 Web-Frontend
Web-Frontend
 View.js
View.js
 In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
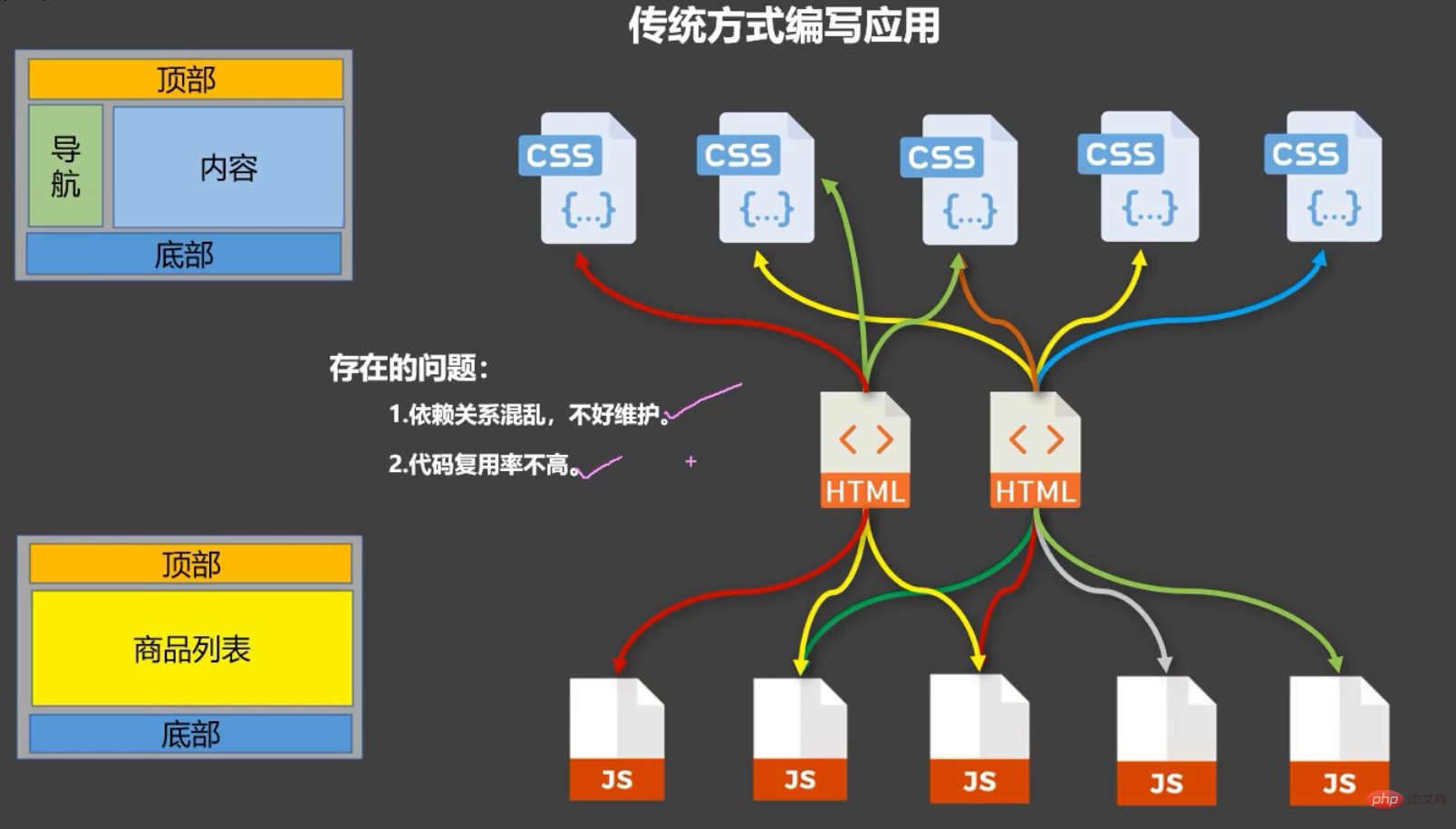
In diesem Artikel geht es um die Komponentenprogrammierung in Vue und um ein Verständnis der Vue-Komponentisierung, der wichtigsten Einzeldateikomponente. Ich hoffe, dass er für alle hilfreich ist! Durch die Komponentisierung spüre ich immer mehr die Leistungsfähigkeit des Frameworks Ich werde nicht über die verwirrenden Abhängigkeiten einer Webseite sprechen. Warum sagen Sie also, dass die Code-Wiederverwendungsrate nicht hoch ist? Habe ich nicht alle wiederverwendbaren CSS- und JS-Dateien eingeführt? Das liegt daran, dass der obere und untere Teil der beiden Seiten oben und unten gleich sind. Ich kann sie direkt kopieren und nicht wiederverwenden. [Verwandte Empfehlungen:
vuejs-Video-Tutorial,  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
Beachten Sie, dass unser HTML nur der HTML-Teil dieses separaten Teils ist.
Komponenten können verschachtelt werden, genau wie einer unserer Abschnitte in andere Abschnitte unterteilt werden kann
 Definition
Definition
lokale FunktionenCode (css, html, js) und Ressourcen implementieren (mp3, MP4, ttf usw.) Sammlung
Modul: Eine JS-Datei ist ein Modul
Komponente: Sammlung
- Modularisierung: besteht darin, eine große JS-Datei in mehrere verzweigte Module aufzuteilen Vervollständigen Sie gemeinsam eine Funktion (wie bei der vorherigen modularen ES6-Programmierung)
-
Komponentisierung: Teilen Sie eine Webseite entsprechend unterschiedlicher Funktionen in verschiedene Komponenten auf
 2. Nicht einzelne Dateikomponenten
2. Nicht einzelne Dateikomponenten -
Das heißt, eine Datei (a.html) enthält n Komponenten Einzelne Dateikomponente: Eine Datei (a.vue
) enthält nur eine Komponente - 1. Grundlegende Verwendung
- um den vorherigen Ansatz zu vervollständigen Funktion
- 1.1 Komponenten erstellen Natürlich kann unser obiger Fall in zwei Komponenten unterteilt werden, Schüler und Schule, um zwei verschiedene Funktionen auszuführen.
Beim Erstellen unserer Komponente sind mehrere Punkte zu beachten: Zuerst müssen wir uns daran erinnern, wie wir Vue.extend außerhalb der VM-Instanz erstellen und dann innerhalb der VM-Instanz Konfigurationsobjekt,
Wir haben bereits darüber gesprochen. Komponenten sind tatsächlich sehr ähnlich. Die zuvor erwähnten Überwachungsmethoden, berechneten Eigenschaften, benutzerdefinierten Anweisungen, Filter usw. können hier verwendet werden Sie sind gleich, aber dennoch ein wenig anders.
Der erste Unterschied: Wir müssen beim Erstellen unserer Komponenten kein El-Konfigurationselement schreiben ist nur ein Baustein und kann dorthin verschoben werden, wo er benötigt wirdEgal wie viele Komponenten es gibt, am Ende werden sie alle vom großen Bruder VM verwaltet, also konfiguriert VM el, um anzugeben, wer bedient werden soll
Dann ist das Datenkonfigurationselement anders.Ich habe bereits gesagt, dass es zwei Formen von el und data gibt: el ist $mount, Daten können als Funktionsform abgekürzt werden, aber der Rückgabewert muss ein Objekt sein Komponente, Daten müssen als funktionale Form geschrieben werden, denn wenn ich Ihre Komponente in diesem Fall verwenden möchte, muss sie auch von einer anderen Webseite verwendet werden Objekt, es nimmt den gleichen Platz im Speicher ein, aber die Funktion ist anders, um Ihren Rückgabewert zu erhalten Eine Variable, um den Rückgabewert zu erhalten. Jeder ist für seine eigenen Angelegenheiten verantwortlich.

Eine unserer Komponenten wurde zuvor analysiert , CSS- und HTML-Teilcode, aber hier gibt es nur JS-Logik. Wir müssen auch eine Vorlage definieren
1.2 Registrieren Sie die Komponente Nur die Variable, die wir gerade genommen haben Name, aber es wird im Allgemeinen empfohlen, dasselbe zu schreiben, da Sie direkt eine Abkürzung schreiben können
 und dies ist eine teilweise Registrierungsmethode
und dies ist eine teilweise Registrierungsmethode
1.3 Komponentisierte Tags schreiben
Schreiben Sie den Namen Komponentenname in Form eines HTML-Tags,benannt: Komponentenetikett
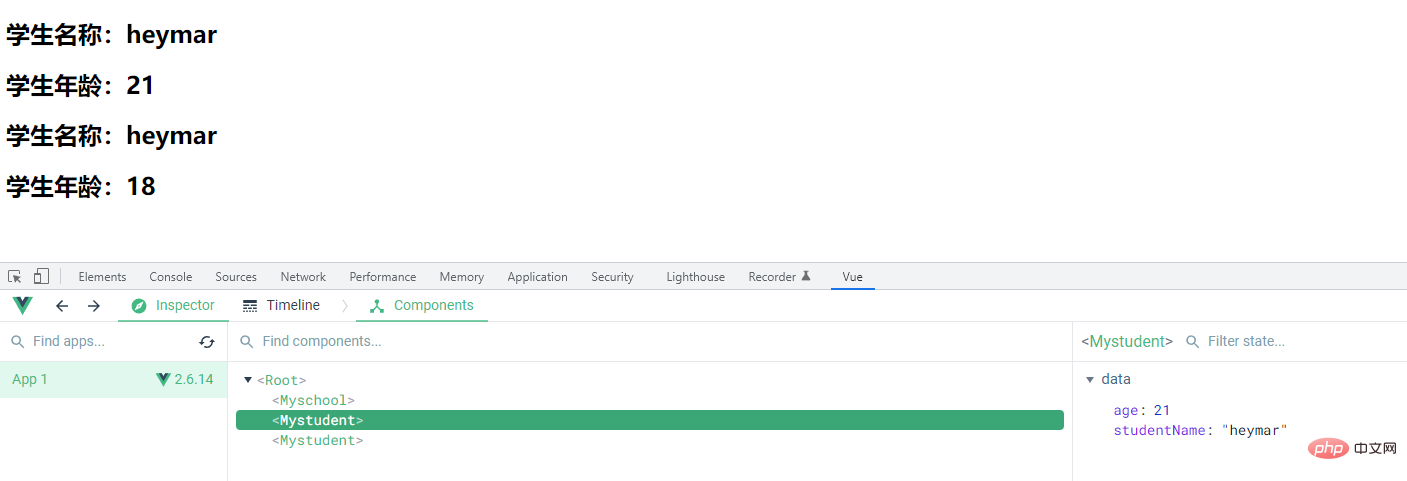
Jede komponentenbasierte Etikettendaten ist separat und beeinträchtigt einander nicht
1.4 Registrieren Sie globale Komponenten

 Komponentenname:
Komponentenname:
Neues Konfigurationselement
- Name
- , Sie können den von verwendeten Namen angeben Die Komponente in den Entwicklertools
Definieren Sie die Komponentenabkürzung
direkt als Objekt abgekürzt, schreiben Sie nicht Vue.extend
2. Verschachtelung von Komponenten 
 Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung
Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung
- Diese Komponente fungiert als Agent für unsere VM und verwaltet alle Komponenten. Es gibt zwei Unterkomponenten, die von unserer App verwaltet werden. Es gibt Hallo und Schule, daher müssen sie in der App und der Komponente registriert werden In der Vorlage der App ist eine Unterkomponente „Schüler“ eingetragen. Ebenso muss sie unter „Schüler“ registriert werden, und die endgültige VM-Instanz hat nur eine in der Vorlage Registrierte Komponente, App, und unsere HTML-Struktur hat auch nur ein Komponenten-Tag, App Komponente
- , schreiben Sie bis zum Ende der App und schreiben Sie schließlich die App in die VM

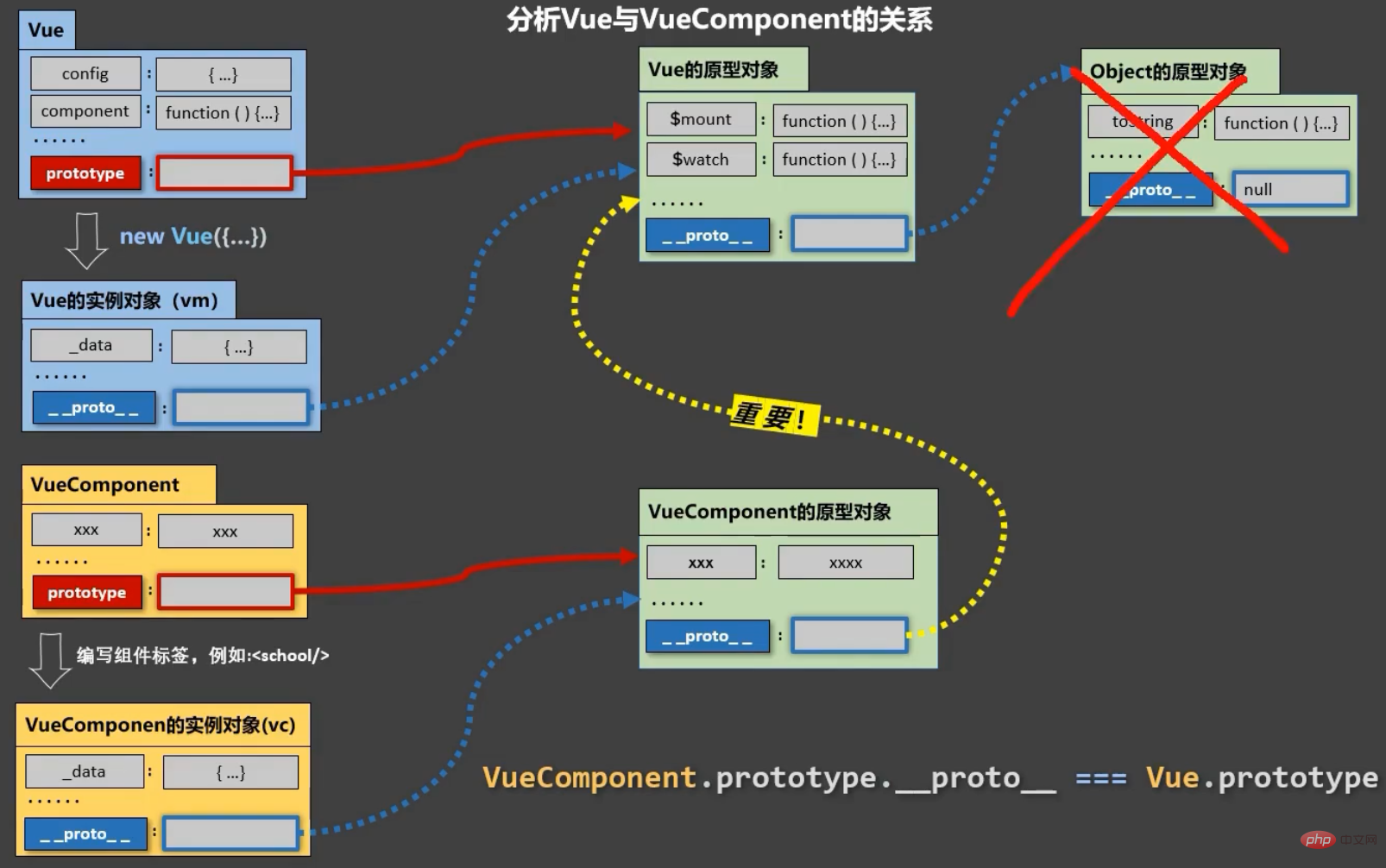
3. VueComponent-Konstruktor
 Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Der bei jedem Aufruf von Vue.extend erstellte Konstruktor ist brandneu Bei der Analyse des Quellcodes können wir feststellen, dass Vue.extend erstellt einen neuen Komponentenkonstruktor
Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. im neuen Vue sind alle VM-Instanzobjekte. Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. in der Komponente sind alles Instanzobjekte von VueComponent, bezeichnet als vc (erscheint nur in der Klasse, das Komponenteninstanzobjekt wird außerhalb erwähnt), ist im Grunde dasselbe wie vm und verfügt außerdem über Daten-Proxy, Daten-Hijacking usw.
4. Eine wichtige integrierte Beziehung
VueComponent.prototype.proto == Vue.prototypeDer Thread in meinem Herzen muss erstellt werden

Zweck: Lassen Sie die Komponente vc auch die Eigenschaften und Methoden verwenden zum Vue-Prototyp
Drei. Einzeldateikomponente
Wir sagten, dass eine Komponente.vue-Datei HTML, JS und CSS enthält, sodass eine Standard-Einzeldateikomponente HTML (Vorlagen-Tag) und JS (Skript-Tag) erfordert. , CSS (Style-Tag)
Plug-in: vetur (pine wu)Nach der Installation können Sie mit der Tastenkombination
Zuerst Erstellen Sie eine funktionale Komponente Schule

Was beachtet werden muss, ist
Eins. Da unsere Komponenten von anderen referenziert werden müssen, müssen wir sie beim Schreiben von Komponenten offenlegen. Im Allgemeinen handelt es sich um Skripte, und dies ist eine Abkürzung. Die eigentliche Originalversion lautet wie folgt: ,
two. Es gibt auch unserName-Konfigurationselement Im Allgemeinen ist der Stammdateiname konsistent. Unsere Dateinamen haben im Allgemeinen die Form von Großbuchstaben, die mit dem Vue-Verwaltungstool konsistent sein können
Drei. Unser Vorlagen-Tag sollte von einem div umschlossen werden
- und dann eine Student-Komponente definieren

- Die nächste Komponente
Wie bereits erwähnt, muss jedoch eine Komponente vorhanden sein, die die VM ersetzt, um alle folgenden Komponenten zu verwalten, und zwar unter einer Person und über zehntausend Personen. Das ist die App-Komponente
Diese Komponente wird im Allgemeinen verwendet, um unsere Sub-Komponenten vorzustellen. Komponenten und registrieren Sie sie. Achten Sie auf die Einleitung. Sie wird außerhalb des Exports geschrieben und muss dann in der Vorlage aufgerufen werden und bedienen Sie, indem Sie normalerweise eine js-Datei von main definieren.
Wenn Sie die nächste Seite sauber halten möchten, können Sie hier eine Vorlage schreiben, um die App-Komponentenbezeichnung hinzuzufügen uns auf der nächsten Seite kann wirksam werden

-
Von nun an haben wir eine Einzeldatei-Komponentenumgebung eingerichtet, die jedoch zur Ausführung mit der Gerüstumgebung koordiniert werden muss. (Teilen von Lernvideos:
Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




