
Häufig verwendete Ereignisse in jquery sind: 1. Fensterereignisse 2. Mausereignisse, bei denen es sich um Ereignisse handelt, die generiert werden, wenn der Benutzer das Dokument bewegt oder darauf klickt, einschließlich Mausklicks, Einzugsereignisse, Auszugsereignisse usw .; 3. Tastaturereignisse sind Ereignisse, die jedes Mal generiert werden, wenn der Benutzer eine Taste auf der Tastatur drückt oder loslässt, einschließlich Tastendruckereignissen, Tastenfreigabeereignissen usw.; Wird ausgelöst, wenn ein Element den Fokus erhält und den Fokus verliert. Das Ereignis „blur()“ wird ausgelöst, wenn das Formular gesendet wird, und das Ereignis „submit()“ wird ausgelöst, wenn das Formular gesendet wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
JQuery-Ereignisse sind Kapselungen von JavaScript-Ereignissen und werden wie folgt klassifiziert:
2. Ein zusammengesetztes Ereignis ist eine Kombination mehrerer Ereignisse
2. Mausereignisse
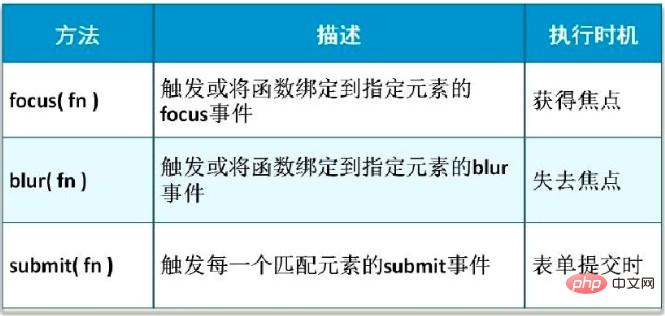
 4. Formularereignisse
4. Formularereignisse
Das Submit()-Ereignis wird ausgelöst, wenn das Formular gesendet wird.



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="/static/imghw/default1.png" data-src="images/code.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Was sind die am häufigsten verwendeten Ereignisse in jquery?" ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>[Empfohlenes Lernen:
jQuery-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonWas sind die am häufigsten verwendeten Ereignisse in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!