Was sind die neuen Funktionen von es6?
Zu den neuen Funktionen von ES6 gehören: 1. let und const; 3. Template-String; 5. Objektaspekte, wie z. B. Map und Set; und Pfeile Funktion; 7. Klassenschlüsselwort; 8. Versprechen und Proxy 9. Modularisierung;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6, Dell G3-Computer.
Was sind die neuen Funktionen von es6?
ES6 neue Funktionen
1, let und const
Wie bereits erwähnt: https://www.php.cn/js-tutorial-499866.html
2, Symbol
Symbol ist ein neuer grundlegender Datentyp, der in ES6 eingeführt wurde. Er wird zur Darstellung eines eindeutigen Werts verwendet und kann nicht mit anderen Datentypen verwendet werden. Es ist neben undefiniert, null, Zahl, Zeichenfolge, Boolean und Objekt der siebte Datentyp in JavaScript.
Sie können einen Symbolwert wie folgt erstellen:
const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
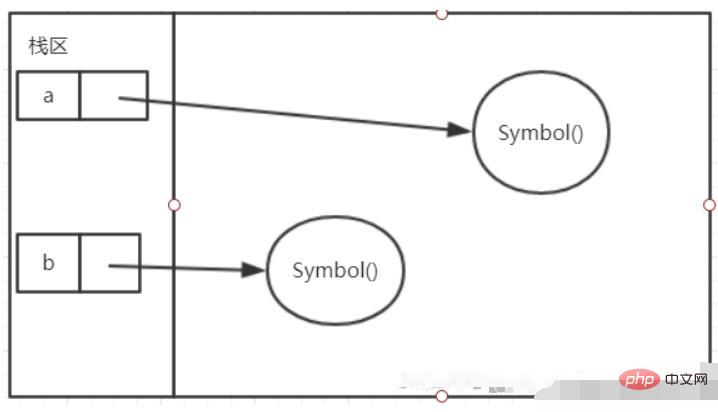
Nachdem Sie Symbol() verwendet haben, um einen Wert vom Typ Symbol zu erstellen und ihn einer Variablen zuzuweisen, erhalten Sie einen eindeutigen Wert im Speicher. Außer durch die Variable a kann niemand diesen Wert in irgendeinem Bereich neu erstellen Build-Vorlagen
Für ES6:
Verwenden Sie ${} zum Definieren;  Backticks
Backticks (``), um es direkt zu tun;
const a = Symbol();const b = Symbol();
3.1 Neue String-Methode (ergänzend)
includes()Bestimmt, ob der String den Parameter string enthält und gibt einen booleschen Wert zurück.<script> url="xxxxxx" // es6之前 let html="<div>"+ " <a>"+url+"</a>"+ "</div>"; //es6 let eshtml=`<div> <a>${url}</a> </div>`</script>Nach dem Login kopieren${}来界定;
反引号(``)直接搞定;
startsWith() / endWith(), bestimmen Sie, ob die Zeichenfolge mit der Parameterzeichenfolge beginnt oder endet. Gibt einen booleschen Wert zurück. Diese beiden Methoden können einen zweiten Parameter haben, eine Zahl, die die Position angibt, an der die Suche gestartet werden soll. let str = 'blue,red,orange,white';str.includes('blue'); //truestr.startsWith('blue'); //true str.endsWith('blue'); //false
非常好用
3.1 字符串新方法(补充)
includes()判断字符串是否包含参数字符串,返回boolean值。startsWith() / endsWith(),判断字符串是否以参数字符串开头或结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
console.log('hello'.repeat(2)); //'hellohello'
repeat()方法按指定次数返回一个新的字符串。
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
padStart()/padEnd()Die Methode
repeat() gibt so oft eine neue Zeichenfolge zurück, wie angegeben. let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];console.log(a,b);//1,3
let [a,..b] = [1,2,3];
//...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);
//1,[2,3]
Nach dem Login kopieren padStart()/padEnd(), verwenden Sie den Parameter string, um die Zeichenfolge entsprechend der angegebenen Länge von vorne oder hinten zu vervollständigen und eine neue Zeichenfolge zurückzugeben.
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3 let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3 let [a,,b] = [1,2,3];console.log(a,b);//1,3 let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b console.log(a,b); //1,[2,3]
rrree 4. Destrukturierender Ausdruck
Destrukturierende Zuweisung ist eine Erweiterung des Zuweisungsoperators. Es handelt sich um einen Mustervergleich für ein Array oder ein Objekt und weist dann den darin enthaltenen Variablen Werte zu. String
Map und Set
von ES6 können alle Destrukturierungsausdrücke verwenden. 4.1 Array-Destrukturierung ähnlich wie bei Arrays , aber der Variablenname auf der linken Seite muss den Attributnamen des Objekts verwenden und geschweifte Klammern {} anstelle von eckigen Klammern []let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'Nach dem Login kopieren
5. Objektaspektlet obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'5.1 Karte und Satz
Karte und Set wurden neu in es6 hinzugefügt. Objekt5.1.1 MapMap-Objekt wird zum Speichern von Schlüssel-Wert-Paaren verwendet. Jeder von JavaScript unterstützte Wert kann als Schlüssel (Schlüssel) oder Wert (Wert) verwendet werden.
Anders als bei Objekten können die Schlüssel von
Objekt nur
Strings
- Symbolwerte von ES6 sein, während Map ein beliebiger Wert sein kann.
Map-Objekt hat ein Größenattribut, das die Anzahl der Schlüssel-Wert-Paare speichert, während Objektobjekt kein ähnliches Attribut hat.
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap); //{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap); //{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size); //3myMap.get('name'); //'ren'myMap.has('age'); //truemyMap.delete('age'); //truemyMap.has('age'); //falsemyMap.get('age'); //undefinedNach dem Login kopieren5.1.2 Set
kann als Set-Sammlungsobjekt des Backends verstanden werden
let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}Nach dem Login kopieren Mit der Einzigartigkeit
-Funktion des Set-Objekts können Sie ganz einfach let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}eine Duplizierung des Arrays erreichen 参数:数值 -------- 返回值: 参数:函数-------- 返回值:数组 参数:函数-------- 返回值:undefined 参数:函数-------- 返回值:数值 参数:函数-------- 返回值: 在 ES6 中,添加了 箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有 讲不清楚,等我学会了,后面在讲 ES6使用关键字 ES6 通过 export 和export default 导出模块。 模块化优点 若本文对你有帮助 点个赞 点个关注let arr = [1,1,2,3,4,4];let mySet = new Set(arr);
let newArr = Array.from(mySet);console.log(newArr);
//[1,2,3,4]
5.3 数组的新方法
Array.from()是内置对象Array的方法,实例数组不能调用includes() 参数:数值 -------- 返回值:true/falsemap()、filter() 参数:函数-------- 返回值:数组forEach() 参数:函数-------- 返回值:undefinedfind() 参数:函数-------- 返回值:数值some()、every() 参数:函数-------- 返回值:true/false5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]5.3.2 includes()方法
true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回falselet arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。<script>
let arr = [1, 33, 44, 2, 6, 9];
let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44]
let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9]
let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false]
let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
forEach() 方法------是循环遍历数组中的每一项,没有返回值find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)5.3.4 find()方法
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
true/falsesome()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false5.4 object的新方法
Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。5.4.1 Object.is()
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true5.4.2 Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}5.4.3 Object.keys()、Object.values()、Object.entries()
不解释直接看例子<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script>5.6 …(对象扩展符)
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script><script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>6.2 箭头函数
arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //1237、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>
类的继承通过extends关键字实现。
子类必须在constructor中调用super()<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>8、promise和proxy
9、模块化
import 导入模块(文件),有两种常用的方式:import ‘模块名称’ from ‘路径’;import ‘路径’;
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出 1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
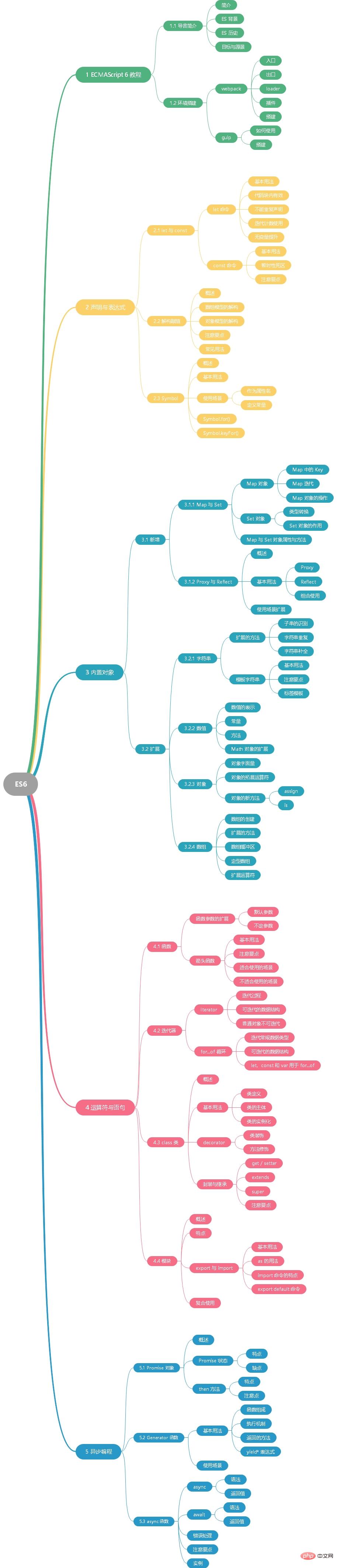
总结——ES6思维导图

推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.






