Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die Merkmale der Front-End-Entwicklung es6?
Was sind die Merkmale der Front-End-Entwicklung es6?
Was sind die Merkmale der Front-End-Entwicklung es6?
Funktionen: 1. Neue Variablendeklarationsmethoden const und let hinzugefügt. 2. Vorlagenzeichenfolge, die die Schwachstellen von es5 in der Zeichenfolgenfunktion löst. 3. Bietet Standardwerte für Parameter, sodass diese verwendet werden können, wenn Parameter vorhanden sind nicht übergeben. 4. Pfeilfunktion ist eine Abkürzung zum Schreiben von Funktionen; 6. Destrukturierung; 9. Versprechen; 10. Generatoren; 11. Asynchrone Funktion;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
1. Variablendeklaration const und let
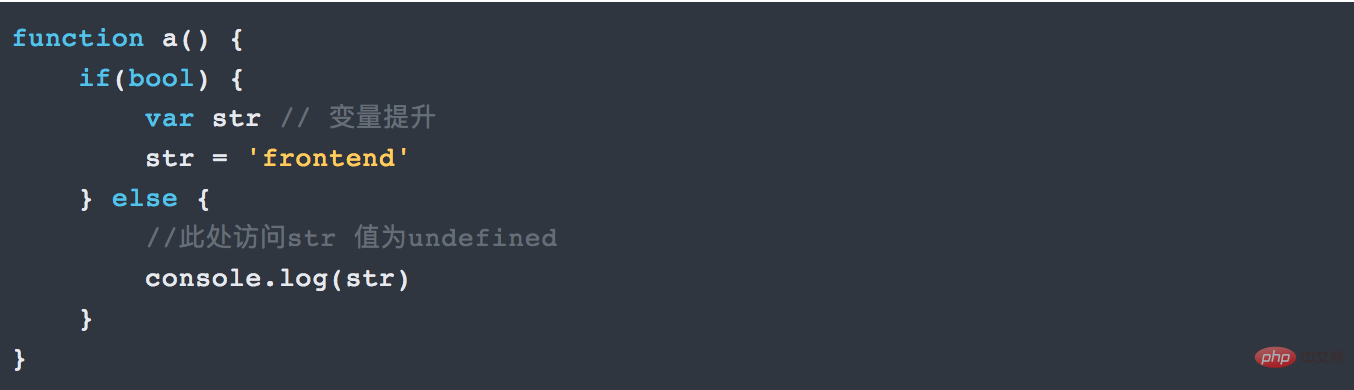
Vor ES6 verwendeten wir alle das Schlüsselwort var, um Variablen zu deklarieren. Unabhängig davon, wo es deklariert ist, wird davon ausgegangen, dass es am Anfang der Funktion deklariert ist (wenn nicht am Anfang der Funktion, befindet es sich am Anfang des globalen Gültigkeitsbereichs). Dies ist die Heraufstufung von Funktionsvariablen. Zum Beispiel:

Es ist egal, ob bool wahr oder falsch ist. Tatsächlich wird str trotzdem erstellt. (Wenn nicht deklariert, wird null zurückgegeben)
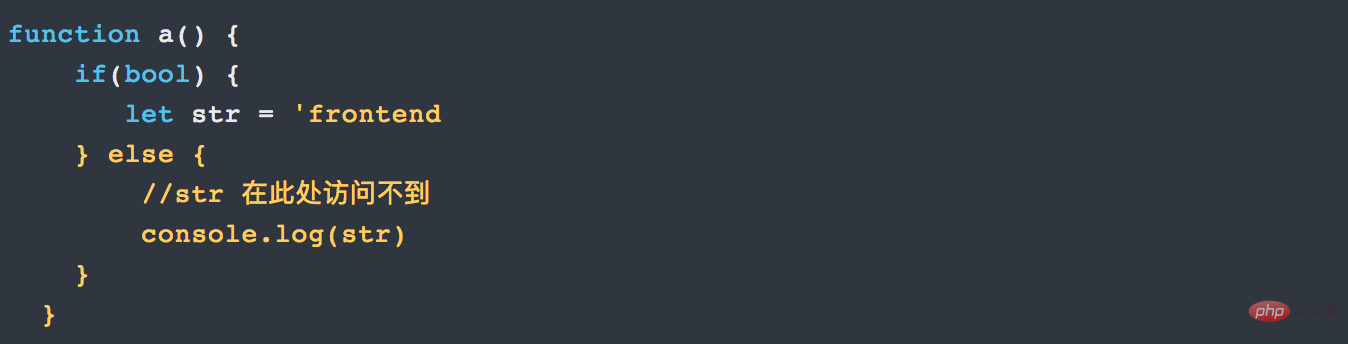
Nach es6 verwenden wir normalerweise let und const zum Deklarieren. let repräsentiert Variablen und const repräsentiert Konstanten. Sowohl let als auch const sind Bereiche auf Blockebene. Wie ist dieser Bereich auf Blockebene zu verstehen?
- Innerhalb einer Funktion
- Innerhalb eines Codeblocks
Im Allgemeinen ist der Codeblock innerhalb der geschweiften Klammern {} der Gültigkeitsbereich von let und const. Der Geltungsbereich von

let befindet sich im aktuellen Codeblock, in dem er sich befindet, wird jedoch nicht an die Spitze der aktuellen Funktion hochgestuft.
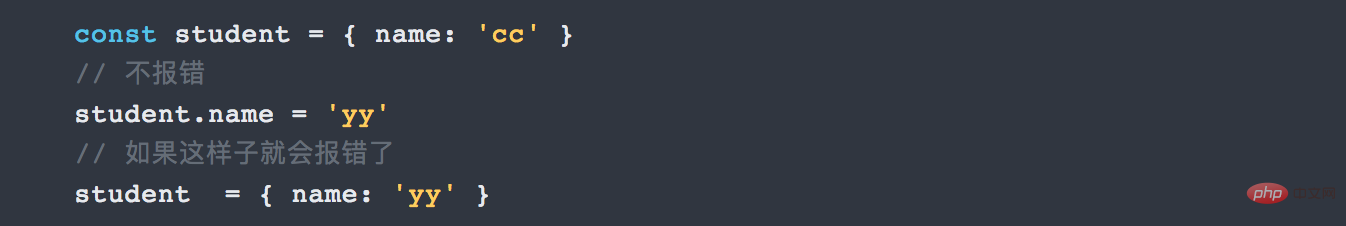
const Deklarierte Variablen werden als Konstanten betrachtet, was bedeutet, dass ihre Werte nach dem Festlegen nicht mehr geändert werden können.
Wenn const ein Objekt ist, kann der im Objekt enthaltene Wert geändert werden. Solange sich die Adresse, auf die das Objekt zeigt, nicht geändert hat.

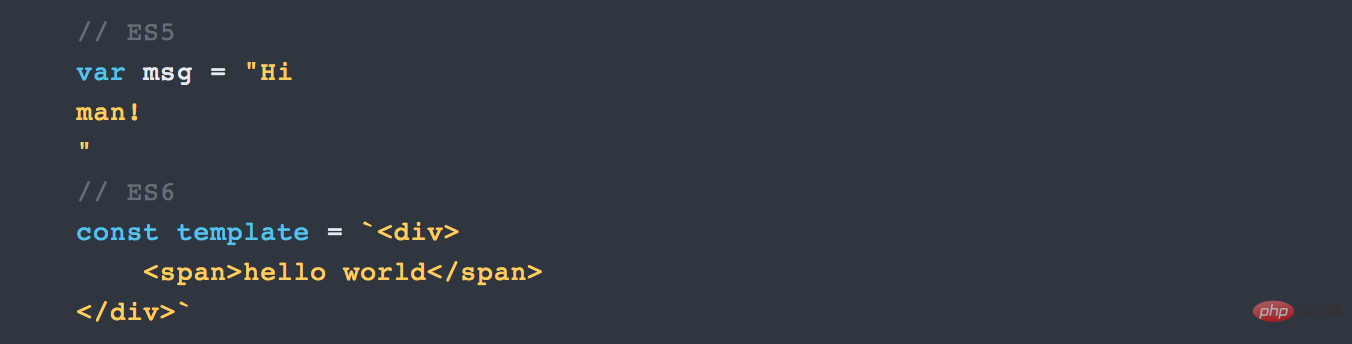
2. Vorlagenzeichenfolgen
es6-Vorlagenzeichen sind einfach ein Segen für Entwickler, da sie die Schwachstellen von es5 in Zeichenfolgenfunktionen lösen.
2.1 Grundlegende Zeichenfolgenformatierung
Einbetten von Ausdrücken in Zeichenfolgen zum Zusammenfügen. Verwenden Sie ${} zum Definieren.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
2.2 Verkettung mehrzeiliger Zeichenfolgen
In ES5 verwenden wir Backslash(), um mehrzeilige Zeichenfolgen oder Zeichenfolgen Zeile für Zeile zu verketten. Der ES6-Backtick (``) erledigt dies direkt.

2.3 Weitere Methoden

3. Neue Funktionsmerkmale
3.1 FunktionsstandardparameterIn ES5 geben wir Funktionen an Standardparameterwerte definieren?
function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}Aber Schüler, die genau hinsehen, werden definitiv feststellen, dass die Übergabe von num als 0 falsch ist, unser tatsächlicher Bedarf jedoch darin besteht, num = 0 zu erhalten. Zu diesem Zeitpunkt entspricht num = 200 offensichtlich unserem tatsächlichen Wunsch Wirkung offensichtlich anders. ES6 bietet Standardwerte für Parameter. Dieser Parameter wird beim Definieren der Funktion initialisiert, sodass er verwendet werden kann, wenn der Parameter nicht übergeben wird.
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
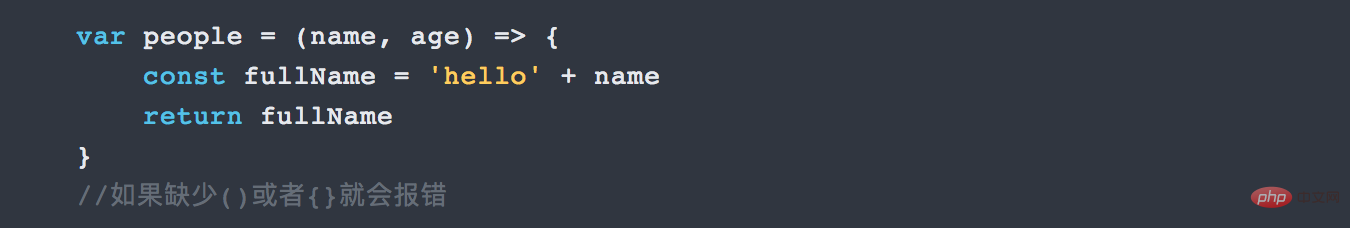
action(300) //300Ein sehr interessanter Teil von ES6 ist die Verknüpfung zum Schreiben von Funktionen. Das ist die Pfeilfunktion.
Die drei intuitivsten Funktionen von Pfeilfunktionen:
Sie benötigen das Schlüsselwort function nicht, um eine Funktion zu erstellen. Lassen Sie das Schlüsselwort return weg. Erben Sie das Schlüsselwort this des aktuellen Kontexts.- Reden wir über ein kleines Detail.
var people = name => 'hello' + name
 Als Referenz:
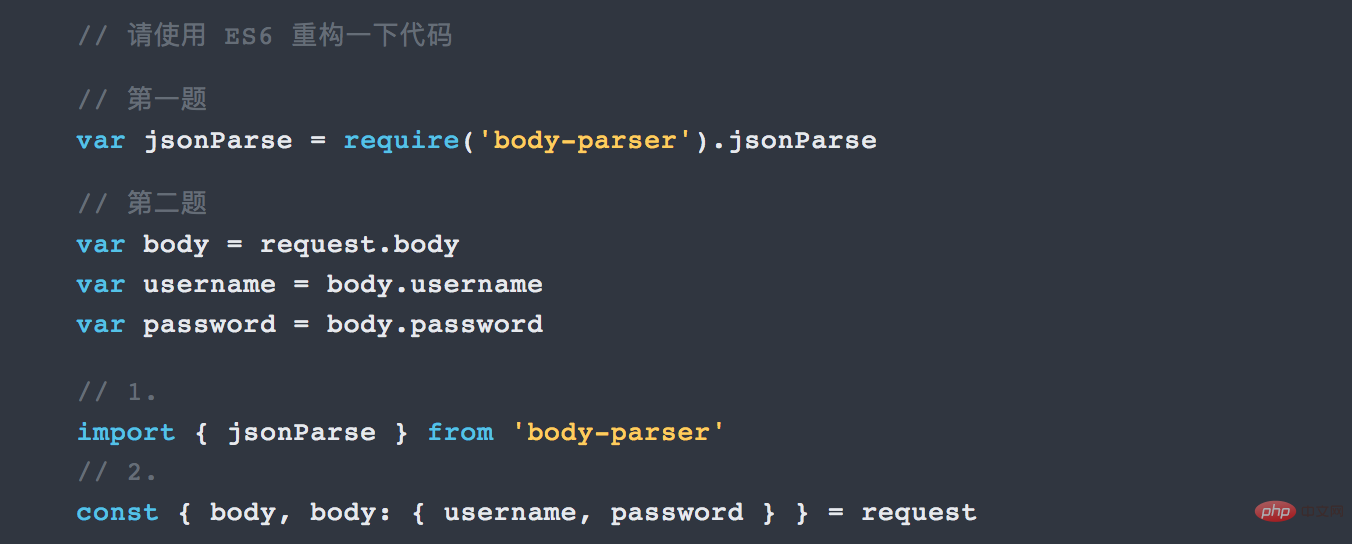
Hier ist eine schriftliche Testfrage: Vereinfachen und strukturieren Sie den folgenden ES5-Code auf ES6-Art um
Als Referenz:
Hier ist eine schriftliche Testfrage: Vereinfachen und strukturieren Sie den folgenden ES5-Code auf ES6-Art um

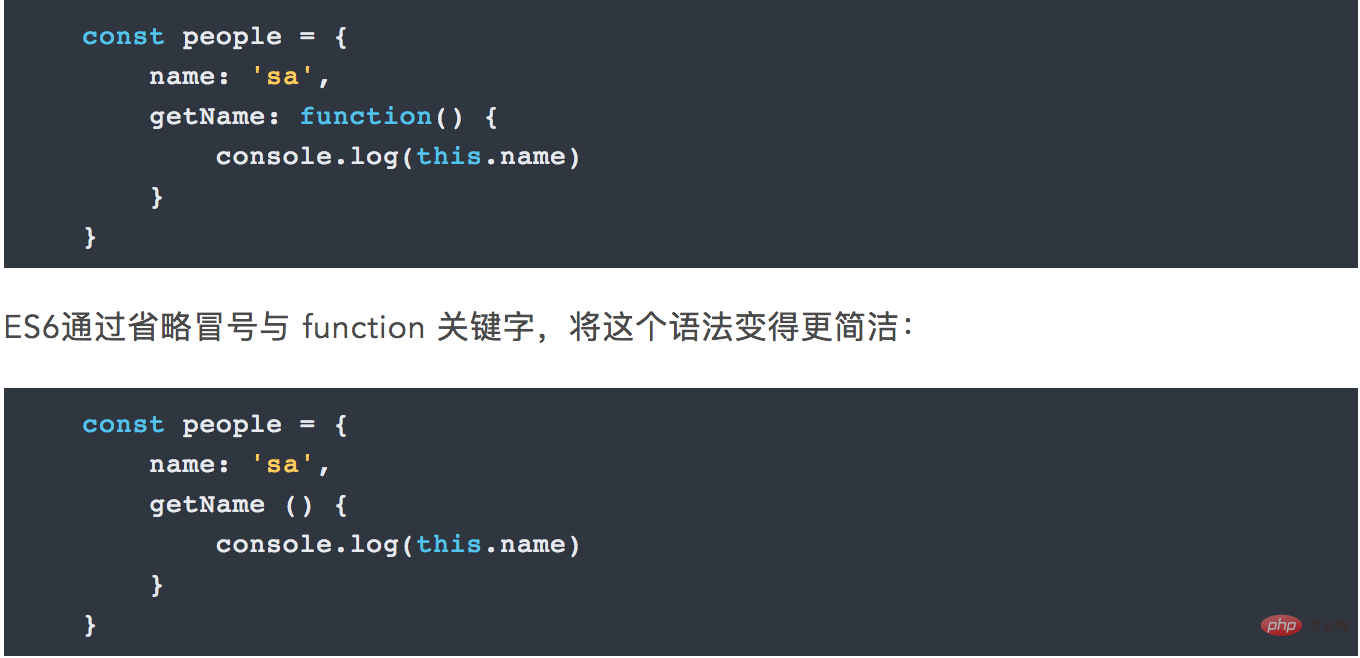
4. Erweiterte Objektfunktionen Zum Beispiel:
ES6 verbessert auch die Syntax zum Zuweisen von Werten zu Objektliteralmethoden. ES5 fügt Objekten Methoden hinzu:
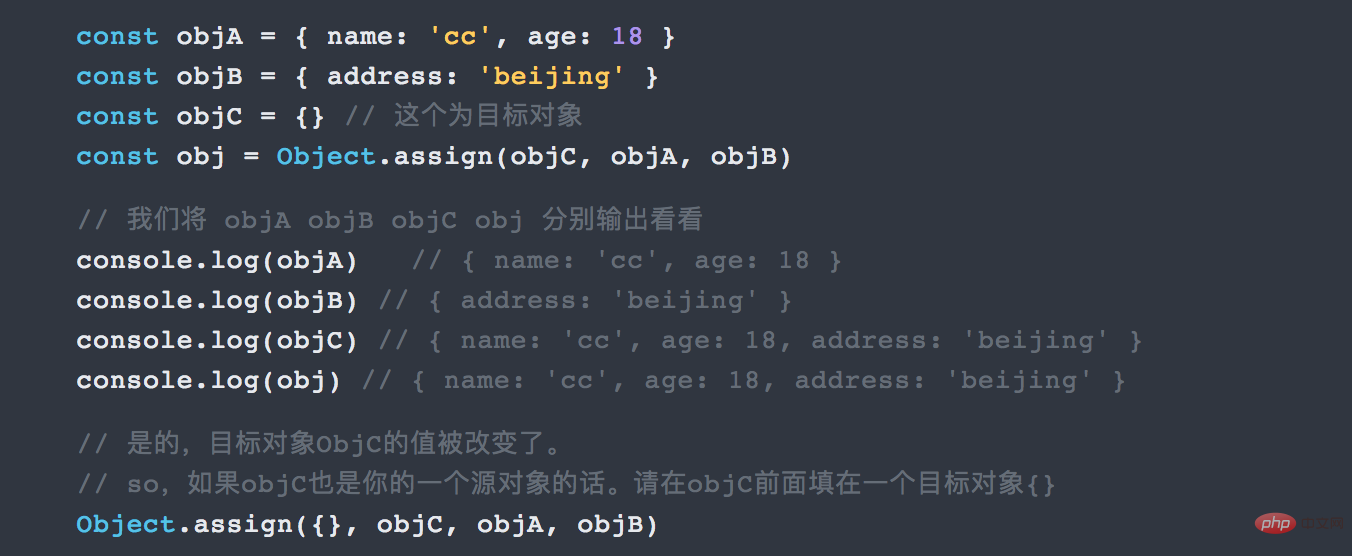
ES6-Objekte stellen die Methode Object.assign() bereit, um flaches Kopieren zu implementieren.
Object.assign() kann eine beliebige Anzahl aufzählbarer Eigenschaften des Quellobjekts in das Zielobjekt kopieren und dann das Zielobjekt zurückgeben. Der erste Parameter ist das Zielobjekt. In tatsächlichen Projekten tun wir dies, um das Quellobjekt nicht zu verändern. Im Allgemeinen wird das Zielobjekt als {} übergeben. C 


Object.assign() 这个方法来实现浅复制。
Object.assign() 可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}。

五、更方便的数据访问--解构
数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
ES5我们提取对象中的信息形式如下:

是不是觉得很熟悉,没错,在ES6之前我们就是这样获取对象信息的,一个一个获取。现在,解构能让我们从对象或者数组里取出数据存为变量,例如:

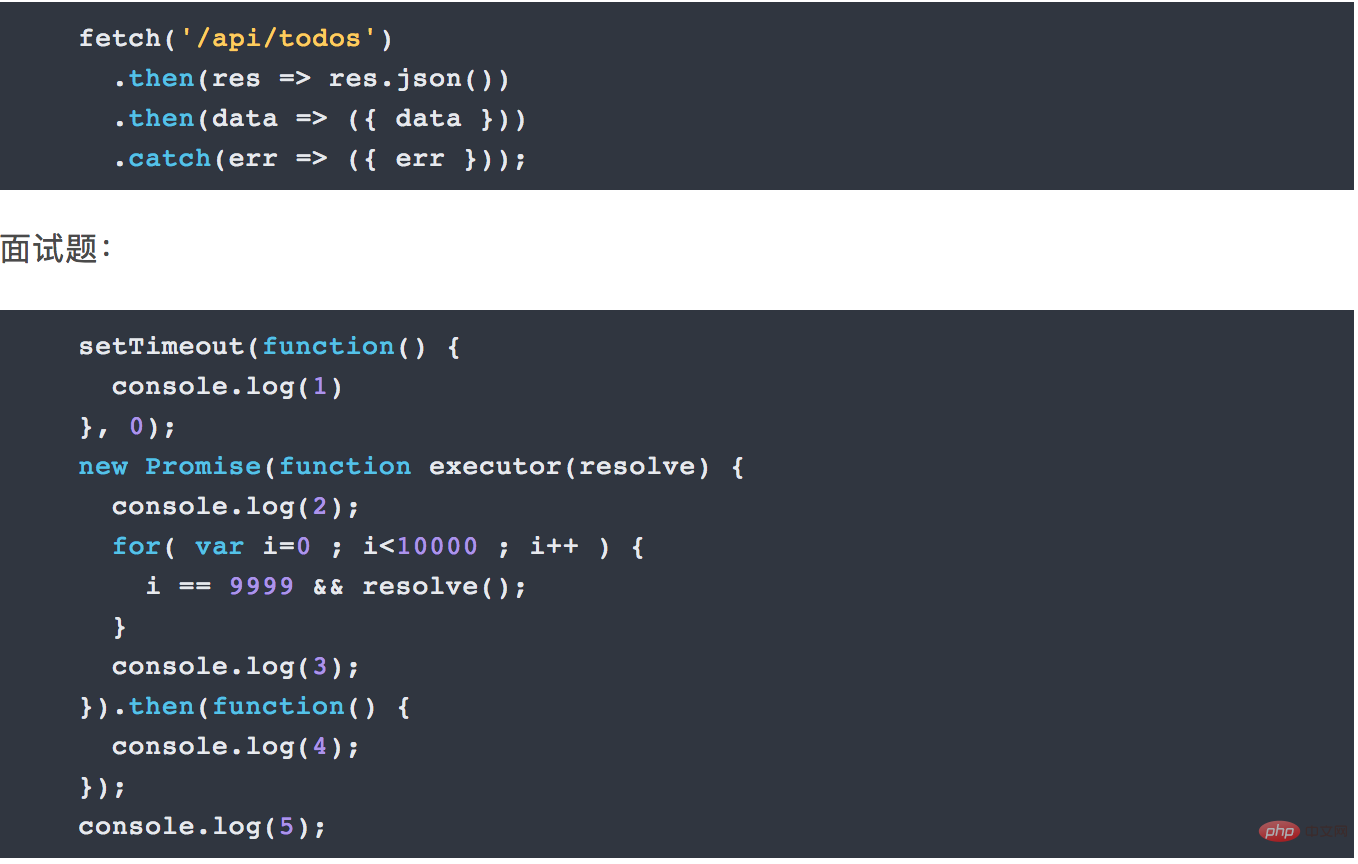
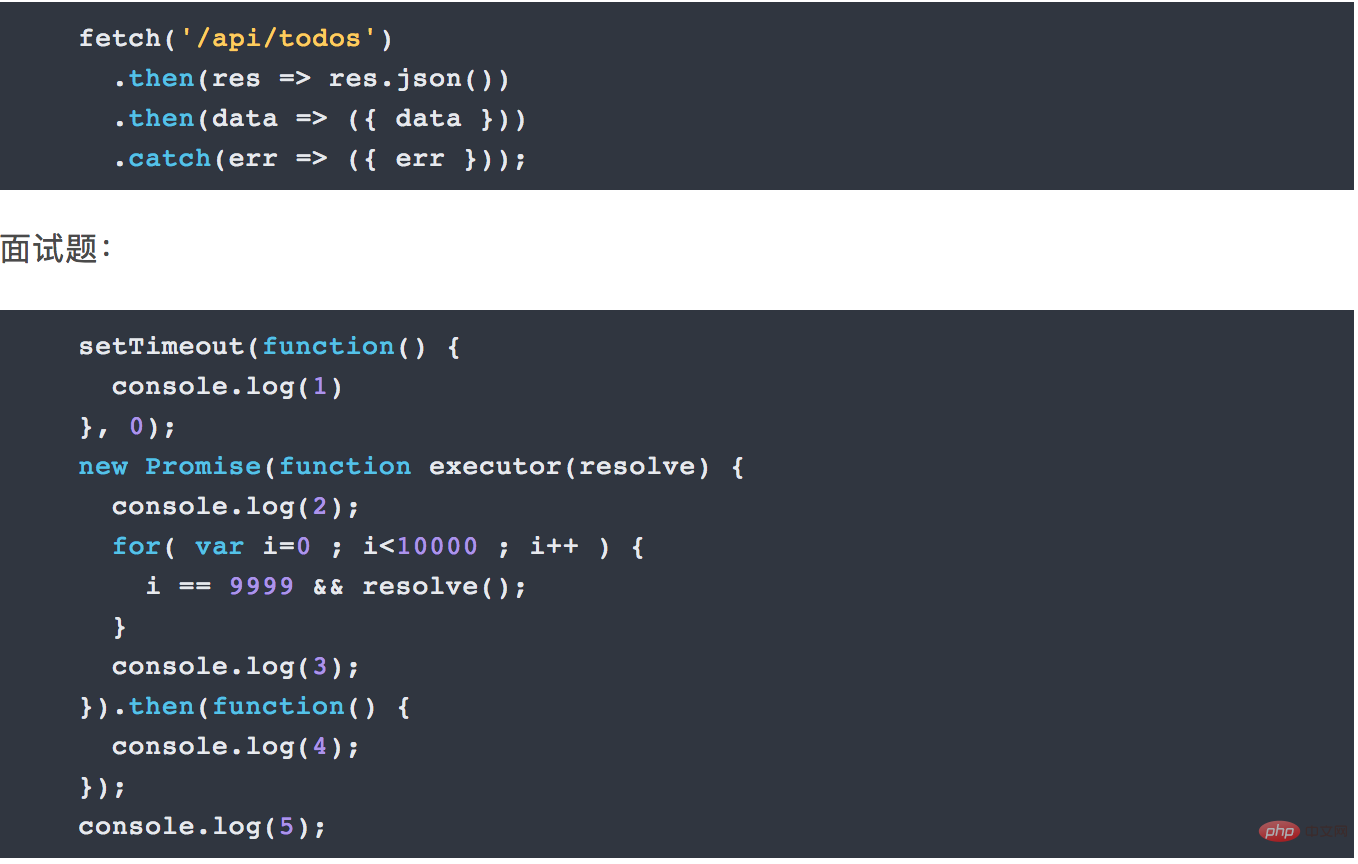
面试题:

六、Spread Operator 展开运算符
ES6中另外一个好玩的特性就是Spread Operator 也是三个点儿...接下来就展示一下它的用途。
组装对象或者数组:

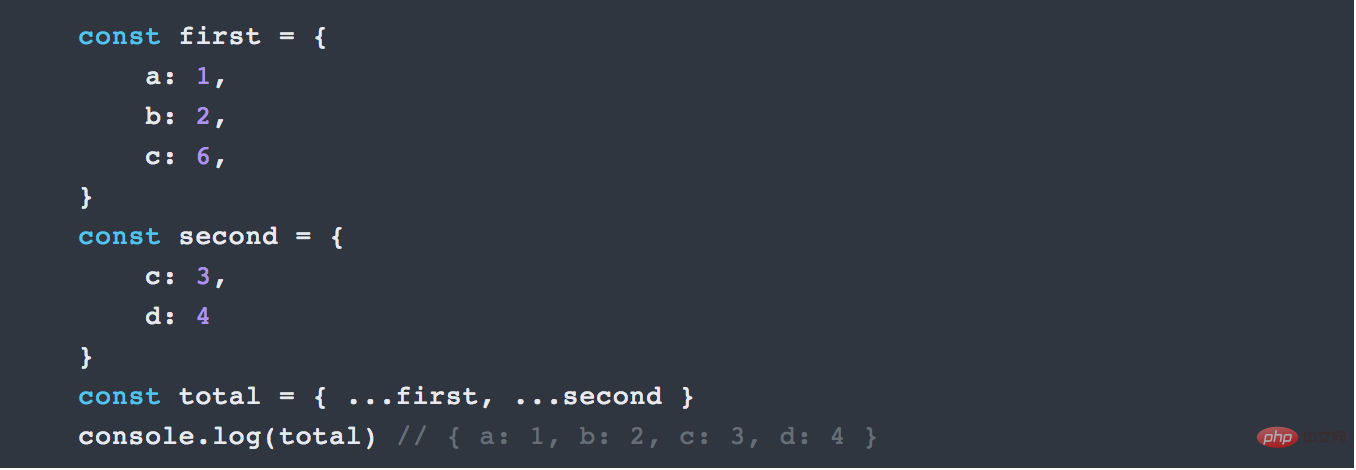
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边。

七、import 和 export
7.1 import导入模块、export导出模块

导入的时候有没有大括号的区别是什么。下面是总结:
当用
export default people导出时,就用import people导入(不带大括号)。一个文件里,有且只能有一个export default。但可以有多个export。
当用export name 时,就用
import{name}导入(记得带上大括号).当一个文件里,既有一个export default people, 又有多个export name 或者 export age时,导入就用
import people,{name,age}。当一个文件里出现n多个 export 导出很多模块,导入时除了一个一个导入,也可以用
import * asexampleES5 extrahieren wir die Informationen im Objekt in der folgenden Form:

Kommt Ihnen das bekannt vor? Ja, so haben wir vor ES6 nacheinander Objektinformationen erhalten. Durch die Destrukturierung können wir nun Daten von einem Objekt oder Array abrufen und als Variable speichern, zum Beispiel: 
Interviewfragen: 
6. Spread-Operator Ein weiteres interessantes Feature in ES6 ist, dass der Spread-Operator auch drei Punkte hat ... Als nächstes werden wir seine Verwendung zeigen.  Objekte oder Arrays zusammenstellen:
Objekte oder Arrays zusammenstellen:
 Für Objekte kann es auch zum Kombinieren zu neuen Objekten verwendet werden. (ES2017-Stufe-2-Vorschlag) Wenn es doppelte Attributnamen gibt, überschreibt natürlich die rechte Seite die linke Seite. C
Für Objekte kann es auch zum Kombinieren zu neuen Objekten verwendet werden. (ES2017-Stufe-2-Vorschlag) Wenn es doppelte Attributnamen gibt, überschreibt natürlich die rechte Seite die linke Seite. C 
Sieben. , importieren und Export🎜🎜🎜🎜🎜🎜🎜🎜7.1 Import-/Importmodul, Export-/Exportmodul 6 .png" style="width: 700px"/>🎜🎜Was ist der Unterschied, ob beim Importieren geschweifte Klammern vorhanden sind oder nicht? Das Folgende ist eine Zusammenfassung: 🎜
- 🎜Wenn Sie zum Exportieren
export default peopleverwenden, verwenden Sieimport peopleImportieren (ohne geschweifte Klammern). 🎜🎜 - 🎜Es kann nur einen Exportstandard in einer Datei geben. Es kann jedoch mehrere Exporte geben. 🎜🎜
- 🎜Wenn Sie den Exportnamen verwenden, verwenden Sie zum Importieren
import{name}(denken Sie daran, die geschweiften Klammern mitzubringen).🎜🎜 - 🎜Wenn eine Datei einen Exportstandard enthält. Wann Es gibt mehrere Exportnamen oder Exportalter für Personen. Verwenden Sie zum Importieren
import people,{name,age. 🎜🎜 - 🎜Wenn es n mehrere Exporte in einer Datei gibt, um viele Module zu exportieren, können Sie zusätzlich zum Einzelimport auch
import * asexample🎜🎜🎜🎜🎜🎜🎜🎜 verwenden 🎜 8. Versprechen🎜🎜🎜Vor dem Versprechen gibt es zu viele Rückrufe oder Verschachtelungen im Code, was zu schlechter Lesbarkeit, hoher Kopplung und geringer Skalierbarkeit führt. Durch den Promise-Mechanismus verbessert die flache Codestruktur die Lesbarkeit des Codes erheblich. Durch die Verwendung der synchronen Programmierung zum Schreiben von asynchronem Code wird die Codekopplung erheblich reduziert und die Skalierbarkeit des Programms verbessert. 🎜🎜Um es ganz klar auszudrücken bedeutet es, asynchronen Code synchron zu schreiben. 🎜🎜Initiieren Sie eine asynchrone Anfrage: 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜9. Generatoren🎜🎜🎜Ein Generator ist eine Funktion, die einen Iterator zurückgeben kann. Die Generatorfunktion ist auch eine Art Funktion. Das Interessante daran ist, dass die Funktion nach jedem Yield pausiert . 🎜Hier ist ein anschaulicheres Beispiel aus dem Leben. Wenn wir zur Bank gehen, um Geschäfte abzuwickeln, müssen wir uns am Automaten in der Lobby eine Warteschlangennummer holen. Sobald Sie Ihre Warteschlangennummer erhalten haben, stellt der Automat nicht automatisch das nächste Ticket für Sie aus. Mit anderen Worten: Der Fahrkartenautomat wird „angehalten“ und spuckt keine Fahrkarten mehr aus, bis die nächste Person ihn wieder aufweckt.
OK. Lassen Sie uns über Iteratoren sprechen. Wenn Sie einen Generator aufrufen, gibt er ein Iteratorobjekt zurück. Dieses Iteratorobjekt verfügt über eine Methode namens next, die Ihnen hilft, die Generatorfunktion neu zu starten und den nächsten Wert abzurufen. Die nächste Methode gibt nicht nur einen Wert zurück, das zurückgegebene Objekt hat auch zwei Eigenschaften: done und value. value ist der Wert, den Sie erhalten haben, und done wird verwendet, um anzuzeigen, ob Ihr Generator keine Werte mehr liefert. Um weiterhin das Beispiel des einfachen Abholens von Tickets zu verwenden, ist hier jede Warteschlangennummer der Wert, und hier wird festgestellt, ob das Papier zum Drucken von Tickets aufgebraucht ist.

Was sind dann die Verwendungszwecke von Generatoren und Iteratoren?
Ein Großteil der Aufregung rund um Generatoren hängt direkt mit der asynchronen Programmierung zusammen. Asynchrone Aufrufe sind für uns sehr schwierig. Unsere Funktion wartet nicht auf den Abschluss des asynchronen Aufrufs, bevor sie ausgeführt wird (natürlich gibt es auch andere Lösungen wie Promise, z. B. Async/await).
Generatoren lassen unseren Code warten. Es sind keine verschachtelten Rückruffunktionen erforderlich. Durch die Verwendung eines Generators wird sichergestellt, dass die Ausführung der Funktion angehalten wird, wenn der asynchrone Aufruf abgeschlossen ist, bevor unsere Generatorfunktion eine Codezeile ausführt.
Dann ist das Problem, dass wir die next()-Methode nicht immer manuell aufrufen können. Sie benötigen eine Methode, die den Generator aufrufen und den Iterator starten kann. Etwa so:

Der vielleicht interessanteste und aufregendste Aspekt von Generatoren und Iteratoren ist die Fähigkeit, sauber aussehenden Code für asynchrone Vorgänge zu erstellen. Anstatt überall Callback-Funktionen zu verwenden, können Sie Code erstellen, der synchron aussieht, tatsächlich aber yield verwendet, um auf den Abschluss des asynchronen Vorgangs zu warten.
10. Async-Funktion
es6 hat die Async-Funktion eingeführt, um asynchrone Vorgänge komfortabler zu machen.
Was ist die Async-Funktion? Kurz gesagt, es ist syntaktischer Zucker für die Generatorfunktion.

Ein Vergleich zeigt, dass die asynchrone Funktion darin besteht, das Sternchen (*) der Generator-Funktion durch asynchron zu ersetzen und yield durch waiting zu ersetzen, und das war's.
Die Verbesserungen der asynchronen Funktion gegenüber der Generatorfunktion spiegeln sich in den folgenden vier Punkten wider:
Eingebauter Executor
Bessere Semantik
Breitere Anwendbarkeit
-
Der Rückgabewert ist Promise
11. Grundlegende Grammatik der Klasse
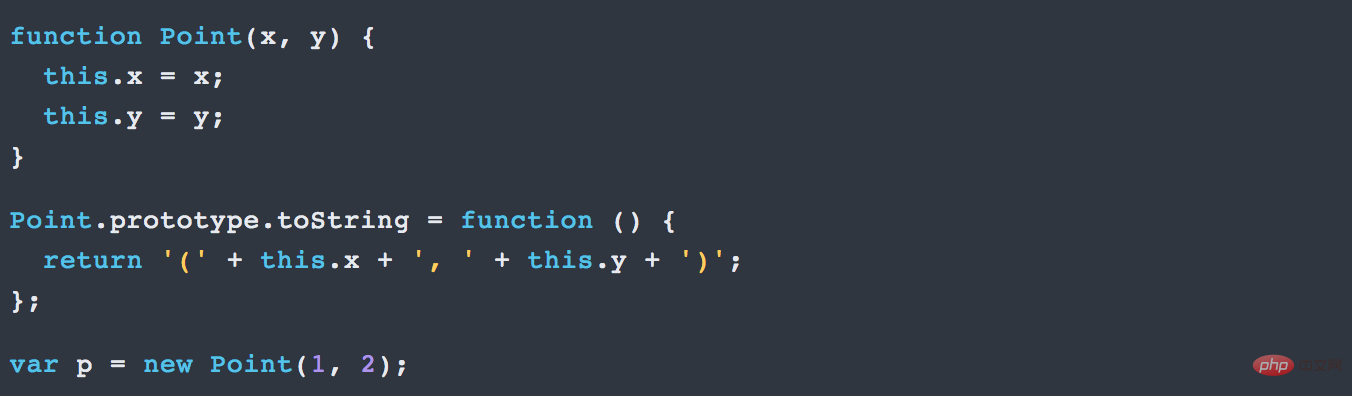
In der JavaScript-Sprache erfolgt die Generierung von Instanzobjekten traditionell über den Konstruktor:

es6 bietet eine Schreibmethode, die den traditionellen Sprachen näher kommt stellt die Klasse vor (das Konzept der Klasse) und dient als Vorlage für Objekte. Klassen können über das Schlüsselwort class definiert werden.
Grundsätzlich kann die %(red)[class] von es6 nur als syntaktischer Zucker betrachtet werden. Die meisten ihrer Funktionen können mit der neuen %(red)[class]-Schreibmethode nur als Objektprototyp angesehen werden klarer und ähnelt eher der Syntax der objektorientierten Programmierung. Der obige Code wird mit %(red)[class] von es6 wie folgt neu geschrieben.

Der obige Code definiert eine „Klasse“. Sie können sehen, dass darin eine Konstruktormethode vorhanden ist, nämlich die Konstruktormethode, und das Schlüsselwort this stellt das Instanzobjekt dar. Mit anderen Worten, der Konstruktor Point von es5 entspricht dem Konstruktor der Point-Klasse von es6.
Zusätzlich zur Konstruktormethode definiert die Point-Klasse auch eine toString-Methode. Beachten Sie, dass Sie beim Definieren einer „Klassen“-Methode das Schlüsselwort function nicht voranstellen müssen, sondern einfach die Funktionsdefinition direkt einfügen müssen. Darüber hinaus ist es nicht erforderlich, die Methoden durch Kommas zu trennen, da sonst ein Fehler gemeldet wird.
es6-Klassen können als eine andere Möglichkeit angesehen werden, Konstruktoren zu schreiben.
【Empfohlenes Lernen: Javascript-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas sind die Merkmale der Front-End-Entwicklung es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.