
So implementieren Sie versteckte Schaltflächen in React: 1. Verwenden Sie die Zustandsmaschine, um „display_name“ festzulegen. 2. Platzieren Sie die Steuerschaltfläche in einem Div zur Präsentation. 3. Steuern Sie die Darstellung und Darstellung der Schaltfläche, indem Sie den Wert von ändern Zustandsmaschine „display_name“ Einfach ausblenden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie verstecke ich Schaltflächen in React?
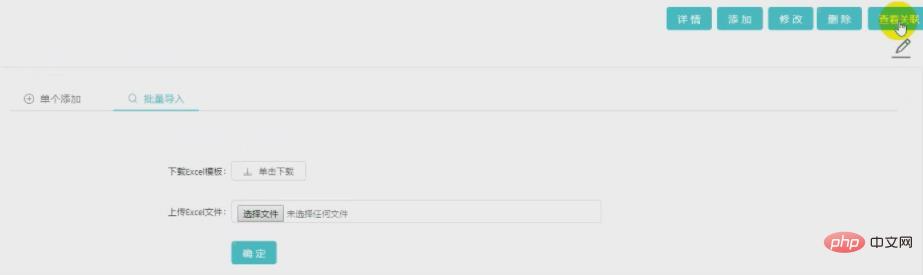
React verwendet Diaplay, um die Darstellung und das Ausblenden von Steuerschaltflächen zu realisieren.


2. Code-Implementierung
import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<layout>
{/* 一行:按钮 */}
<div> {/* 通过状态机display_name获取diaplay取值 */}
<row>
<col>
<col>
<div>
<span><button>详情</button> </span>
<span><button>添加</button></span>
<span><button>修改</button></span>
<span><button>删除</button></span>
<span><button>查看关联</button></span>
</div>
</row>
</div>
{/* 通过icon实现编辑图标 */}
<div>
<row>
<col>
<col> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<icon></icon>
</row>
</div>
{/* 页面内容 */}
<layout>
<content>
{this.props.children}
</content>
</layout>
</layout>
);
}
}
export default Index;Das obige ist der detaillierte Inhalt vonSo verbergen Sie Schaltflächen in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Geldwechsel
Geldwechsel
 So öffnen Sie .dat-Dateien
So öffnen Sie .dat-Dateien
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Was ist besser, zuerst zu lernen, C-Sprache oder C++?
Was ist besser, zuerst zu lernen, C-Sprache oder C++?
 403verbotene Lösung
403verbotene Lösung




