Basiert die js-Map-Methode auf es6?
Die Methode
map() ist es6. In es6 kann die Methode „map()“ die angegebene Rückruffunktion für jedes Element des Arrays aufrufen und ein Array mit den Ergebnissen zurückgeben. Die Syntax lautet „array.map(function callbackfn (value, index, array), thisArg);“ . Die Methode „map()“ gibt ein neues Array zurück, wobei jedes Element der Rückgabewert der Rückruffunktion des zugehörigen ursprünglichen Array-Elements ist.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Detaillierte Erläuterung der Methode „map()“ in JavaScript (alle mit ES6-Syntax)
Die Methode „map()“ von JavaScript kann die angegebene Rückruffunktion für jedes Element des Arrays aufrufen und ein Array mit den Ergebnissen zurückgeben.
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array): Eine Rückruffunktion, die bis zu drei Parameter akzeptiert:
Wert: Der Wert des Array-Elements.
index: Numerischer Index des Array-Elements.
array: Array-Objekt, das das Element enthält. Der Rückgabewert von
map() ist ein neues Array, und die Elemente im neuen Array sind „die von der ursprünglichen Array-Aufruffunktion verarbeiteten Werte“. Für jedes Element im Array ruft die Methode map() die Callbackfn-Funktion einmal auf (in aufsteigender Indexreihenfolge) und ruft die Callback-Funktion nicht für fehlende Elemente im Array auf.
Einfache Verwendung: Durchlaufen Sie das gesamte Array und multiplizieren Sie Elemente größer als 4 mit 2. ) Funktion Ausführliche Erklärung
Der allgemeine Parameter ist eine Rückruffunktion
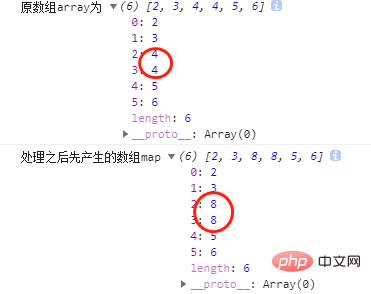
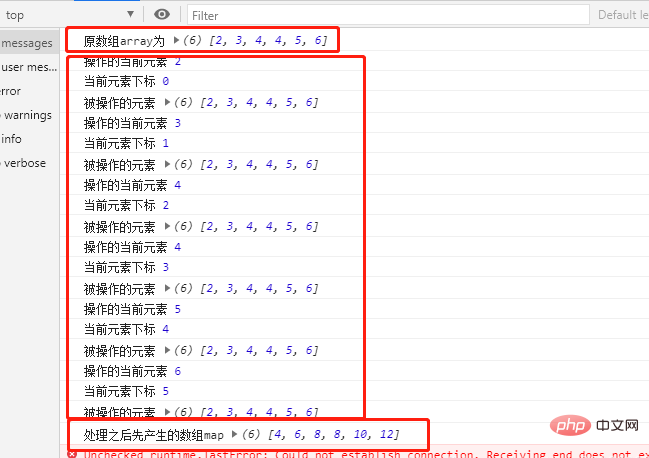
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
})Das Ausgabeergebnis ist: 
Zusammenfassung: Die
map()-Methode wird oft zum Durchlaufen des Arrays verwendet, tut dies aber auch Das ursprüngliche Array wird nicht geändert, es wird jedoch ein neues Array zurückgegeben. Hinweis: Manchmal tritt dieses Phänomen auf und mehrere undefinierte Elemente , und gibt einen Wert zum neuen Array zurück. Dies ist das Element, das x=4 erfüllt, daher geben die anderen Elemente undefiniert zurück.
【Empfohlenes Lernen:
】
Das obige ist der detaillierte Inhalt vonBasiert die js-Map-Methode auf es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie liest Springboot Listen, Arrays, Kartensammlungen und Objekte in YML-Dateien?
May 11, 2023 am 10:46 AM
Wie liest Springboot Listen, Arrays, Kartensammlungen und Objekte in YML-Dateien?
May 11, 2023 am 10:46 AM
application.yml definiert die Listensammlung. Die erste Möglichkeit besteht darin, die Annotation @ConfigurationProperties zu verwenden, um alle Werte der Listensammlung zu erhalten Hier ist zu beachten, dass beim Definieren der Listensammlung zunächst eine Konfigurationsklasse Bean definiert und dann die Annotation @ConfigurationProperties verwendet wird, um den Wert der Listensammlung zu erhalten. @Component übergibt die Entitätsklasse an das Spring-Management @ConfigurationPropertie
 So legen Sie die Ablaufzeitkarte in Java fest
May 04, 2023 am 10:13 AM
So legen Sie die Ablaufzeitkarte in Java fest
May 04, 2023 am 10:13 AM
1. Technischer Hintergrund In der tatsächlichen Projektentwicklung verwenden wir häufig Caching-Middleware (wie Redis, MemCache usw.), um die Verfügbarkeit und Robustheit des Systems zu verbessern. Wenn das Projekt jedoch relativ einfach ist, besteht in vielen Fällen keine Notwendigkeit, speziell Middleware wie Redis einzuführen, um die Komplexität des Systems zu erhöhen und Caching zu verwenden. Verfügt Java selbst über nützliche, leichtgewichtige Caching-Komponenten? Die Antwort ist natürlich ja, und es gibt mehr als einen Weg. Zu den gängigen Lösungen gehören: ExpiringMap-, LoadingCache- und HashMap-basierte Paketierung. 2. Technische Effekte zur Realisierung allgemeiner Cache-Funktionen, z. B. veraltete Löschstrategie, Aufwärmen von Hotspot-Daten. 3. ExpiringMap3.
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Welche Möglichkeiten gibt es, Thread-Sicherheit für Map in Java zu implementieren?
Apr 19, 2023 pm 07:52 PM
Welche Möglichkeiten gibt es, Thread-Sicherheit für Map in Java zu implementieren?
Apr 19, 2023 pm 07:52 PM
Methode 1. Verwenden Sie HashtableMapashtable=newHashtable(); Das ist das Erste, woran jeder denkt. Warum ist es also threadsicher? Werfen Sie dann einen Blick auf den Quellcode. Wir können sehen, dass unsere häufig verwendeten Methoden wie put, get und containsKey alle synchron sind, sodass es sich um threadsicheren publicsynchronizedbooleancontainsKey(Objectkey){Entrytab[]=table;inthash=key handelt. hashCode( );intindex=(hash&0x7FFFFFFF)%tab.leng
 So konvertieren Sie Objekte in Java mit BeanMap in Karten
May 08, 2023 pm 03:49 PM
So konvertieren Sie Objekte in Java mit BeanMap in Karten
May 08, 2023 pm 03:49 PM
Es gibt viele Möglichkeiten, Javabeans und Maps zu konvertieren, wie zum Beispiel: 1. Beans über ObjectMapper in JSON konvertieren und dann JSON in Map konvertieren. Nach dem Testen wurden 10.000 Beans konvertiert. es dauert 12 Sekunden! ! ! Nicht empfohlen. 2. Erhalten Sie die Attribute und Werte der Bean-Klasse durch Java-Reflektion und konvertieren Sie sie dann in die der Karte entsprechenden Schlüssel-Wert-Paare. Diese Methode ist die zweitbeste, aber etwas aufwändiger. 3. Durch die Methode net.sf.cglib.beans.BeanMap in der Klasse ist diese Methode äußerst effizient. Der Unterschied zur zweiten Methode besteht darin, dass die Bean aufgrund der Verwendung des Caches initialisiert werden muss erstellt.
 Optimieren Sie die Leistung der Go-Sprachkarte
Mar 23, 2024 pm 12:06 PM
Optimieren Sie die Leistung der Go-Sprachkarte
Mar 23, 2024 pm 12:06 PM
Optimieren der Leistung der Go-Sprachkarte In der Go-Sprache ist Karte eine sehr häufig verwendete Datenstruktur, die zum Speichern einer Sammlung von Schlüssel-Wert-Paaren verwendet wird. Allerdings kann die Kartenleistung bei der Verarbeitung großer Datenmengen beeinträchtigt werden. Um die Leistung der Karte zu verbessern, können wir einige Optimierungsmaßnahmen ergreifen, um die zeitliche Komplexität von Kartenoperationen zu reduzieren und dadurch die Ausführungseffizienz des Programms zu verbessern. 1. Kartenkapazität vorab zuweisen. Beim Erstellen einer Karte können wir die Anzahl der Kartenerweiterungen reduzieren und die Programmleistung verbessern, indem wir Kapazität vorab zuweisen. Im Allgemeinen wir
 So konfigurieren und verwenden Sie das Kartenmodul im Nginx-Server
May 21, 2023 pm 05:14 PM
So konfigurieren und verwenden Sie das Kartenmodul im Nginx-Server
May 21, 2023 pm 05:14 PM
Die Map-Direktive verwendet das Modul ngx_http_map_module. Standardmäßig lädt Nginx dieses Modul, sofern nicht künstlich --without-http_map_module. Das Modul ngx_http_map_module kann Variablen erstellen, deren Werte mit den Werten anderer Variablen verknüpft sind. Ermöglicht die Klassifizierung oder gleichzeitige Zuordnung mehrerer Werte zu mehreren verschiedenen Werten und die Speicherung in einer Variablen. Die Map-Direktive wird zum Erstellen einer Variablen verwendet, führt die Ansichtszuordnungsoperation jedoch nur aus, wenn die Variable akzeptiert wird Bei der Verarbeitung von Anforderungen, die nicht auf Variablen verweisen, weist das Modul keine Leistungsmängel auf. 1.ngx_http_map_module Modulanweisungsbeschreibung Kartensyntax




