 🎜
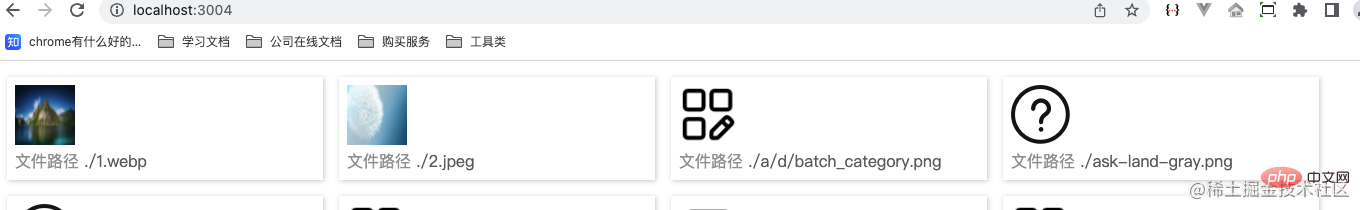
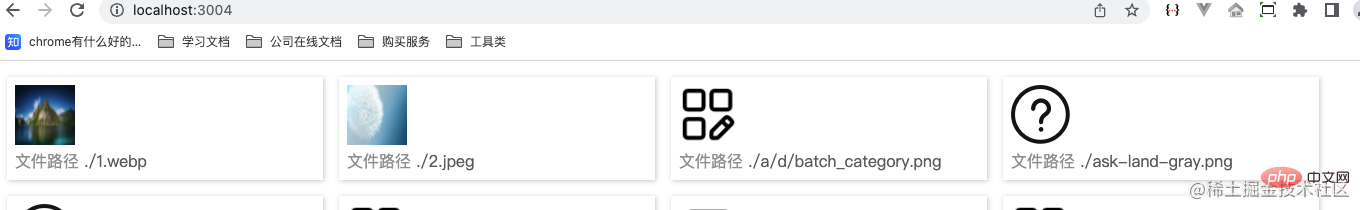
🎜🎜Publish🎜🎜🎜npm login🎜" >🎜Effekt🎜🎜🎜Das Obige ist der Implementierungsprozess. Führen Sie npm run test aus und Sie können die Browserausführung in http: / /localhost:3004/, der Effekt ist wie folgt: 🎜🎜 🎜
🎜🎜Publish🎜🎜🎜npm login🎜
npm login🎜
Knoten praktisches Lernen: Browservorschau aller Bilder des Projekts

In der tatsächlichen Front-End-Projektentwicklung wird es ein solches Szenario geben. Jedes Mal, wenn ein neues Bild eingeführt wird, weiß ich nicht, ob auf diese Ressource verwiesen wurde. Daher klicke ich auf die Ressourcen, in denen die Bilder gespeichert sind, und schaue sie mir einzeln an. Die eigentlichen Probleme sind:
. Bilder sind möglicherweise nicht überall vorhanden und schwer zu finden. 3. Bilder können wiederholt eingeführt werden Wenn Sie die Möglichkeit haben, Projektbildressourcen zusammenzulisten und die Einführungspfade einfach anzuzeigen, wird die physische Entwicklungsarbeit erheblich eingespart.
Was sollten Sie beachten, wenn Sie über eine solche Fähigkeit verfügen möchten? - Anforderungsanalyse
- kann in jedes Frontend-Projekt integriert werden, das ein
npm-Paket
benötigt, um die Datei zu lesen, zu analysieren, um welche Bilder es sich handelt, und das Bild weiterzugeben Ressourcen über img tag werden in die HTML-Datei geschrieben
Erstellen Sie einen Server zum Rendern des HTML
Dies muss mit Hilfe von Node erreicht werden, was die Verwendung von
fspathhttpmodule. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht】npm包读取文件,分析哪些是图片,将图片资源通过
img标签写入到html文件中创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
实现
1 实现可发布npm包
-
创建一个项目
npm init包名字是
test-read-img 在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
Nach dem Login kopieren将当前模块链接到全局node_modules模块内,方便调试
执行
npm link执行
readimg就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": { "test": "readimg" },Nach dem Login kopieren
2 集成到别的项目
- 创建一个测试项目 ,执行
npm init - 将测试包集成到当前项目, 执行
npm link test-read-img - 配置执行命令
"scripts": {
"test": "readimg"
},执行npm run test
就能看到当前项目执行了读取文件的包的代码了。 现在只输出了 111距离读取文件还很远,下面来实现读取文件
3 读取文件
- 在
test-read-img项目中,声明一个执行函数,并执行.
#!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
实现
getFileFun功能分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用
promise实现,这里仅仅实现了单层文件的读取,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。具体代码如下:
const fs = require('fs').promises; const path = require('path'); const excludeDir = ['node_modules','package.json','index.html']; const excludeImg = ['png','jpg','svg','webp']; let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器 async function readAllFile(filePath) { // 循环读文件 const data = await fs.readdir(filePath) await dirEach(data,filePath); } async function handleIsImgFile(filePath,file) { const fileExt = file.split('.'); const fileTypeName = fileExt[fileExt.length-1]; if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器 imgPromiseArr.push(new Promise((resolve,reject) => { resolve(`${filePath}${file}`) })) } } async function dirEach(arr=[],filePath) { // 循环判断文件 for(let i=0;i<arr.length;i++) { let fileItem = arr[i]; const basePath = `${filePath}${fileItem}`; const fileInfo = await fs.stat(basePath) if(fileInfo.isFile()) { await handleIsImgFile(filePath,fileItem) } } } async function getFileFun() { // 将资源返回给调用使用 await readAllFile('./'); return await Promise.all(imgPromiseArr); } module.exports = { getFileFun }Nach dem Login kopieren实现
handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="Knoten praktisches Lernen: Browservorschau aller Bilder des Projekts" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}实现
createServer这里读取html 文件,并返回给服务器。 这里仅仅实现了对
png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
}效果
以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

发布
npm login
Implementierung🎜🎜🎜1 Implementierbares npm-Paket🎜
🎜🎜Erstellen Sie ein Projekt npm init🎜🎜Der Paketname lautet test-read-img🎜🎜🎜🎜Fügen Sie den folgenden Code zu package.json hinzu🎜🎜🎜rrreee🎜🎜Fügen Sie Testcode zur Eintragsdatei index.js hinzu🎜🎜Die Bedeutung ist, dass dies Die Datei ist die ausführbare Knotendatei wird sehen Die Ausgabe ist 111🎜🎜Jetzt haben Sie die Verwendung des npm-Pakets über den Befehl erkannt. Wenn das Projekt dieses Paket installiert und den Ausführungsbefehl konfiguriert, können Sie das entworfene npm-Paket in anderen Projekten ausführen 🎜🎜🎜2 In andere Projekte integrieren🎜
🎜Erstellen Sie ein Testprojekt und führen Sie den npm init-Code aus >🎜🎜Integrieren Sie das Testpaket in das aktuelle Projekt und führen Sie <code>npm link test-read-img aus. 🎜🎜Befehl zur Konfigurationsausführung.🎜🎜rrreee🎜Führen Sie npm run test aus Sie können sehen, dass das aktuelle Projekt den Code des Pakets ausführt, das die Datei liest.
Jetzt wird nur noch 111 ausgegeben, was noch weit vom Lesen der Datei entfernt ist🎜🎜3 Lesedatei🎜
🎜Deklarieren Sie im test-read-img-Projekt eine Ausführungsfunktion und führen Sie sie aus.🎜🎜rrreee🎜Hier finden Sie eine Erklärung der Funktionen jeder Funktion🎜🎜getFileFun: Lesen Sie die Projektdatei und geben Sie den gelesenen Bilddateipfad zurück. Hier ist keine Bildressource erforderlich. Der Grund dafür wird später erläutert. 🎜🎜handleHtml: Lesen Sie die HTML-Vorlagendatei und übertragen Sie die Bildressourcen über img, um eine neue HTML-Datei zu generieren. 🎜🎜createServer: Legen Sie den generierten HTML-Code auf dem Server ab und rendern Sie ihn. 🎜🎜Der Hauptprozess ist so. 🎜🎜🎜Implementieren Sie die Funktion getFileFun. 🎜🎜Analysieren Sie, was genau diese Datei tun wird. 🎜🎜Lesen Sie die Datei in einer Schleife, bis alle Dateien gefunden sind, filtern Sie die Bildressourcen heraus und lesen Sie Die Dateianforderungen Die asynchrone Ausführung, wie man erkennt, wann die Datei gelesen wurde, wird hier mithilfe von promise implementiert. Hier wird nur einschichtiges Dateilesen implementiert, da dies der Fall ist Im internen npm des Unternehmens veröffentlicht, bitte verzeihen Sie mir. Wenn Sie schlau sind, überlegen Sie, wie Sie es rekursiv implementieren können. 🎜🎜getFileFun: Die Datei sollte zuerst gelesen werden, bevor das Bild zurückgegeben werden kann, daher sollte der asynchrone Kollektor später ausgeführt werden. 🎜🎜Der spezifische Code lautet wie folgt: 🎜rrreee🎜🎜🎜 Implementieren Sie handleHtml🎜🎜🎜🎜Lesen Sie hier die HTML-Datei von test-read-img und ersetzen Sie sie. 🎜rrreee🎜🎜Implementiert createServer🎜🎜Here liest die HTML-Datei und gibt sie an den Server zurück.
Dies implementiert nur die Anzeige von png-Dateien. Wie werden andere Bildtypen unterstützt? Hier ist eine Erinnerung zur Verarbeitung von content-type. 🎜🎜🎜rrreee🎜Effekt🎜🎜🎜Das Obige ist der Implementierungsprozess. Führen Sie npm run test aus und Sie können die Browserausführung in http: / /localhost:3004/, der Effekt ist wie folgt: 🎜🎜 🎜
🎜🎜Publish🎜🎜🎜npm login🎜
npm Publish npm publish
思考
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用Promise.all整体处理
-
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后html放到 test-read-img 文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;
如果将转化后的html 写入放到使用项目
Thinking
- Warum asynchrones Lesen von Dateien verwenden?
Da js Single-Threaded ist, bleibt die Datei beim synchronen Lesen dort hängen und kann nichts anderes ausführen. Warum Promise zum Sammeln von Bildern verwenden
🎜Weil wir nicht wissen, wann die Datei gelesen wurde, verwenden Sie Promise.all für die Gesamtverarbeitung🎜🎜
- 🎜Warum die Ergebnisse direkt an den Browser zurückgeben, anstatt eine neue HTML-Datei zu lesen? 🎜🎜Wenn Sie das konvertierte
html in die test-read-img-Datei einfügen, müssen die Bildressourcen auch im aktuellen Verzeichnis generiert werden, ansonsten der entsprechende Pfad zum HTML-Lesen wird sein: Die Ressource kann nicht gefunden werden, da sich die Ressourcen im verwendenden Projekt befinden. Am Ende müssen die Bildressourcen gelöscht werden, was die Komplexität auch unsichtbar erhöht. 🎜🎜Wenn Sie den konvertierten html in das Nutzungsprojekt schreiben, können Sie den Pfad des Bildes direkt verwenden kann korrekt geladen werden, aber dadurch wird eine HTML-Datei hinzugefügt, die beim Beenden des Programms gelöscht werden muss. Wenn Sie vergessen, sie zu löschen, wird sie möglicherweise vom Entwickler an den Remote-Standort gesendet, was zu einer Verschmutzung führen sollte harmlos. Keiner der beiden Ansätze ist ratsam. Daher hat die direkte Rückgabe der HTML-Ressource und das Laden des relativen Zielprojektpfads keine Auswirkungen. 🎜🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜
1 Implementierbares npm-Paket🎜npm init🎜🎜Der Paketname lautet test-read-img🎜🎜🎜🎜Fügen Sie den folgenden Code zu package.json hinzu🎜🎜🎜rrreee- 🎜🎜Fügen Sie Testcode zur Eintragsdatei index.js hinzu🎜🎜Die Bedeutung ist, dass dies Die Datei ist die ausführbare Knotendatei wird sehen Die Ausgabe ist 111🎜🎜Jetzt haben Sie die Verwendung des npm-Pakets über den Befehl erkannt. Wenn das Projekt dieses Paket installiert und den Ausführungsbefehl konfiguriert, können Sie das entworfene npm-Paket in anderen Projekten ausführen 🎜🎜
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用
Promise.all整体处理 -
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后
html放到test-read-img文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;如果将转化后的
html 写入放到使用项目Thinking
- Warum asynchrones Lesen von Dateien verwenden?
Warum Promise zum Sammeln von Bildern verwenden
🎜Weil wir nicht wissen, wann die Datei gelesen wurde, verwenden SiePromise.allfür die Gesamtverarbeitung🎜🎜 - 🎜Warum die Ergebnisse direkt an den Browser zurückgeben, anstatt eine neue HTML-Datei zu lesen? 🎜🎜Wenn Sie das konvertierte
html in dietest-read-img-Datei einfügen, müssen die Bildressourcen auch im aktuellen Verzeichnis generiert werden, ansonsten der entsprechende Pfad zum HTML-Lesen wird sein: Die Ressource kann nicht gefunden werden, da sich die Ressourcen im verwendenden Projekt befinden. Am Ende müssen die Bildressourcen gelöscht werden, was die Komplexität auch unsichtbar erhöht. 🎜🎜Wenn Sie den konvertiertenhtml in das Nutzungsprojektschreiben, können Sie den Pfad des Bildes direkt verwenden kann korrekt geladen werden, aber dadurch wird eine HTML-Datei hinzugefügt, die beim Beenden des Programms gelöscht werden muss. Wenn Sie vergessen, sie zu löschen, wird sie möglicherweise vom Entwickler an den Remote-Standort gesendet, was zu einer Verschmutzung führen sollte harmlos. Keiner der beiden Ansätze ist ratsam. Daher hat die direkte Rückgabe der HTML-Ressource und das Laden des relativen Zielprojektpfads keine Auswirkungen. 🎜🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜
🎜2 In andere Projekte integrieren🎜
- 🎜Erstellen Sie ein Testprojekt und führen Sie den
npm init-Code aus >🎜🎜Integrieren Sie das Testpaket in das aktuelle Projekt und führen Sie <code>npm link test-read-img aus. 🎜🎜Befehl zur Konfigurationsausführung.🎜🎜rrreee🎜Führen Sie npm run test aus Sie können sehen, dass das aktuelle Projekt den Code des Pakets ausführt, das die Datei liest.
Jetzt wird nur noch 111 ausgegeben, was noch weit vom Lesen der Datei entfernt ist🎜🎜3 Lesedatei🎜
🎜Deklarieren Sie im test-read-img-Projekt eine Ausführungsfunktion und führen Sie sie aus.🎜🎜rrreee🎜Hier finden Sie eine Erklärung der Funktionen jeder Funktion🎜🎜getFileFun: Lesen Sie die Projektdatei und geben Sie den gelesenen Bilddateipfad zurück. Hier ist keine Bildressource erforderlich. Der Grund dafür wird später erläutert. 🎜🎜handleHtml: Lesen Sie die HTML-Vorlagendatei und übertragen Sie die Bildressourcen über img, um eine neue HTML-Datei zu generieren. 🎜🎜createServer: Legen Sie den generierten HTML-Code auf dem Server ab und rendern Sie ihn. 🎜🎜Der Hauptprozess ist so. 🎜- 🎜🎜Implementieren Sie die Funktion
getFileFun. 🎜🎜Analysieren Sie, was genau diese Datei tun wird. 🎜🎜Lesen Sie die Datei in einer Schleife, bis alle Dateien gefunden sind, filtern Sie die Bildressourcen heraus und lesen Sie Die Dateianforderungen Die asynchrone Ausführung, wie man erkennt, wann die Datei gelesen wurde, wird hier mithilfe von promise implementiert. Hier wird nur einschichtiges Dateilesen implementiert, da dies der Fall ist Im internen npm des Unternehmens veröffentlicht, bitte verzeihen Sie mir. Wenn Sie schlau sind, überlegen Sie, wie Sie es rekursiv implementieren können. 🎜🎜getFileFun: Die Datei sollte zuerst gelesen werden, bevor das Bild zurückgegeben werden kann, daher sollte der asynchrone Kollektor später ausgeführt werden. 🎜🎜Der spezifische Code lautet wie folgt: 🎜rrreee🎜🎜🎜 Implementieren Sie handleHtml🎜🎜🎜🎜Lesen Sie hier die HTML-Datei von test-read-img und ersetzen Sie sie. 🎜rrreee- 🎜🎜Implementiert
createServer🎜🎜Here liest die HTML-Datei und gibt sie an den Server zurück.
Dies implementiert nur die Anzeige von png-Dateien. Wie werden andere Bildtypen unterstützt? Hier ist eine Erinnerung zur Verarbeitung von content-type. 🎜🎜🎜rrreee🎜Effekt🎜🎜🎜Das Obige ist der Implementierungsprozess. Führen Sie npm run test aus und Sie können die Browserausführung in http: / /localhost:3004/, der Effekt ist wie folgt: 🎜🎜 🎜
🎜🎜Publish🎜🎜🎜npm login🎜
npm login🎜 npm Publish npm publish
思考
Das obige ist der detaillierte Inhalt vonKnoten praktisches Lernen: Browservorschau aller Bilder des Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Golang kann als Front-End verwendet werden. Golang ist eine sehr vielseitige Programmiersprache, mit der verschiedene Arten von Anwendungen entwickelt werden können, einschließlich Front-End-Anwendungen Eine Reihe von Problemen, die durch Sprachen wie JavaScript verursacht werden. Zum Beispiel Probleme wie schlechte Typsicherheit, geringe Leistung und schwierig zu wartender Code.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.




