 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was soll ich tun, wenn React CSS nicht analysieren kann?
Was soll ich tun, wenn React CSS nicht analysieren kann?
Was soll ich tun, wenn React CSS nicht analysieren kann?
React kann CSS nicht analysieren, da die Modularisierung standardmäßig nicht aktiviert ist oder durch die falsche Einführungsmethode verursacht wird: 1. Ändern Sie die Loader-Konfiguration von Webpack 2 . Es kann über „@import '~antd/dist/antd.css';“ in die Datei „index.css“ importiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn React CSS nicht analysieren kann?
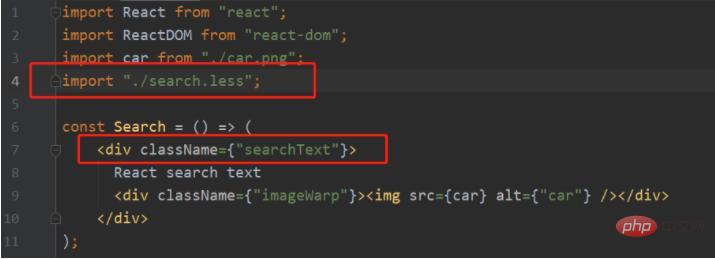
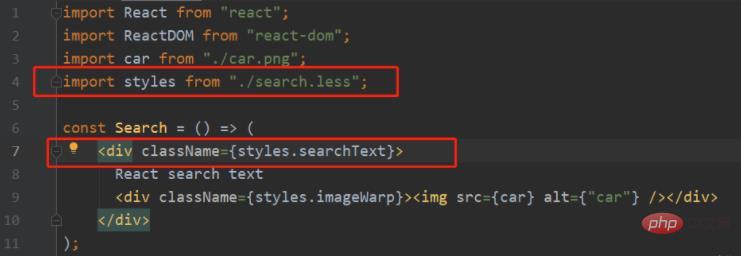
react Die modulare Einführung externer CSS-Dateien wird nicht wirksam, wenn Sie externe CSS-/less-Dateien direkt importieren => import „./search.less“;
Direkt bei Verwendung Klassenname, wie unten gezeigt:
 einzuführen, werden Sie feststellen, dass der Stil nicht wirksam wird, wie unten gezeigt:
einzuführen, werden Sie feststellen, dass der Stil nicht wirksam wird, wie unten gezeigt:
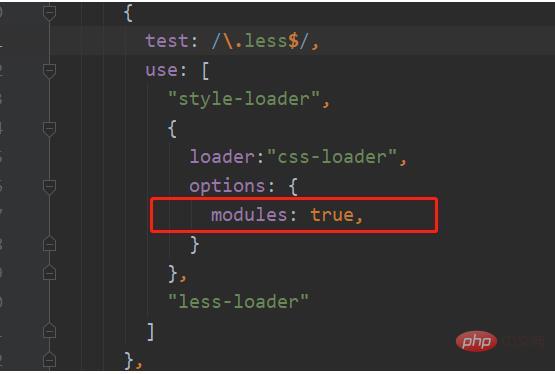
Der Grund dafür ist, dass bei der Konfiguration des Loaders von CSS/less-Dateien durch Webpack die Modularisierung standardmäßig nicht aktiviert ist. Die Einführung dieses modularen Ansatzes erfordert eine Änderung der Loader-Konfiguration von Webpack, wie unten gezeigt:

 Antd-Stil in React einführen Nicht effektiv?
Antd-Stil in React einführen Nicht effektiv?
Ich denke, es ist bequemer, Antd-Komponenten beim Schreiben von Code zu verwenden (obwohl Antd auch sehr wasserdicht ist).
Es ist auch schon einmal vorgekommen, dass die Quelle, die npm verwendet, in China aufgrund von Problemen beim Herunterladen von Antd nicht verwendet werden kann. Sie können die Spiegelquelle von Taobao verwenden. Wenn es immer noch nicht funktioniert, laden Sie es über den Hotspot Ihres Mobiltelefons herunter.
Aber dieses Mal gab es ein Problem, dass der Antd-Stil nicht wirksam wurde, also habe ich Antd mehrmals installiert. Ich habe npm, cnpm und Yarn ausprobiert, aber es hat immer noch nicht funktioniert
Also habe ich online gesucht, aber keine der Lösungen schien richtig zu sein. Dann bin ich auf die offizielle Website gegangen, um mir die Einführungsmethode anzusehen
hat den folgenden Ausdruck:
Mein Code ist in anderen Ordnern unter scr geschrieben und die JS-Datei erstellt keine entsprechende CSS-Datei. Es sollte keine Notwendigkeit bestehen, antd/dist/antd.css einzuführen Also dachte ich, es sollte in die CSS-Datei der Eintragsdatei aufgenommen werden, und es wurde
Also dachte ich, es sollte in die CSS-Datei der Eintragsdatei aufgenommen werden, und es wurde
1. Überprüfen Sie, ob antd erfolgreich eingeführt wurde. Wenn ja, versuchen Sie es noch ein paar Mal Viele Warnungen, die Erklärung hängt
1 2 3 |
|
2. In der Datei index.css einführen:
1 |
|
》
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React CSS nicht analysieren kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .





