So implementieren Sie den nativen Routing-Sprung von React
So implementieren Sie React Native Route Jump: 1. Verwenden Sie den Befehl „Yarn Add React-Navigation“, um „React-Navigation“ zu installieren. 2. Verwenden Sie den Befehl „Yarn Add React-Native-Gesture-Handler“, um „React -native- Geste-Handler“-Komponente; 3. Richten Sie die anfängliche Route ein und exportieren Sie sie dann als Klassenkomponente.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React Native Version 0.67, Dell G3-Computer.
Wie implementiert man einen nativen Routensprung?
React Native-Route Jump
Nach dem Einrichten der RN-Entwicklungsumgebung ist es notwendig, Sprünge zwischen mehreren Seiten zu realisieren.
1. Zu diesem Zeitpunkt müssen Sie React-Navigation installieren (der vorherige Navigator und Ex-Navigation wurden aufgegeben) und zum Installieren den Befehl „garn add“ React-Navigation verwenden.
2.react-navigation hängt von der Komponente „react-native-gesture-handler“ ab und muss daher auch mit dem Befehl „garn add“ „react-native-gesture-handler“ installiert werden.
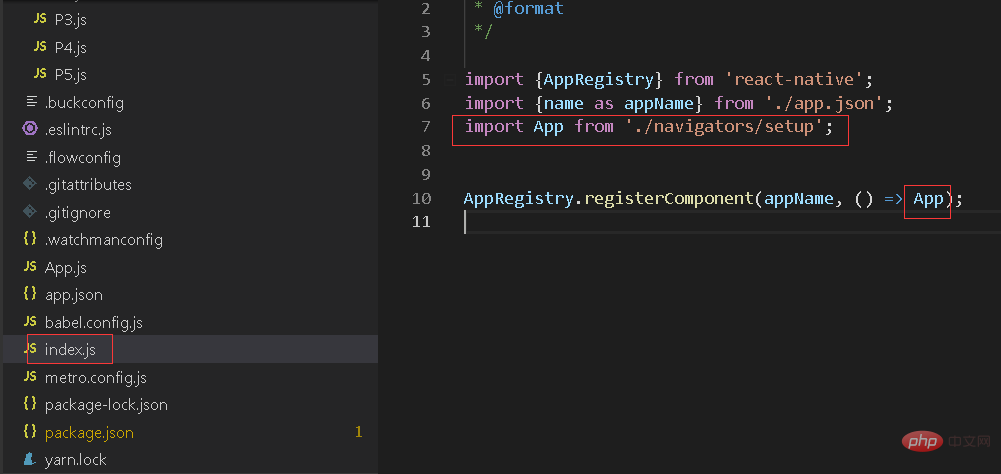
3. Nachdem die beiden Komponenten erfolgreich installiert wurden, registrieren Sie eine App-Komponente in index.js (Eintragsdatei, die index.android.js oder index.ios.js sein kann) und verweisen Sie auf setup.js.

4. Importieren Sie die beiden Funktionen createStackNavigator und createAppContainer und zwei Seiten in setup.js.
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5. Verwenden Sie createStackNavigator, um die Routing- und Titelkonfiguration der beiden Seiten zu kapseln und das anfängliche Routing festzulegen.
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6. Kapseln Sie den konfigurierten AppNavigator mit einer anderen Funktion createAppContainer und exportieren Sie ihn dann als Klassenkomponente.
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7. Wenn ein Fehler auftritt, fragen Sie bitte Google, um ihn Schritt für Schritt zu beheben. Wenn der Fehler Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED auftritt, folgen Sie bitte https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767, um ihn zu beheben.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den nativen Routing-Sprung von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native
Jan 19, 2023 pm 02:31 PM
So ändern Sie die Version von React Native: 1. Geben Sie das React Native-Projektverzeichnis ein und geben Sie „react-native --version“ in die Befehlszeile ein. 2. Überprüfen Sie die vom npm-Paket verwaltete React Native-Version .json“-Datei im Projekt, ändern Sie das Abhängigkeitsfeld und ändern Sie die „react-native“-Version in die Zielversion.
 Was tun, wenn ein nativer Redscreen-Fehler auftritt?
Jan 03, 2023 pm 02:37 PM
Was tun, wenn ein nativer Redscreen-Fehler auftritt?
Jan 03, 2023 pm 02:37 PM
Lösung zur Reaktion auf den nativen Red-Screen-Fehler: 1. Erstellen Sie den Ordner „assets“ in „android/app/src/main/“. 2. Führen Sie den Befehl „react-native bundle --platform android --dev false --entry-file index“ aus .android.js..."; 3. Führen Sie „react-native run-android" im Projekt aus.
 Was tun, wenn das React Native Update fehlschlägt?
Jan 09, 2023 am 10:41 AM
Was tun, wenn das React Native Update fehlschlägt?
Jan 09, 2023 am 10:41 AM
Lösung zur Reaktion auf native Aktualisierungsfehler: 1. Senden Sie das IPA-Paket direkt zur Überprüfung an den App Store und laden Sie es dann auf die Pushy-Plattform hoch. 2. Laden Sie das archivierte IPA-Paket auf die Pushy-Plattform hoch und senden Sie dann das IPA-Paket 3. Kompilieren Sie über Xcode ein Release-Modus-Paket auf dem Mobiltelefon, exportieren Sie dann das IPA-Paket mit iTunes und laden Sie es dann auf die Push-Plattform hoch.
 So implementieren Sie den nativen Routing-Sprung von React
Jan 06, 2023 am 10:26 AM
So implementieren Sie den nativen Routing-Sprung von React
Jan 06, 2023 am 10:26 AM
So implementieren Sie den React-Native-Routing-Sprung: 1. Verwenden Sie den Befehl „Yarn Add React-Navigation“, um „React-Navigation“ zu installieren. 2. Verwenden Sie den Befehl „Yarn Add React-Native-Gesture-Handler“, um „React-Native“ zu installieren -gesture-handler"-Komponente; 3. Richten Sie die anfängliche Route ein und exportieren Sie sie dann als Klassenkomponente.
 Was soll ich tun, wenn React-Native nicht ausgeführt werden kann?
Dec 30, 2022 am 09:36 AM
Was soll ich tun, wenn React-Native nicht ausgeführt werden kann?
Dec 30, 2022 am 09:36 AM
Lösung für den Fall, dass React-Native nicht ausgeführt wird: 1. Öffnen Sie das Terminal, wechseln Sie in den Projektordner und geben Sie dann „npm install jpush-react-native jcore-react-native --save“ ein. 2. Speichern Sie die Datei „node_modules“ in das Projekt. Löschen Sie den Ordner. 3. Schließen Sie den Prozess, der Port 8081 entspricht, und führen Sie das Projekt erneut aus.
 Was tun, wenn React Navigation einen Fehler meldet?
Dec 30, 2022 am 10:35 AM
Was tun, wenn React Navigation einen Fehler meldet?
Dec 30, 2022 am 10:35 AM
Lösung zur Reaktion auf einen Navigationsfehler: 1. Konfigurieren Sie „Stack.Navigator initialRouteName="Home" und starten Sie dann „yarn android“ neu. 2. Löschen Sie die gepackte APK im Verzeichnis „android\app\build\outputs\apk\debug“. Datei, löschen Sie das ursprüngliche APK-Paket auf dem Emulator oder der realen Maschine und führen Sie dann „Yarn Android“ erneut aus.
 So legen Sie die Hintergrundfarbe der Seite in React Native fest
Jan 03, 2023 am 10:31 AM
So legen Sie die Hintergrundfarbe der Seite in React Native fest
Jan 03, 2023 am 10:31 AM
So legen Sie die Hintergrundfarbe der Seite in React Native fest: 1. Installieren Sie die Komponente „react-native-linear-gradient“ über „yarn add reagieren-native-linear-gradient“ 2. Durch Festlegen von „<LinearGradient farben={['; # auf der Seite FFD801', '#FF8040', '#F75D59']} style= {...}", um die Hintergrundfarbe zu erreichen.
 So erkennen Sie Fehler in React Native
Jan 04, 2023 am 10:46 AM
So erkennen Sie Fehler in React Native
Jan 04, 2023 am 10:46 AM
Methoden für natives Reagieren zum Erfassen von Fehlern: 1. Öffnen Sie die entsprechende Reaktionsdatei. 2. Verwenden Sie die Methode „require('ErrorUtils').setGlobalHandler(function(err) {...})“, um Fehler zu erfassen und dem Benutzer eine angemessene Antwort zu geben Aufforderungen.




