
So ändern Sie Dom in React-Refs: 1. Definieren Sie ein virtuelles Dom-Steuerelement im Konstruktor. 2. Deklarieren Sie einen Steuer-Dom-Knoten namens divDaimin über die Funktion createRef von React .color = "red";}" Ändern Sie einfach den Dom-Wert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie ändere ich Dom in React Refs?
Detaillierte Erläuterung der React-Methode zur Verwendung von Refs zum Betreiben von DOM
Im React-Framework wird selbst unter den drei Hauptframeworks nicht unterstützt, dass Sie den DOM direkt bedienen
Weil keine Notwendigkeit besteht
Von Natürlich wird es besondere Situationen geben, wie z. B. einige Renderings oder Initialisierungen von Plug-Ins von Drittanbietern für die erzwungene Animation der Videowiedergabe.
Der Beamte hat uns auch die entsprechende Lösung gegeben. Das ist refs definiert einen virtuellen Dom im Konstruktor
Referenzcode wie folgt
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}Hier deklarieren wir einen Kontroll-Dom-Knoten namens divDaimin über die von React bereitgestellte Funktion createRef
Dann schreiben wir einen auf die Seite. Der Knoten gibt uns die Kontrolle über das deklarierte divDaimin
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>Auf diese Weise wird unser div-Element von divDaimin verwaltet
Ändern wir den Code in „componentDidMount“
componentDidMount(){
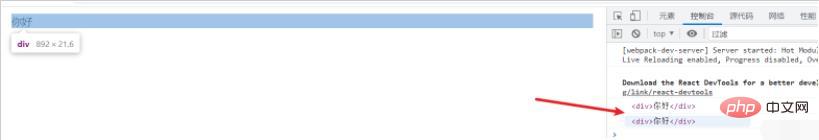
console.log(this.divDaimin);
}
Offensichtlich wurde unser Element auf der Konsole ausgegeben
 Um allen zu helfen, zu bestätigen, dass wir dieses Element tatsächlich haben
Um allen zu helfen, zu bestätigen, dass wir dieses Element tatsächlich haben
Wir schreiben den Code neu ComponentDidMount
componentDidMount(){
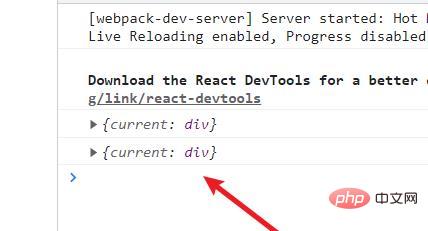
console.log(this.divDaimin.current);
}

Dieses Ding kann im Allgemeinen Ihre Anforderungen erfüllen. Es kann Ihnen sogar dabei helfen, mehr in Ihren Reaktionsprojekten zu erreichen Nie berührt. Zweck
Empfohlenes Lernen: „
Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo ändern Sie Dom in React Refs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ppt zu Wort
ppt zu Wort
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 Der Unterschied zwischen Python-Kursen und C+-Kursen
Der Unterschied zwischen Python-Kursen und C+-Kursen
 Antiviren Software
Antiviren Software
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Verwendung von Treenode
Verwendung von Treenode
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest




