sie die Methode „require('ErrorUtils').setGlobalHandler(function(err) {...})“, um Fehler zu erfassen und dem Benutzer eine angemessene Antwort zu geben Aufforderungen.