 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was bedeutet es, den Befehl in der Befehlszeile auszuführen, um das Vue-Projekt zu initialisieren?
Was bedeutet es, den Befehl in der Befehlszeile auszuführen, um das Vue-Projekt zu initialisieren?
Was bedeutet es, den Befehl in der Befehlszeile auszuführen, um das Vue-Projekt zu initialisieren?
Das Ausführen des Befehls „vue init webpack vue-project“ in der Befehlszeile bedeutet, dass das vue-Projekt initialisiert wird, wobei „vue-project“ sich auf das benutzerdefinierte Projekt bezieht Projektname: Der Projektname darf keine Großbuchstaben enthalten.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Vue3-Version, DELL G3-Computer.
VUE-Projektinitialisierungsschrittbefehl
1, Node.js installieren;
Window-Installationspaket Mac-Installationspaket
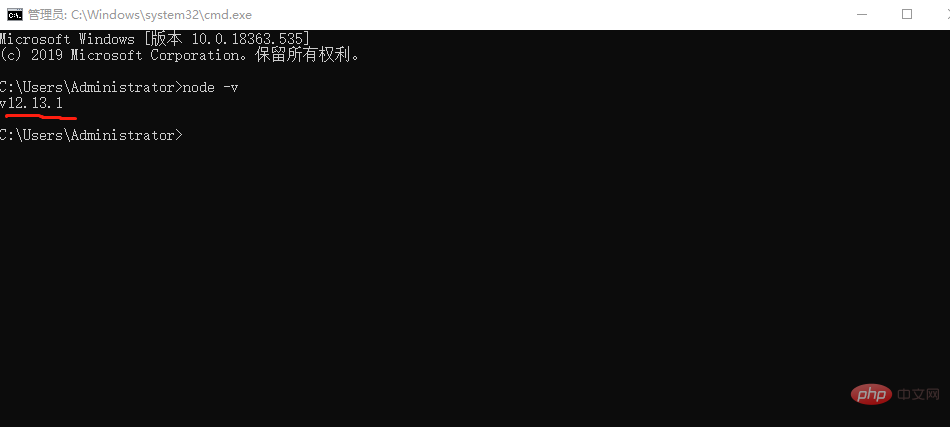
Überprüfen Sie, ob die Installation erfolgreich war, node -v
Zeigen Sie die Version an und sie ist erfolgreich , wie in der Abbildung gezeigt:

2, installieren Sie das vue-cli-Gerüst;
Öffnen Sie das Befehlszeilenfenster cmd (Fenster + R, geben Sie cmd ein und drücken Sie die Eingabetaste)
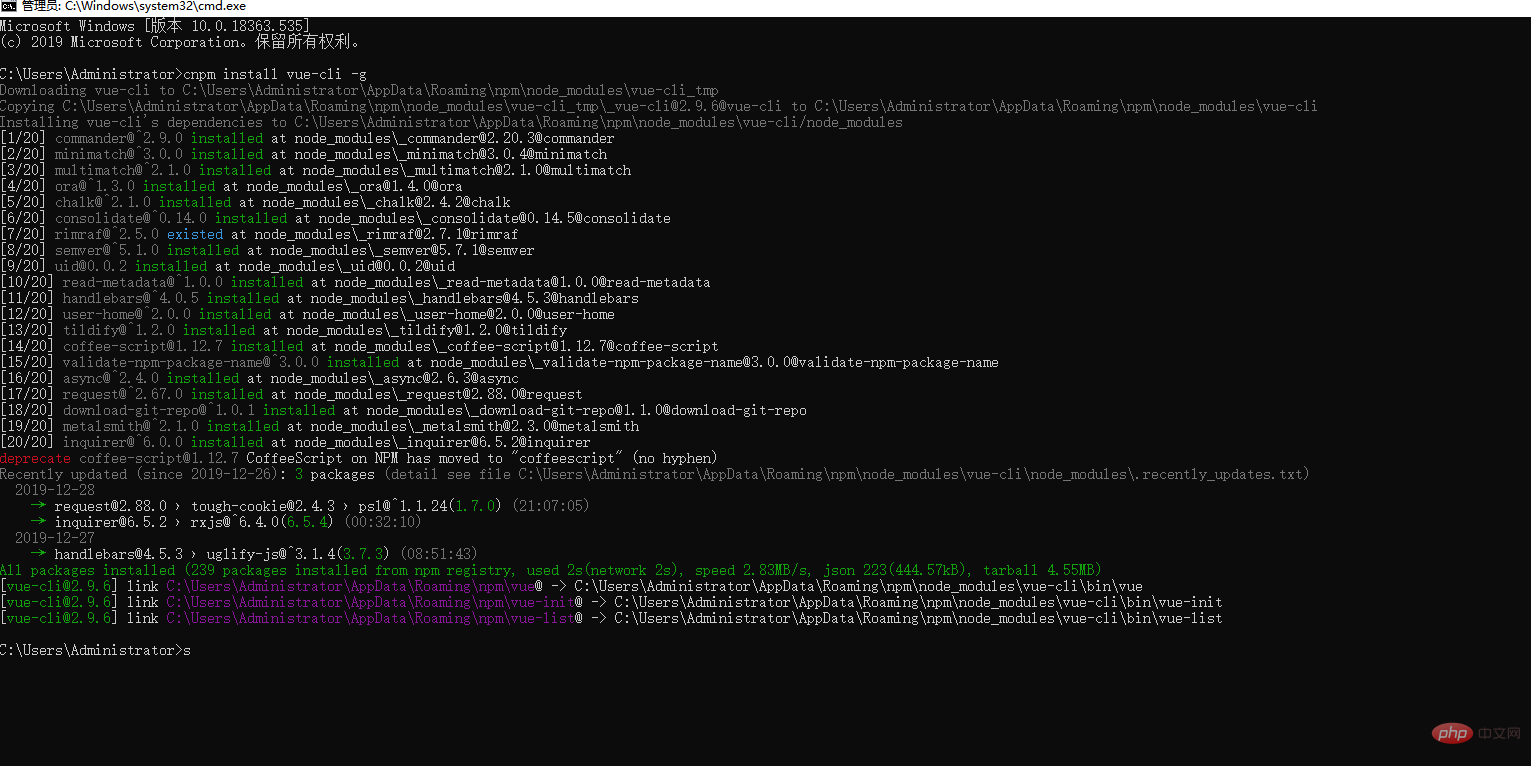
Führen Sie den Befehl cnpm aus installiere vue-cli -g im cmd-Code><code>cnpm install vue-cli -g
安装成功如图

3,初始化项目文件夹;
在你准备建项目的文件夹打开cmd 执行命令 vue init webpack vue-project


Öffnen Sie cmd in dem Ordner, in dem Sie das Projekt erstellen möchten, und führen Sie den Befehl aus vue init webpack vue-project(Hinweis: vue-project ist Passen Sie den Projektnamen an, der Projektname darf keine Großbuchstaben verwenden) 


Der Seiteneffekt nach erfolgreichem Start ist wie folgt Bild:
Weitere Details hinzugefügt:
1. Das von mir verwendete Befehlszeilentool ist Git. Hier ist der Link zum neuesten Installationspaket
2. So entfernen Sie das #. Unterschreiben Sie am Ende
Öffnen Sie das Projekt im Editor, suchen Sie im Verzeichnis unter router unter src nach index.js, öffnen Sie es und ändern Sie den Modus in mode:'history', wie im Bild gezeigt:

3. Nach dem Starten des Projekts muss die Adresse nicht kopiert und eingefügt werden. Das heißt, die Seite wird nach dem Ausführen von npm run dev automatisch im Browser geöffnet. Der Editor öffnet das Projekt und findet index.js unter config und dann autoOpenBrowser : false, Zeile 18 oder so. Ändern Sie einfach false in true. Wie im Bild gezeigt:


4. Stil
Wenn der folgende Fehler auftritt, bedeutet dies, dass die Stilabhängigkeit nicht installiert ist.
- Terminal-Installationsstil-Abhängigkeiten:
- Wenn es regelmäßig ist, führen Sie npm install stylus-loader css-loader style-loader --save-dev aus, um die Abhängigkeiten zu installieren.
Wenn es weniger ist, führen Sie es aus npm install less less-loader --save-dev installiert einfach die Abhängigkeiten.
Wenn es sich um Sass handelt, führen Sie einfach npm install sass sass-loader --save-dev aus, um die Abhängigkeiten zu installieren. Oder ($npm intall sass-loader --save; $npm install node-sass --save)
Installieren Sie die neueste Version des Less-Loader-Vue-Projekts. Das Projekt meldet einen Fehler: Fehler beim Kompilieren mit 1 FehlernERROR Failed to compile with 1 errors 14:20:44
error in ./src/components/HelloWorld.vue
Module build failed: TypeError: loaderContext.getResolve is not a function
at createWebpackLessPlugin (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\utils.js:31:33)
at getLessOptions (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\utils.js:148:31)
at Object.lessLoader (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\index.js:27:49)
@ ./node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-469af010","scoped":true,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/HelloWorld.vue 4:14-378 14:3-18:5 15:22-386
@ ./src/components/HelloWorld.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js12345678910111213145.npm ERR!-Code
at Wenn ich npm install ausführe, erhalte ich eine Fehlermeldung:yarn remove less-loader npm uninstall less-loader123
Verwandte Empfehlungen: vue.js Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet es, den Befehl in der Befehlszeile auszuführen, um das Vue-Projekt zu initialisieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




