
So implementieren Sie das Hinzufügen von React Table: 1. Erstellen Sie zwei Klassenkomponenten in einer Table.jsx-Datei. 2. Definieren Sie Variablen außerhalb der beiden Komponenten. 3. Erstellen Sie eine neue Click-Event-Methode mit dem Code „handleAdd = () = > { const { data, editKey } = this.state;let newData = data;..." Das war's.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie füge ich eine Reaktionstabelle hinzu?
React+antd fügt der Tabelle dynamisch bearbeitbare Zeilen hinzu
Die Implementierung basiert auf dem bearbeitbaren Tabellenbeispiel auf der offiziellen Antd-Website. Die neu hinzugefügte bearbeitbare Zelle ist eine Unterkomponente eingeführt durch Tabelle . Wenn Sie die Prinzipien nur begrenzt verstehen, ist eine Diskussion willkommen.
Aufgrund mangelnder Erfahrung in der vorherigen Bearbeitung des Artikels ist die Lesbarkeit zu gering. Bitte bearbeiten Sie ihn erneut.
Zunächst werden in einer Table.jsx-Datei zwei Klassenkomponenten erstellt (Sie können hier auch const direkt verwenden), eine Unterkomponente EditableCell und eine übergeordnete Komponente Schedule. Die Unterkomponente wird hauptsächlich verwendet um bearbeitbare Formularelemente festzulegen.
1. Definieren Sie zunächst Variablen außerhalb der beiden Komponenten. Die Funktion wird mit der Methode React.createContext() implementiert.
const EditableContext = React.createContext();
2. Gehen Sie zunächst zum Code der bearbeitbaren Zellenunterkomponente
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <datepicker></datepicker>;
}else {
return <input>
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<formitem>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</formitem>
) : (
children )}
</td>
);
};
render() {
return <editablecontext.consumer>{this.renderCell}</editablecontext.consumer>;
}}3. Der Code des Zeitplanteils der übergeordneten Komponente
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<popconfirm> this.cancel(record.id)}> //添加了二次确实提醒
<a>取消</a>
</popconfirm>
<divider></divider>
<editablecontext.consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a> this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</editablecontext.consumer>
</span>
) : (
<span>
<a> this.edit(record.id)}>编辑</a>
<divider></divider>
<popconfirm> this.delete(record.id)}>
<a>删除</a>
</popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<editablecontext.provider>
<table> record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <button>+ 新增</button>}
/>
)
}}<p>Der obige Code ist der Code, der einfach am Anfang der Seite angezeigt wird </p>
<h5>
<a id="4_169"></a>4. Die Standarddaten sind leer. Durch Klicken auf die Schaltfläche „Neu“ wird eine bearbeitbare Zeile hinzugefügt. </h5>
<p><br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/514/968/618/1672885464479604.jpg" class="lazy" title="1672885464479604.jpg" alt="So fügen Sie eine Reaktionstabelle hinzu"></p>
<h5>5. Klicken Sie auf den neuen Ereignismethodencode Bild 2<a id="5_172"></a>
</h5>
<p>Zu diesem Zeitpunkt sind die beiden Vorgänge in der Vorgangsspalte „Abbrechen“ und „Speichern“. Geben Sie die erforderlichen Felder ein und klicken Sie auf „Speichern“, um die Eingabeaufforderung für die erforderlichen Felder im Formular auszulösen. <br> Abbildung 3<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/d39f7cf75669cd333d492e46f4315d12-1.png" class="lazy" alt="So fügen Sie eine Reaktionstabelle hinzu"></p>
<p></p>
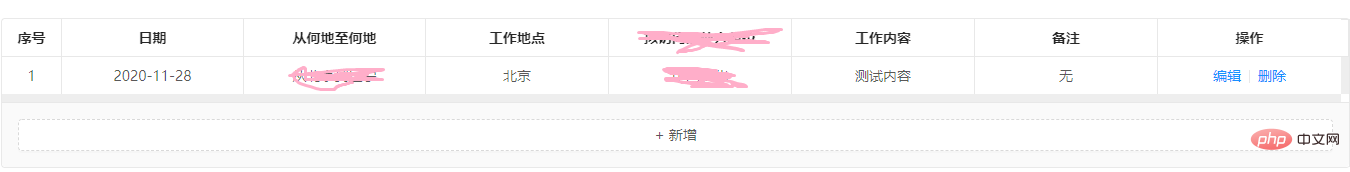
<p>Wenn die vorherige Nachricht nicht bearbeitet wurde und Sie erneut auf „Hinzufügen“ klicken, werden Sie aufgefordert, den vorherigen zu speichern Die Daten werden gespeichert, die Tabelle wird wie in Abbildung 4 angezeigt. </p> Abbildung 4. <p><br><br> Zu diesem Zeitpunkt sind die beiden Vorgänge in der Operationsspalte „Bearbeiten“ und „Löschen“. für den Löschvorgang<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/975/773/581/1672885459677027.jpg" class="lazy" title="1672885459677027.jpg" alt="So fügen Sie eine Reaktionstabelle hinzu"></p>
<pre class="brush:php;toolbar:false">handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};Es wird basierend auf dem bearbeitbaren Tabellenbeispiel auf der offiziellen Antd-Website implementiert. Die neu hinzugefügte bearbeitbare Zelle ist eine Unterkomponente und wird von Table eingeführt. Wenn Sie die Prinzipien nur begrenzt verstehen, ist eine Diskussion willkommen.
Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
“
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Reaktionstabelle hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 WeChat-Schritte
WeChat-Schritte
 CAD-Zeilenbruchbefehl
CAD-Zeilenbruchbefehl
 Welche Datei ist eine Ressource?
Welche Datei ist eine Ressource?
 Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
 Das neueste Ranking der zehn besten Börsen im Währungskreis
Das neueste Ranking der zehn besten Börsen im Währungskreis
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 BTC-Preis heute
BTC-Preis heute




