So verbergen Sie Komponenten in React Native
react native隐藏组件可以通过“display:none/flex”属性来实现,其具体实现方法是:1、打开相应的react文件;2、创建“

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react native 中如何对组件进行隐藏?
具体问题描述:
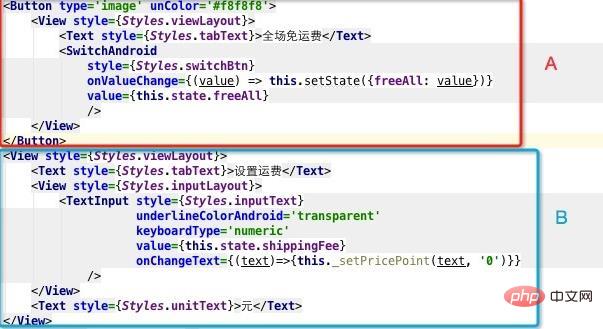
如何通过A中的switchAndroid的value来控制B模块的显示和隐藏呢显示全部

问题解决方案:
展开,收起功能的实现: display: none / flex
点击Button,修改state的状态,从而展示/隐藏 控件
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Komponenten in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und VUE3 ist die neueste Version des Vue-Frameworks. Im Vergleich zu VUE2 bietet VUE3 eine höhere Leistung und ein besseres Entwicklungserlebnis und ist für viele Entwickler zur ersten Wahl geworden. In VUE3 ist die Verwendung von Erweiterungen zum Erben von Komponenten eine sehr praktische Entwicklungsmethode. In diesem Artikel wird erläutert, wie Erweiterungen zum Erben von Komponenten verwendet werden. Was heißt erweitert? In Vue ist Extends ein sehr praktisches Attribut, das für untergeordnete Komponenten verwendet werden kann, um von ihren Eltern zu erben.
 So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native: 1. Geben Sie das React Native-Projektverzeichnis ein und geben Sie „react-native --version“ in die Befehlszeile ein. 2. Überprüfen Sie die vom npm-Paket verwaltete React Native-Version .json“-Datei im Projekt, ändern Sie das Abhängigkeitsfeld und ändern Sie die „react-native“-Version in die Zielversion.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Wie rendert Vue Komponenten dynamisch über JSX? Der folgende Artikel stellt Ihnen vor, wie Vue Komponenten mithilfe von JSX effizient dynamisch rendern kann. Ich hoffe, er wird Ihnen hilfreich sein!
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.




