In diesem Artikel erfahren Sie mehr über Vue-Gerüste
Dieser Artikel führt Sie in das Vue-Gerüst ein, spricht darüber, wie Sie das Vue-Gerüst initialisieren, stellt Ref und Requisiten vor, Mixin (Mischen) usw. Ich hoffe, es wird für alle hilfreich sein!

1. Vue-Gerüst initialisieren
1. Beschreibung
Allgemeines Gerüst, wählen Sie die neueste Version
2
Vue/Cli-Gerüst weltweit installieren
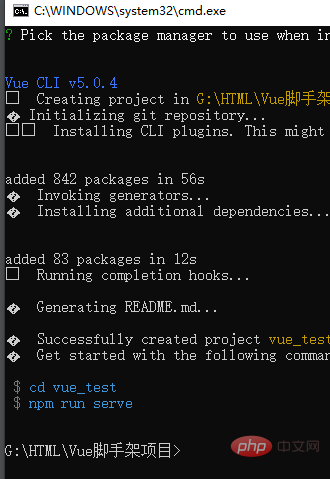
- vue create aus und fügen Sie den Namen einer Nicht-Mainstream-Bibliothek hinzu
- , um ein Vue-Projekt zu erstellen [Verwandte Empfehlungen:
vuejs-Video-Tutorial, Web-Front-End-Entwicklung ]

- npm run Serve aus, um das Projekt auf dem Server auszuführen. Das Obige ist die lokale Serveradresse, auf die Sie unten zugreifen können LAN

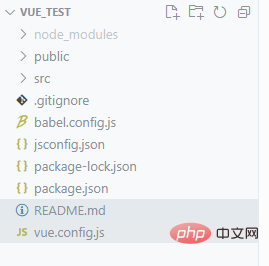
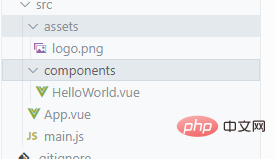
- 3. Analysieren Sie die Projektstruktur Gerüst zu erstellen Bei einem Projekt finden Sie die folgende Struktur

Starten Sie zunächst mit den Dateien im Stammverzeichnis. Der erste .gitignore ist der von gitbabel.config hochgeladene Inhalt babel stuft die js-Syntax im Webpack herunter, um die Kompatibilität zu gewährleisten Konfigurationseintragsdatei, benutzerdefinierte NPM-Anweisungen finden Sie hier.
Readme ist eine Einführung in einige grundlegende Vorgänge des Gerüstbaus. die normalerweise statische Ressourcen, einige unveränderliche Bilder (Logo), Audio- und Videodateien und andere Dateien enthältDann können Sie unsere main.js-Eintragsdatei sehen, neue Vue ist darin enthalten und stellt auch unseren Premierminister vor, der kleiner ist mehr als zehntausend Menschen. app

- Dann werden alle unsere Komponenten in den Komponentenordner geschrieben, mit Ausnahme der App-Komponente
- Das letzte Verzeichnis, das unser letzter Schritt ist, unsere HTML-Datei
Offiziell in diesem Verzeichnis platziert. Bitte beachten Sie, dass das Titel-Tag das Webpack-Plug-in zum einfachen Generieren von HTML verwendet und dann eine gewisse Syntax hat, was bedeutet, dass wir zu package.json gehen müssen, um den Namen als unseren Titel zu erhalten
 Hinweis
Hinweis
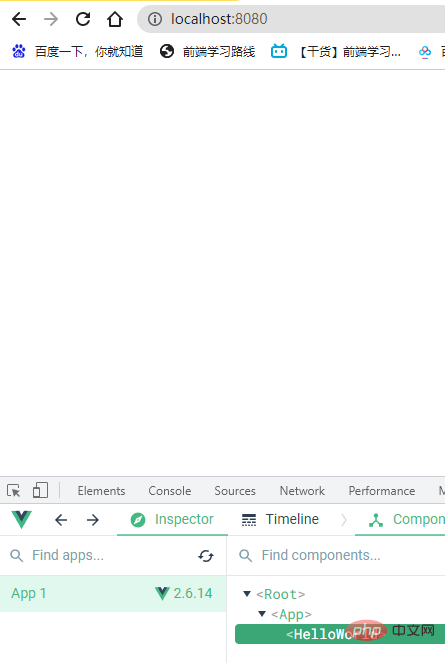
- Fügen Sie die zuvor geschriebene einzelne Dateikomponente ein und starten Sie den Server.
- Hier ist ein Fehler aufgetreten Hat mich schon lange gestört, es liegt auf der Hand, dass es hier kein Problem mit dem Komponentennamen gibt
 Knowledge Vues offiziell empfohlener Stil ist die große Buckelbenennung oder – Spleißform. Es liegt auf der Hand, dass es ein Problem gibt Kein Problem mit einem einzelnen Wort. Ich habe festgestellt, dass dies nur eine Erinnerung sein sollte. Die nicht standardmäßige Code-Erinnerung wurde jedoch bei der Syntaxprüfung als Fehler angesehen kann nicht gemäß der Standardschreibmethode analysiert werden
Knowledge Vues offiziell empfohlener Stil ist die große Buckelbenennung oder – Spleißform. Es liegt auf der Hand, dass es ein Problem gibt Kein Problem mit einem einzelnen Wort. Ich habe festgestellt, dass dies nur eine Erinnerung sein sollte. Die nicht standardmäßige Code-Erinnerung wurde jedoch bei der Syntaxprüfung als Fehler angesehen kann nicht gemäß der Standardschreibmethode analysiert werden -

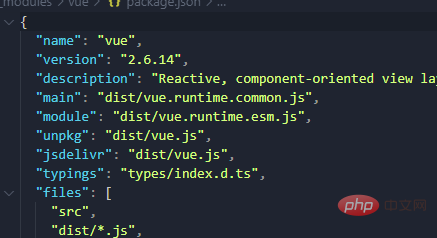
Das Problem tritt tatsächlich in dem von uns eingeführten Vue-Paket auf. Wenn Sie dieses Vue-Paket öffnen, können Sie feststellen, dass unser Vue-Paket.json automatisch eingeführt wird js-Dateimodul (eine kaputte Version von Vue, die kaputte ist der Vorlagenparser)
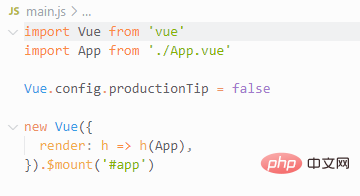
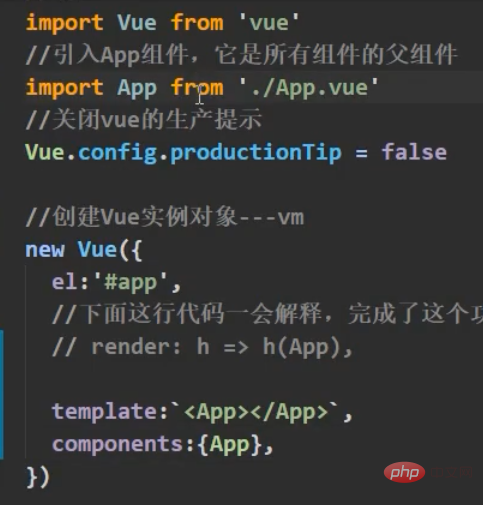
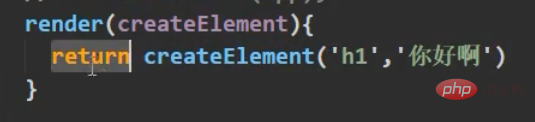
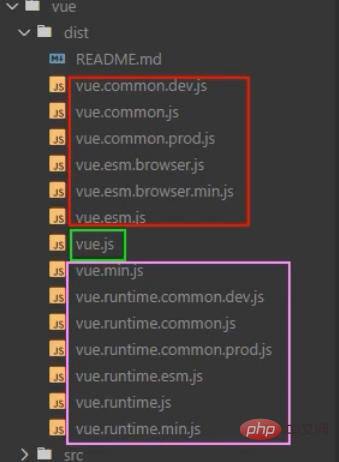
Es gibt zwei Lösungen, die hier nicht berücksichtigt werden Um diese kaputte Version von Vue zu verwenden, gibt es eine andere Sache, die uns beim Schreiben von Webseiten helfen kann. Es wird einen Parameter akzeptieren, der auch eine Funktion ist Bei dieser Funktion handelt es sich zum einen um die Bezeichnung und zum anderen um den Inhalt. Die Verwendung dieser Funktion als Rückgabewert von render hilft uns beim Schreiben einer Webseite, die letztendlich als Pfeilfunktion abgekürzt werden kann den, den wir in main.js sehen. Warum ist der Parameter hier nur eine App? Die Vue-Datei ist tatsächlich in zwei Teile unterteilt: Der eine ist der Vue-Kern (Ereignisse, Lebenszyklus-Hooks, Überwachung usw.) und der andere ist unser Vorlagenparser. Schauen Sie sich das Bild unten an. Unsere Version von ESM ist Eine reduzierte Version von es6 Modular Vue, und diejenigen mit Laufzeit sind alle laufende Versionen von Vue, enthalten nur Kernfunktionen. Bei so vielen Vue-Versionen handelt es sich um die reduzierten Versionen Vue-Version
Warum sind wir also in so viele Versionen unterteilt? Denn es gibt eine Sache, die es zu beachten gilt: Dieser Parser nimmt ein Drittel der gesamten Vue-Datei ein, was am Ende ziemlich groß ist Wenn wir online gehen und es über Webpack packen, werden die Dateien in Vue automatisch in das aufgeteilt, was unser Browser kennt und was der Client weiß. Es ist kein .vue-Suffix erforderlich. Wenn es im Online-Projekt nicht verwendet wird, verbraucht es Ressourcen Können Vorlagen in anderen Komponenten wie Apps geschrieben werden?
Da das Scaffolding einen Parser für uns installiert hat, der speziell die Vorlagen in .vue analysiert, kann main.js nicht verwendet werden

5. Ändern Sie die Standardkonfiguration Weil unser Vue-Scaffolding basiert on Es wird von Webpack geschrieben, daher muss die Konfiguration in webpack.config.js geschrieben werden, aber vue ist für sie ausgeblendet. Sie müssen
vue inspect > eingeben. Diese Ausgabe.js ist nur
Sie können sie anzeigen webpack.config.js Alle Konfigurationsinhalte im Inneren
Beachten Sie, dass der rote Teil nicht geändert werden kann, sondern nur der rosa Teil (Einzelheiten finden Sie in den Konfigurationselementen der offiziellen Website von Vue CLI)
Anleitung es ändern? werden alle basierend auf der Datei
vue.config.jsgeändert. Um die Eintragsdatei zu ändern, suchen Sie beispielsweise nach
pages
Ändern Sie lintOnSave in „false“. kann die Grammatikprüfung ausschalten, das heißt, die zuvor aufgetretenen Einzelwortfehler sind verschwunden Klicken Sie auf die Schaltfläche, um das obige DOM-Element anzuzeigen
Entspricht einem Ersatz für id. Alle mit ref konfigurierten Elemente können über das $refs-Objekt abgerufen werden, die in diesem Objekt gespeichert werden. Beachten Sie jedoch: Wenn sich der ref auf dem Komponenten-Tag befindet, wird vc abgerufen ist auch der VC dieser Komponente
Der Unterschied zwischen id und id besteht darin, dass die auf dem Komponentenetikett erhaltene ID das Dom-Element dieses Komponentenetiketts ist
2.props
ermöglicht der Komponente den Empfang Daten von außen
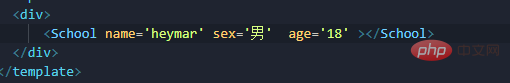
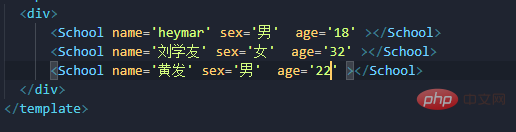
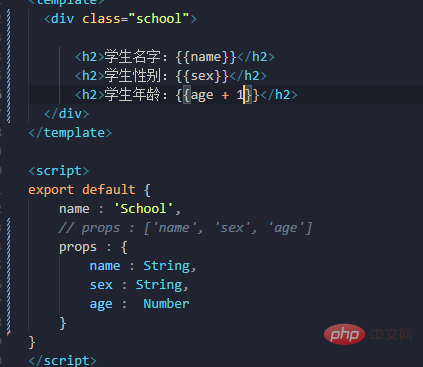
Ich habe zuvor eine Komponente geschrieben und wollte sie wiederverwenden, kopieren Sie sie einfach und fügen Sie sie unten ein


Jetzt habe ich eine Anfrage, ob ich Ihren Code wiederverwenden möchte, aber das tue ich nicht Wenn Sie es nicht so nennen, geht es nicht darum, was in diesem Alter zu tun ist. Erstens dürfen unsere Daten nicht als fest codiert werden, sondern wer auch immer Wenn diese Daten verwendet werden, werden sie hier in das Komponenten-Tag geschrieben.

Wenn eine solche Parameterzeile in die übergeordnete Komponente geschrieben wird, müssen diese Daten an einen Ort zum Speichern gesendet werden Neues Konfigurationselement props, und es muss in die untergeordnete Komponente geschrieben werden. Zu diesem Zeitpunkt können wir unsere Daten nach Belieben ändern.
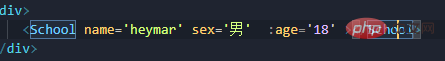
Aber es gibt hier immer noch einen kleinen Fehler. Wenn ich die von Ihnen übergebenen Parameter in Form von plus einem Jahr anzeigen möchte, funktioniert die direkte Verwendung von Alter + 1 in der Vue-Syntax nicht klare Anführungszeichen? , also gleichbedeutend mit der Übergabe einer Zeichenfolge, age+1 wird nur als Methode zum Zusammenfügen von Zeichenfolgen verwendet. Hier können Sie geschickt eine kleine Methode verwenden

, um sie dynamisch zu binden. Warum, weil v Nach -bind wird der Inhalt in Anführungszeichen als Ausdruck verwendet und der Rückgabewert wird an das Alter übergeben. Wenn das Alter zu diesem Zeitpunkt ➕1 ist, gibt es kein Problem.
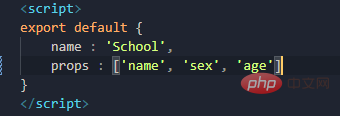
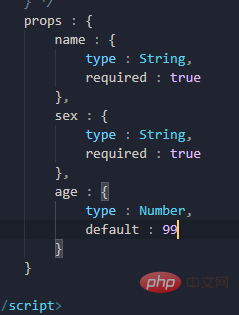
Um das Problem von Grund auf zu lösen, müssen Sie hier die Definitionsform von Requisiten verwenden. Es gibt derzeit drei Definitionsformen eine einfache Deklaration (
Entwickelte einfache Deklaration wird häufig verwendet

Empfangen Sie Daten und begrenzen Sie gleichzeitig den Typ.) Deklarieren Sie einfach den Typ, der geschrieben werden muss. Wenn er falsch ist, meldet die Konsole einen Fehler Es ist definiert

Empfangen Sie Daten und begrenzen Sie dabei den Typ➕Notwendigkeit➕Standardwert- Beschränken Sie für Name und Geschlecht zunächst den Typ und legen Sie ihn dann als erforderliche Eingabe fest Element, das nicht leer sein darf, legt das Alter auch einen Standardwert fest, das heißt, es kann ausgefüllt oder leer gelassen werden, und der Standardwert 99 wird übernommen und Standard werden nicht gleichzeitig angezeigt. Warum sind es Ihre eigenen? Es gibt auch die von props empfangenen Daten, die nicht geändert werden können. Wenn Sie eine Änderung erzwingen müssen, beachten Sie, dass die Priorität von props höher ist Wenn Sie dies nutzen, können Sie Daten in Daten definieren und diese Daten verwenden, um den übergebenen Alterswert zu erhalten. Lassen Sie unsere Seite den Wert in Daten anzeigen, und dann ändert das Klickereignis den Wert darin data

- Three.mixin (mix)
Extrahiert die von mehreren Komponenten gemeinsam genutzte Konfiguration in ein gemischtes Objekt
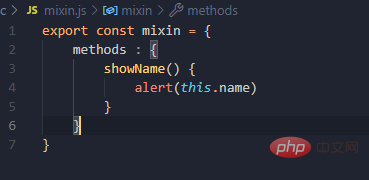
Gibt es eine Möglichkeit dazu Die beiden Methoden zusammenführen und als eine verwenden? Zu diesem Zeitpunkt verwenden wir unser
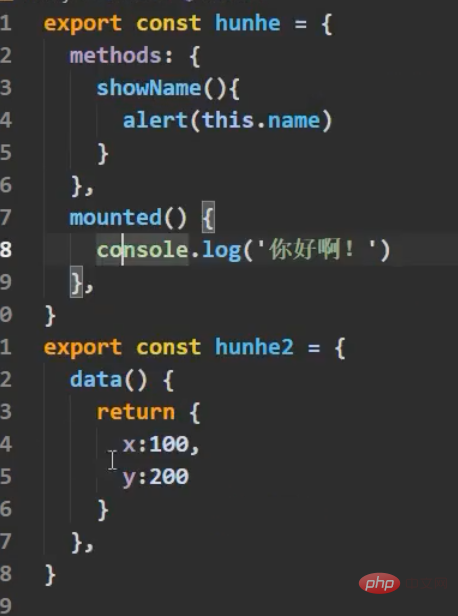
mixin zum Einmischen und definieren direkt eine js-Datei, indem wir auf „Müssen exportiert werden“ klicken. Eine Variable ist ein Objekt. Fügen Sie unsere Methoden darin ein

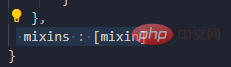
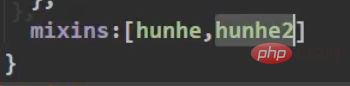
Importieren Sie dann unsere Komponenten bei Bedarf und es kommt ein brandneues Konfigurationselement mixinsBeachten Sie, dass es s gibt und es in Form eines Arrays vorliegt gemeinsame Methode
Was kann in die Mischung geschrieben werden?
Beachten Sie, dass Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurieren
Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurierenMischungen in derselben js-Datei kombiniert werden können. Geben Sie beim Importieren von Komponenten einfach den entsprechenden Namen in das Mixin-Array-Konfigurationselement ein Prinzip
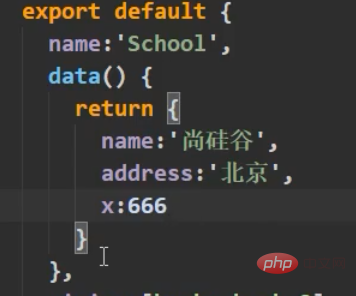
: Wenn Sie nicht über die Daten in den Konfigurationselementen verfügen, kann Ihnen Mixing diese bereitstellen. Wenn Sie jedoch über die Daten verfügen, verwenden Sie Ihre eigenen Daten als Hauptdaten, wie hier, das endgültige x ist 666
Sonderfälle
 : Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt
: Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt - Globale Mischung
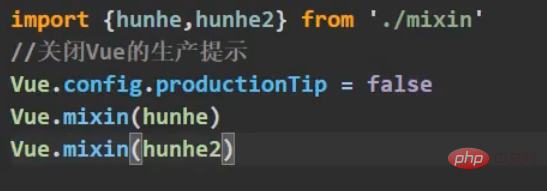
- : Die Methoden sind jetzt alle lokale Mischungen, und es gibt eine globale Mischung. Das Mischen wird in die Eintragsdatei geschrieben, in die Eintragsdatei importiert und mit
Vue.mixin konfiguriert Komponenten im Mix werden enthalten sein, aber auch die App- und VM-Instanzen werden enthalten sein

- 4. Plug-in
wird zur Erweiterung von Vue verwendet
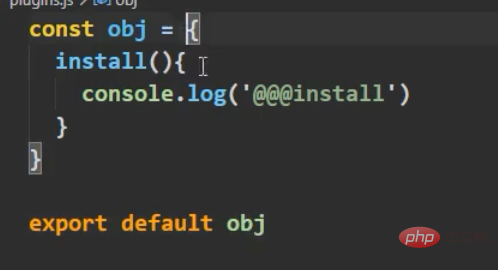
- ist eine JS-Datei, die Stellen Sie ein Objekt bereit. Das Wichtigste ist, dass es eine
install-Methode enthält und die Parameter dieser Methode Vue-Konstruktoren sind. Der zweite Parameter sind die Daten, die wir später übergeben werden
Kurzfassung:

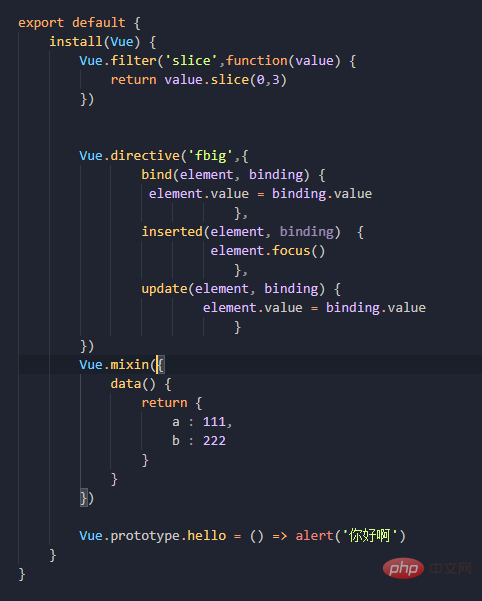
Was können wir schreiben, da wir den Vue-Konstruktor haben? Die Filter, benutzerdefinierten Anweisungen und die Mischungen, die ich gerade erwähnt habe Das Wichtigste ist, dass Sie Ihre eigenen Methoden in das Prototypobjekt schreiben können. Können alle VMs oder VCs unter mir diese Methode verwenden? Das Prinzip ähnelt in gewisser Weise der Middleware in Node .js. Um die Middleware anzupassen, habe ich nach der Registrierung Folgendes definiert: Haben sowohl Middleware als auch Routing Zugriff auf diese Attributmethode? das Gleiche.
So schreiben Sie Mixin hier: Da es sich bei unserem Mix um eine Konfiguration handelt, verfügt jede Komponente über diese Konfigurationselemente, sodass keine Komponenten importiert, zur Verwendung registriert usw. werden müssen Es ist nicht erforderlich, Namen zu definieren.
Nachdem wir Plugins.js konfiguriert haben, sollten wir es importieren und in der Eintragsdatei registrieren. Vue.use
 Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden
Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden Verifizierung

Sie können global definierte Filter und benutzerdefinierte Anweisungen sehen. Das Mischen enthält eine für das Prototypobjekt definierte Methode, die verwendet werden kann.
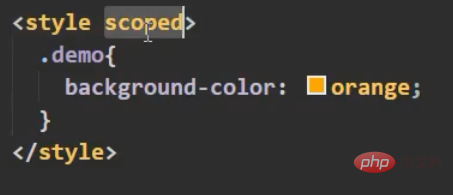
- lässt den Stil lokal wirken und verhindert Konflikte
- Zu diesem Zeitpunkt können nur die eigenen Komponenten-Tags der App verwendet werden, und die Unterkomponenten können nicht verwendet werden
- Unser Stil kann die zu verwendende Sprache angeben verwendet.
- Sie können eine vorkompilierte Sprache angeben, z. B. less, es ist jedoch nicht möglich, diese direkt zu verwenden. Sie müssen den entsprechenden Parser installieren.
Wenn das Webpack des Gerüsts die neueste Version 5 oder ist Oben können Sie die neueste Version von weniger installieren, andernfalls weniger als 8 (ca. 6.7) installieren. npm Webpack-Versionen anzeigenSie können überprüfen, welche Versionen dieses Pakets derzeit vorhanden sind
Beachten Sie, dass ich es oben nicht erwähnt habe Das neueste Gerüst hat bereits das neueste Webpack verwendet )
- Sie können eine vorkompilierte Sprache angeben, z. B. less, es ist jedoch nicht möglich, diese direkt zu verwenden. Sie müssen den entsprechenden Parser installieren.
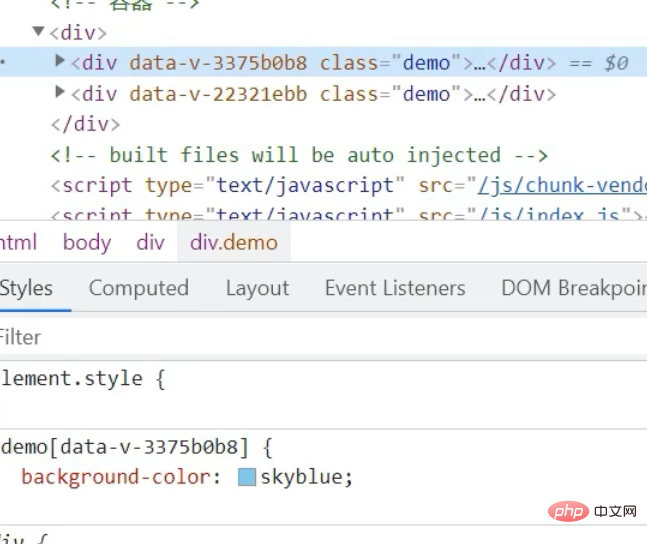
Der von uns geschriebene Stil hat beim Packen tatsächlich die Stile aller Komponenten in einer CSS-Datei gemischt, sodass derzeit leicht ein Problem auftritt, nämlich das Problem doppelter Namen.
Wir müssen unserem Stil-Tag nur ein Attribut mit Gültigkeitsbereich hinzufügen Das Prinzip besteht darin, dynamisch ein zufällig generiertes Attribut für Ihre Komponentenbezeichnung zu generieren und dann Ihren CSS-Klassennamen mit dem Attributselektor abzugleichen, um einen Stil zu erhalten, der nur Ihnen gehört
: Besonderes
Besonderes
- Wenn wir einen Klassenselektor im Stil der App-Komponente schreiben, ist die Schriftfarbe rot, was bedeutet, dass seine Unterkomponenten dieses Attribut verwenden können, solange die Klasse dieser Klassenselektor ist . , aber wenn Sie dem Stil der App einen Gültigkeitsbereich hinzufügen,
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erfahren Sie mehr über Vue-Gerüste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.





















 Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurieren
Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurieren
 : Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt
: Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt 

 Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden
Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden 
 Besonderes
Besonderes