
Die Einführung von CSS durch React hat keine Auswirkungen, da die Modularisierung standardmäßig nicht aktiviert ist, wenn Webpack den Loader der Datei „css/less“ konfiguriert. Um diese Modularisierungsmethode einzuführen, müssen Sie die Loader-Konfiguration von Webpack ändern und die Inhalt zu „modules:true“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn die Einführung von CSS in React keine Wirkung zeigt?
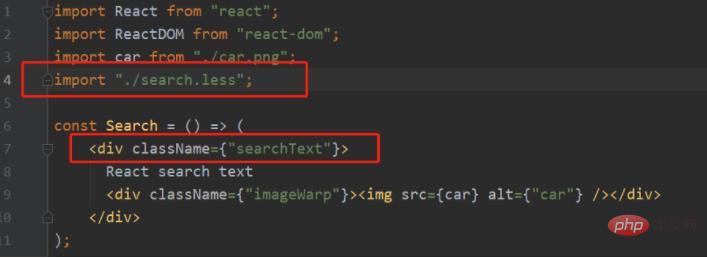
react Die modulare Einführung externer CSS-Dateien wird nicht wirksam, wenn Sie externe CSS/less-Dateien direkt importieren => import „./search.less“;
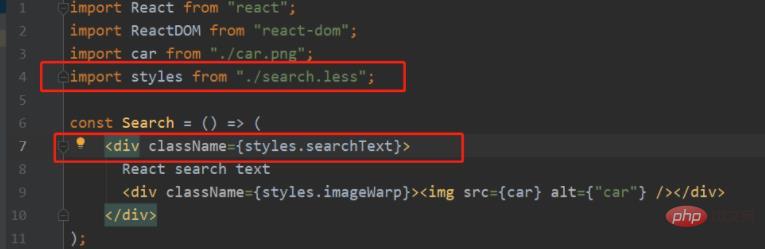
Verwenden Sie className direkt, wenn Sie es verwenden Das ist es, wie unten gezeigt:Aber wenn Sie diese Methode verwenden, um =》import Styles from „./search.less“;
Der Grund: Ja, wenn Webpack den Loader von CSS/less-Dateien konfiguriert, ist die Modularisierung standardmäßig nicht aktiviert. Die Einführung dieses modularen Ansatzes erfordert eine Änderung der Loader-Konfiguration von Webpack, wie unten gezeigt: 
Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die Einführung von CSS in React keine Wirkung hat?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




