
Dieser Artikel bringt Ihnen relevantes Wissen über JavaScript, das hauptsächlich Probleme im Zusammenhang mit JavaScript-Abschlüssen aufzeigt. Es gibt viele Versionen des Verschlusskonzepts, und verschiedene Orte haben unterschiedliche Meinungen zu Abschlüssen. Ich hoffe, es hilft alle.

Das Konzept der Schließung hat viele Versionen, und verschiedene Orte haben unterschiedliche Meinungen über Schließung
Wikipedia: In der Informatik ist Schließung (englisch: Schließung), auch bekannt als Lexikalische Schließung oder Funktionsschließungen, eine Technik zur Implementierung lexikalischer Bindung in Programmiersprachen, die erstklassige Funktionen unterstützen.
Persönliches Verständnis:MDN: Ein Abschluss ist eine Kombination aus einer Funktion und einem Verweis auf ihre gebündelte Umgebung (lexikalische Umgebung, lexikalische Umgebung).
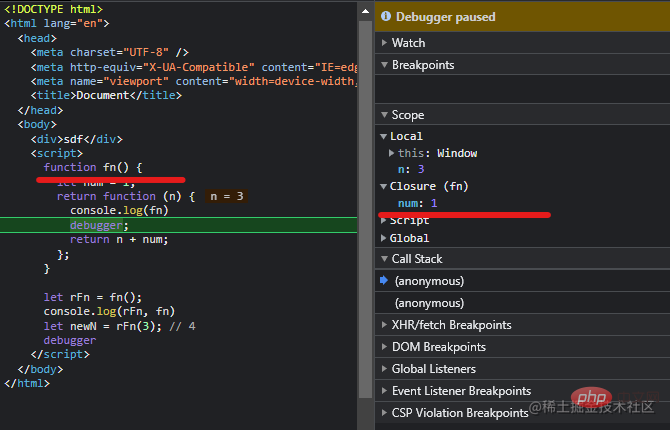
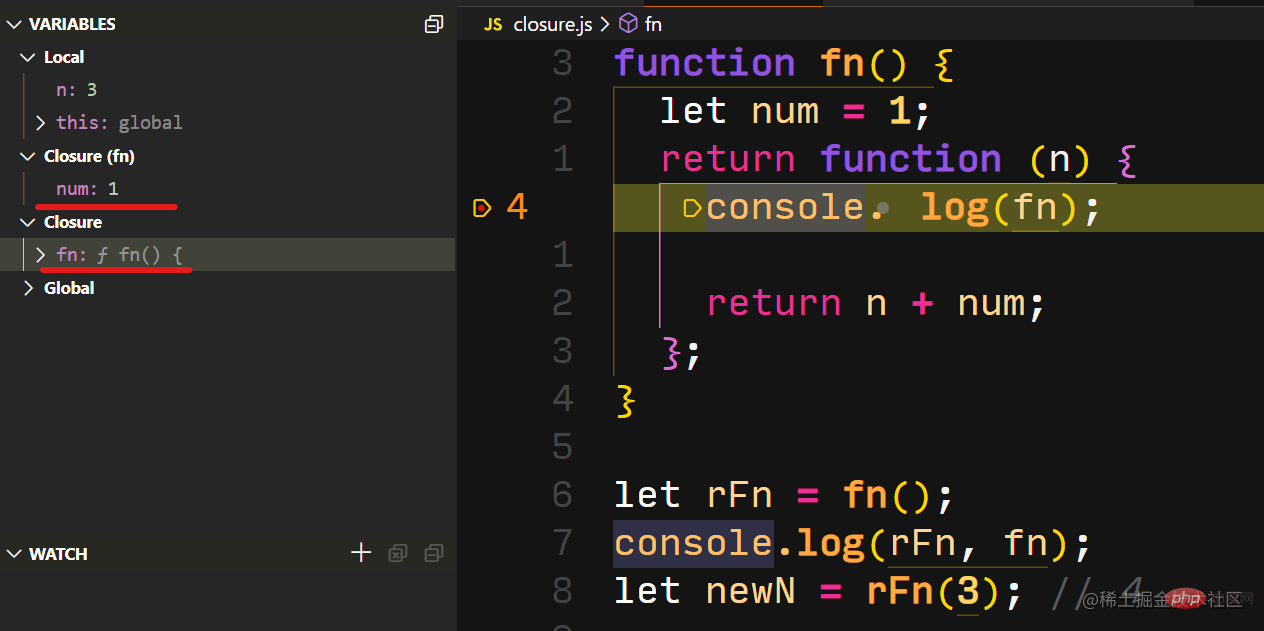
function fn() { let num = 1; return function (n) { return n + num
}
}let rFn = fn()let newN = rFn(3) // 4for (var i = 1; i { console.log(i);
}, i * 1000);
}for-Schleife ist eine synchrone Aufgabe 
Lösung 1: Let-Anweisung verwenden
for (var i = 1; i { console.log(i);
}, i * 1000);
}for (var i = 1; i { console.log(i);
}, i * 1000)
})(i)
}Der dritte Parameter bedeutet: zusätzliche Parameter, sobald der Timer ankommt als Parameter an die auszuführende Funktion übergeben werden
for (var i = 1; i { console.log(j);
}, 1000 * i, i);
}function add(num) { return function (y) { return num + y;
};
};let incOneFn = add(1); let n = incOneFn(1); // 2let decOneFn = add(-1); let m = decOneFn(1); // 0Parameter der Funktion speichert die Variable der Abschlussfunktion. Abschlüsse spielen eine sehr wichtige Rolle in der funktionalen Programmierung. Lodash und andere frühe Toolfunktionen, die die Mängel von JavaScript ausgleichen, weisen eine große Anzahl von Verwendungsszenarien für Abschlüsse auf .
Variablenlebenszyklus verlängernDrosselungsfunktion
Zu Um das Scrollverhalten und die übermäßige Ausführung von Funktionen zu verhindern, ist eine Drosselung erforderlich. Die Drosselungsfunktion akzeptiert function + time als Parameter, die Variablen im Abschluss sind Version:参数保存了闭包函数变量。
在函数式编程闭包有非常重要的作用,lodash 等早期工具函数弥补 javascript 缺陷的工具函数,有大量的闭包的使用场景。
防止滚动行为,过度执行函数,必须要节流, 节流函数接受 函数 + 时间作为参数,都是闭包中变量,以下是一个简单 setTimeout 版本:
function throttle(fn, time=300){ var t = null; return function(){ if(t) return;
t = setTimeout(() => {
fn.call(this);
t = null;
}, time);
}
}一个简单的基于 setTimeout 防抖的函数的实现
function debounce(fn,wait){ var timer = null; return function(){ if(timer !== null){ clearTimeout(timer);
}
timer = setTimeout(fn,wait);
}
}问题说明:父/子 组件关系, 父子组件都能使用 click 事件同时修改 state 数据, 并且子组件拿到传递下的 props 事件属性,是经过 useCallback
import { useState, useCallback, memo } from "react";const ChildWithMemo = memo((props: any) => { return ( <div>
<button>Child click</button>
</div>
);
});const Parent = () => { const [count, setCount] = useState(1); const handleClickWithUseCallback = useCallback(() => { console.log(count);
}, []); // 注意这里是不能监听 count, 因为每次变化都会重新绑定,造成造成子组件重新渲染
return ( <div>
<div>parent count : {count}</div>
<button> setCount(count + 1)}>click</button>
<childwithmemo></childwithmemo>
</div>
);
};export default Parentimport { useState, useCallback, memo, useRef } from "react";const ChildWithMemo = memo((props: any) => { console.log("rendered children") return ( <div>
<button> props.countRef.current()}>Child click</button>
</div>
);
});const Parent = () => { const [count, setCount] = useState(1); const countRef = useRef<any>(null)
countRef.current = () => { console.log(count);
} return ( <div>
<div>parent count : {count}</div>
<button> setCount(count + 1)}>click</button>
<childwithmemo></childwithmemo>
</div>
);
};export default Parent</any>Parent/Child-Komponentenbeziehung, übergeordnete und untergeordnete Komponenten können das Click-Ereignis verwenden, um Statusdaten gleichzeitig zu ändern, und die untergeordnete Komponente erhält das übergebene Props-Ereignis Attribut durch useCallback optimiert. Das heißt, diese optimierte Funktion verfügt über eine Abschlussfalle (der Anfangszustandswert wird immer gespeichert). Wenn Sie darauf klicken, wird die Ausgabe angezeigt. Die Anzahl ist der Anfangswert (geschlossen). Die Lösung besteht darin, useRef zum Speichern der Betriebsvariablenfunktion zu verwenden:rrreee
Als Reaktion auf dieses Problem genehmigte React einmal die Lösung der Community, useEvent hinzuzufügen, aber später wurde das semantische Problem von useEvent aufgegeben. Zur Rendering-Optimierung wurde React übernommen eine Kompilierungsoptimierungslösung. Tatsächlich treten ähnliche Probleme auch bei useEffect auf. Achten Sie bei der Verwendung auf Verschlussfallen.
- Öffnen Sie die Entwicklertools, wählen Sie das Timeline-Panel aus.
- Überprüfen Sie den Speicher im Feld
Captureoben.- Klicken Sie auf die Aufnahmeschaltfläche in der oberen linken Ecke.
- Führen Sie verschiedene Vorgänge auf der Seite aus, um die Benutzernutzung zu simulieren.
- Klicken Sie nach einer gewissen Zeit auf die Schaltfläche „Stopp“ im Dialogfeld. Die Speichernutzung während dieses Zeitraums wird auf dem Bedienfeld angezeigt.
【Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in JavaScript-Verschlüsse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!