 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So löschen Sie dieselben Elemente in einem Array in es6
So löschen Sie dieselben Elemente in einem Array in es6
So löschen Sie dieselben Elemente in einem Array in es6
Löschmethode: 1. Verwenden Sie die Filtermethode von Map-Objekt und Array. Die Syntax lautet „function unique(arr) {const res = new Map();return arr.filter((a) => !res.has (a) && res.set(a, 1))}"; 2. Verwenden Sie das Set-Objekt und die Array.from-Methode des Arrays; 3. Verwenden Sie das Set-Objekt und den Erweiterungsoperator „..."; 4. Verwenden Sie Reduce().

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Vier einfache Möglichkeiten, Duplikate aus ES6-Arrays zu entfernen
Die erste: Verwenden Sie die Filtermethode von Map-Objekt und Array
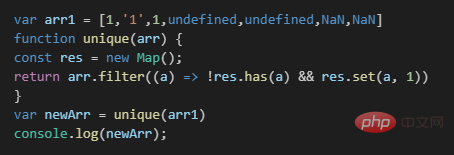
Fügen Sie den relevanten Code ein

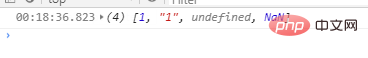
Das gedruckte Ergebnis
Durch das Drucken stellten wir fest, dass der gewünschte Effekt tatsächlich erzielt wurde. Lassen Sie es uns im Folgenden kurz erklären.
1. Das Map-Objekt ist eine neue Datenstruktur, die von ES6 bereitgestellt wird. Die Methode von has besteht darin, einen booleschen Wert zurückzugeben, der angibt, ob ein bestimmter Wert im aktuellen Mp-Objekt vorhanden ist das Map-Objekt.
2. Die Methode filter() erstellt ein neues Array. Die Elemente im neuen Array werden überprüft, indem alle Elemente im angegebenen Array überprüft werden, die die Bedingungen erfüllen.
So kann das Map-Objekt in Kombination mit der Filtermethode den Effekt der Array-Deduplizierung erzielen~
Zweitens: Verwenden des Set-Objekts und der Array.from-Methode des Arrays
Fügen Sie auch die relevanten Codefragmente ein

Drucken Sie die Ergebnisse nach dem Laufen aus

Einfach ausgedrückt ist die zweite Methode einfacher als die erste. Lassen Sie es uns auch kurz erklären.
1. Set ist eine neue Datenstruktur, die von ES6 bereitgestellt wird. Sie ähnelt einem Array, weist jedoch keine doppelten Werte auf.
2. Die Array.from-Methode wird verwendet, um zwei Arten von Objekten in echte Arrays zu konvertieren: Array-ähnliche Objekte und iterierbare Objekte (einschließlich der neuen Datenstrukturen Set und Map von ES6).
So kann in Kombination mit Array.from auch der Effekt der Array-Deduplizierung erzielt werden. Es ist jedoch zu beachten, dass Mainstream-Browser wie Chrome, Firfox, Opera, Safari, einschließlich Microsoft Edge, es alle unterstützen, aber nur die IE-Serie unterstützt es nicht.
Die dritte Methode: Verwenden Sie den Set + Spread-Operator ...
Die dritte Methode kann als einfacher bezeichnet werden
Fügen Sie den entsprechenden Code ein

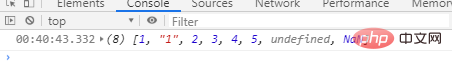
Drucken Sie das Ergebnis der Operation aus

Vierte Methode: Verwenden Sie Reduzieren
Die Reduziermethode wird verwendet, um Array-Elemente zu reduzieren und sie entsprechend der von Ihnen übergebenen Reduktionsverarbeitungsfunktion zum endgültigen Array zu kombinieren.
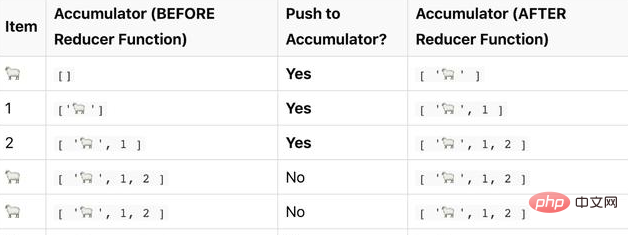
In unserem Beispiel prüft unser Reduzierer, ob das endgültige Array ein Element enthält. Wenn es nicht enthalten ist, wird das Element in dieses Array verschoben. Andernfalls wird dieses Element ignoriert. Die Funktion gibt schließlich das endgültige Array zurück.
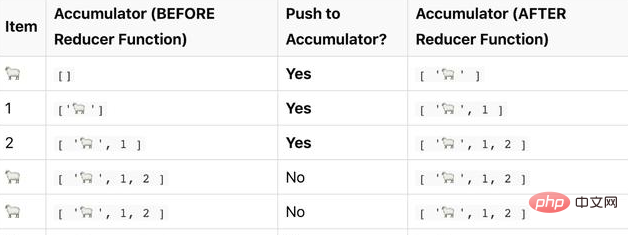
Der Reduktionsprozess ist nicht leicht zu verstehen. Lassen Sie uns ihn aufschlüsseln und die Ausgabe sehen:

Das Folgende ist die Ausgabe von console.log:

Das obige ist der detaillierte Inhalt vonSo löschen Sie dieselben Elemente in einem Array in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.



