 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, mit js einen Drag-and-Drop-Effekt zu erzielen
Bringen Sie Ihnen Schritt für Schritt bei, mit js einen Drag-and-Drop-Effekt zu erzielen
Bringen Sie Ihnen Schritt für Schritt bei, mit js einen Drag-and-Drop-Effekt zu erzielen
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Implementierung von Front-End-Drag-and-Drop-Effekten. Er stellt hauptsächlich vor, wie Sie mit js einen gut aussehenden Drag-and-Drop-Effekt erzielen. Wie tippe ich und wie gestalte ich das Layout? Für diejenigen, die interessiert sind, werfen wir einen Blick unten. Ich hoffe, es wird für alle hilfreich sein.
Vorwort
Ich habe kürzlich ein Video über einen Drag-Effekt gesehen, dass es nicht funktioniert, wenn ich dem Drag-Effekt folge. Außerdem hat der Autor nicht auf einige der von allen gestellten Fragen geantwortet Mentalität, zu wissen, was passiert, ist es notwendig zu wissen, warum. Ich habe den Implementierungseffekt untersucht und das Implementierungsprinzip verstanden Verwenden Sie Schriftsymbole, daher importieren wir sie direkt aus der Symbolbibliothek von iconfont Alibaba.
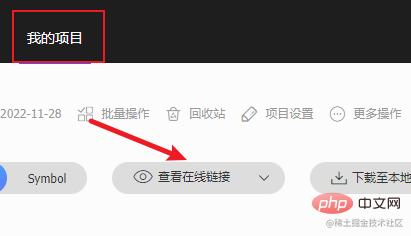
Suchen Sie das benötigte Symbol und fügen Sie es dem Projekt hinzu.Suchen Sie das Projekt, in dem sich das Symbol befindet. Klicken Sie, um den Link anzuzeigen.- Kopieren Sie die Adresse , oder klicken Sie auf die Adresse, um den Adresslink nach dem Sprung zu kopieren.
<link>复制代码
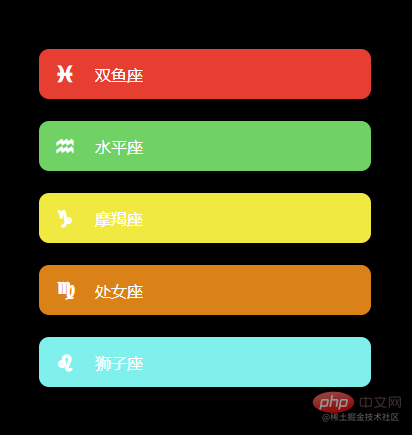
 Wir müssen zuerst die Struktur schreiben
Wir müssen zuerst die Struktur schreiben
style="--color:#e63e31"--color sorgt dafür, dass die Hintergrundfarbe der Box gemäß --color angezeigt wird (verknüpft mit dem CSS-Stil unten)
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
Schreiben Sie den Stil
Hier wird Flex direkt zum Layout der Box verwendet-
draggable:让盒子可以进行拖拽 -
style="--color:#e63e31"--color让盒子背景色根据--color显示(与下方css样式相联系)
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码编写样式
这里直接采用flex对盒子进行排版布局
-
background-color: var(--color);var(--color)是或者自定义属性的颜色
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码
js编写拖拽效果
首先获取需要用到的元素
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码开始拖动的时候需要加上移动的类,并且设置移动效果
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex <p>拖拽中需要判断是从上往下还是从下往上,根据拖拽元素和放入元素的索引进行比对,从而对拖拽元素进行插入节点操作</p><p><strong>注意:</strong> 在<strong>码上掘金</strong>从上往下的时候会出现bug,在浏览器不会,我个人觉得应该是是码上掘金的问题</p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码拖拽结束后把拖拽时的样式移除
rrreee解释方法
这里有好多没有用过或者比较少用的方法,这里给大家解释一下
-
ondragstart:当用户开始拖动一个元素或文本选择时,会触发dragstart事件 -
ondragover:当元素或文本选择被拖到有效的拖放目标上时(每几百毫秒一次),就会触发拖放事件 -
ondragenter:当被拖动的元素或文本选择进入有效的拖放目标时,会触发dragenter事件 -
ondragend: 当拖放操作结束时(通过释放鼠标按钮或点击escape键)触发dragend事件。 -
e.dataTransfer.effectAllowed:用于设置拖放时的效果,常用参数有(move,link,copy) -
getBoundingClientRect:返回元素对于视口的信息 -
requestAnimationFrame:重绘动画 -
cancelAnimationFramebackground-color : var(--color);var(--color) ist oder der Farbe eines benutzerdefinierten Attributs. lazy"/>
JS schreibt Drag-and-Drop-Effekt
Besorgen Sie sich zuerst, was Sie brauchen. Wenn das Element
rrreee mit dem Ziehen beginnt, müssen Sie die Bewegungsklasse hinzufügen und die Bewegung festlegen Wirkung rrreeeondragover code>: Wenn ein Element oder eine Textauswahl auf ein gültiges Drag-and-Drop-Ziel gezogen wird (einmal alle paar hundert Millisekunden) wird ein Drag-and-Drop-Ereignis ausgelöst
ondragenter: Wenn das gezogene Element oder die Textauswahl in ein gültiges Drag-and-Drop-Ziel gelangt, wird das Drag-and-Drop-Ereignis ausgelöst
ondragend: Das Dragend-Ereignis wird ausgelöst, wenn der Drag-and-Drop-Vorgang beendet wird (durch Loslassen der Maustaste oder Klicken der Escape-Taste).
e.dataTransfer.effectAllowed: Wird verwendet, um den Effekt beim Ziehen und Ablegen festzulegen. Zu den allgemeinen Parametern gehören (Verschieben, Verknüpfen, Kopieren). getBoundingClientRect: Gibt das Element für zurück die Viewport-Informationen
requestAnimationFrame: Animation neu zeichnen cancelAnimationFrame: Wird zum Abbrechen der requestAnimationFrame-Aufrufanfrage verwendet 🎜🎜🎜Alle Codes 🎜 🎜Ende🎜🎜Dieser kleine Fall ermöglicht es uns hauptsächlich, das ziehbare Attribut zu verstehen und zu verwenden und einige Ziehmethoden zu erlernen. Was Sie lernen, ist, was Sie verdienen. 🎜🎜Empfohlenes Lernen: „🎜JavaScript-Video-Tutorial 🎜》🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, mit js einen Drag-and-Drop-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



