

Css-Module dienen dazu, den Label-Klassennamen in einen eindeutigen Klassennamen umzuwandeln, z. B. wird .class in .class_abc_123 konvertiert, ähnlich einem Symbol, einem eindeutigen Schlüsselnamen.
Css-Bereich dient dazu, dem Element einen benutzerdefinierten Namen hinzuzufügen Attribut, diesem Attribut wird eine eindeutige Nummer hinzugefügt, um eine Bereichsisolierung zu erreichen.
Das Prinzip von CSS-Modulen zur Implementierung der CSS-Modularisierung besteht darin, einen eindeutigen Namen für die Klasse basierend auf den Klassennamen-Benennungsregeln zu generieren, die wir in der Konfigurationsdatei definiert haben, wodurch ein Umfang erreicht wird Isolierung . [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Frontend-Entwicklung]
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},
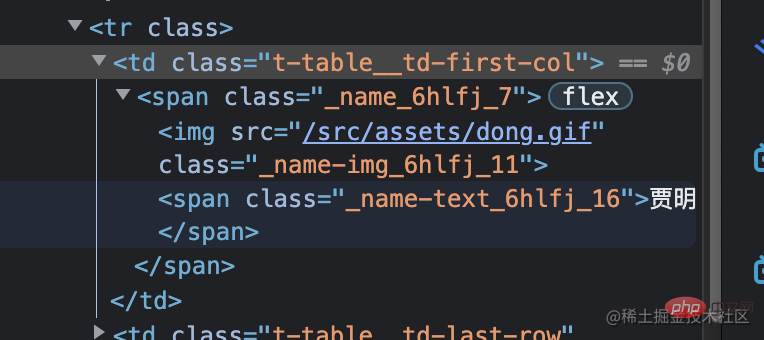
tag.name-img wurde konvertiert in. _name_img_6hlf j_11 usw.
Vue Loader verwendet standardmäßig den CSS-Postprozessor PostCSS, um Scoped CSS zu implementieren. Das Prinzip besteht darin, dem vom Selektor getroffenen Element ein benutzerdefiniertes Attribut im deklarierten Stil hinzuzufügen und dann den Attributselektor zu verwenden Erzielen Sie den Effekt des Scope-Isolationsstils. Vor der Konvertierung
In Vue3, CSS-Module, in<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style>: Tiefenaktionsselektor <style> 上增加 module 属性,即<style module> 。<style module> 代码块会被编译为 CSS Modules 并且将生成的 CSS 类作为 $style 对象的键暴露给组件,可以直接在模板中使用 $style。而对于如 <style module="content"> 具名 CSS Modules,编译后生成的 CSS 类作为 content 对象的键暴露给组件,即module
<!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>So schreiben Sie mehrere tiefe linke und rechte Selektoren:
/deep/: veraltet '>>>': kann verwendet werden, wenn der Sass-Präprozessor nicht verwendet wird: Der Slotted()-Selektor unterstützt die Verwendung von:slotted(selector) zur Steuerung des Stils im Slot
:global()-Selektor, wenn nur bestimmte Regeln global verwendet werden müssen. Wann Effektiv ist es nicht zulässig, ein globales Bereichsstil-Tag wiederholt zu deklarieren, sondern es mit global(selector) als globalen Stil zu deklarieren.
Der Unterschied zwischen dem Deep-Action-Selektor und dem deklarierten globalen Stil Der Deep-Action-Selektor besteht lediglich darin, dass die übergeordnete Komponente den Stil der untergeordneten Komponente steuern kann, während der globale Stil global wirksam ist.
| CSS-Module | Scoped CSS |
|---|---|
| Erfordert zusätzliche Konfiguration in vue.config.js | Vue Loader unterstützt es standardmäßig, es ist keine zusätzliche Konfiguration erforderlich |
| Klassenbenennungsregel Generieren Sie einen eindeutigen Klassennamen für das Element, um eine Bereichsisolierung zu erreichen | Indem Sie das Hash-Attribut für das Element anpassen und dann mithilfe der Attributauswahl das Element auswählen, um eine Bereichsisolierung zu erreichen |
| Deklarieren Sie das Modul im Style-Tag | In style Die Deklaration des Gültigkeitsbereichs im Tag |
| unterstützt den Import von Stilen anderer Module und unterstützt die Stilkombination | / |
| durch :global(), um die Isolation des Bereichs aufzuheben und den Stil global wirksam werden zu lassen | 1. Globale Stile können definiert werden, sodass der Stil keinen Bereichsbeschränkungen unterliegt. 2. Sie können den Stil der Unterkomponente steuern, indem Sie über die Tiefenauswahl auf die Unterkomponente klicken |
(Teilen von Lernvideos). : vuejs Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonVue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 CSS-Bildlaufleistenstil
CSS-Bildlaufleistenstil