vue3 hat mehrere Lebenszyklusfunktionen geändert
vue3 hat 4 Lebenszyklusfunktionen geändert. Die kombinierte Vue3-API bricht die Hook-Funktionen „beforeCreated“ und „created“ ab und verwendet stattdessen den Step-Hook, der darin nicht verwendet werden kann. Die Hook-Funktionen für die Komponentenzerstörung in Vue3 wurden von destroy und beforeDestroy in beforeUnmount und unmount geändert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
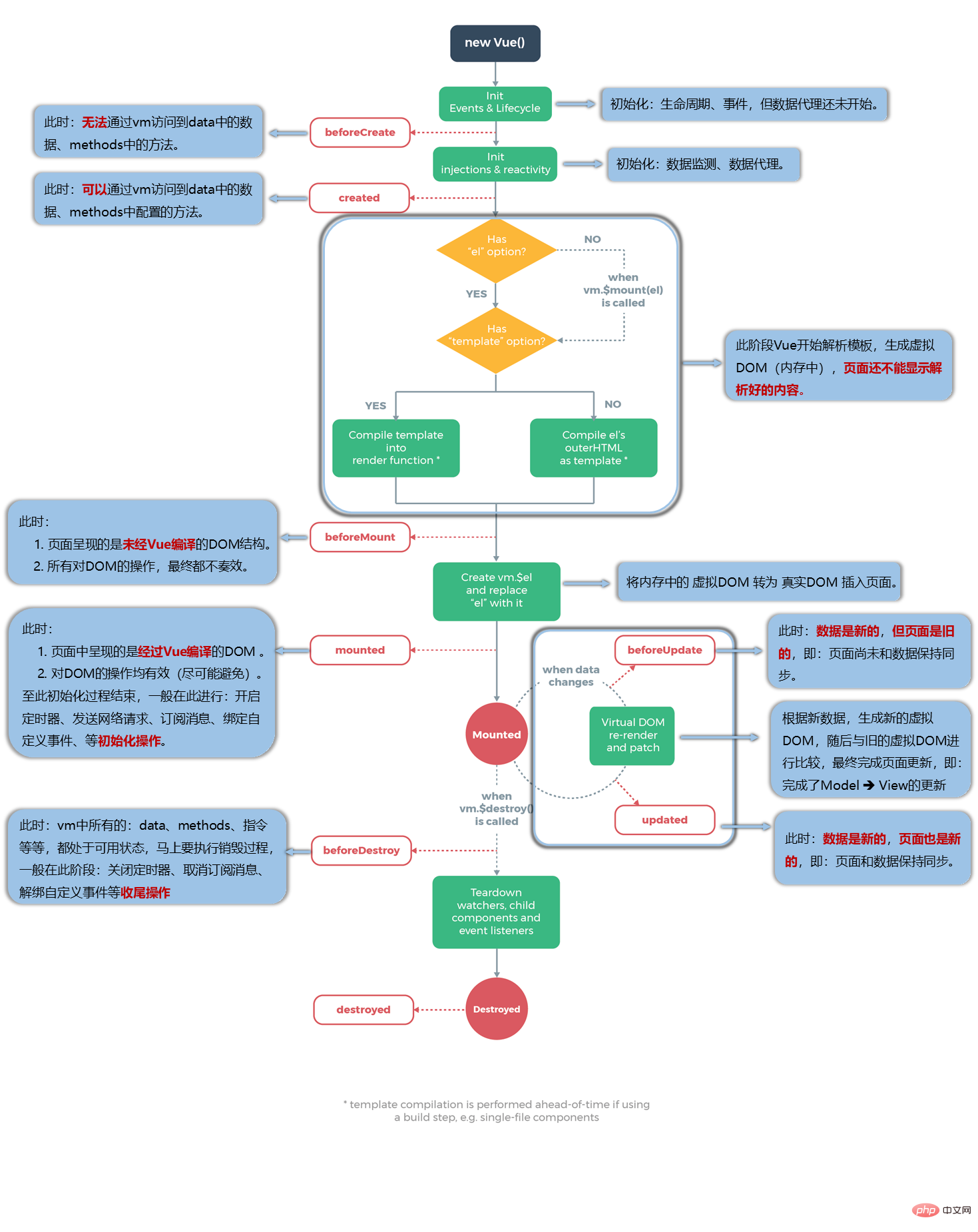
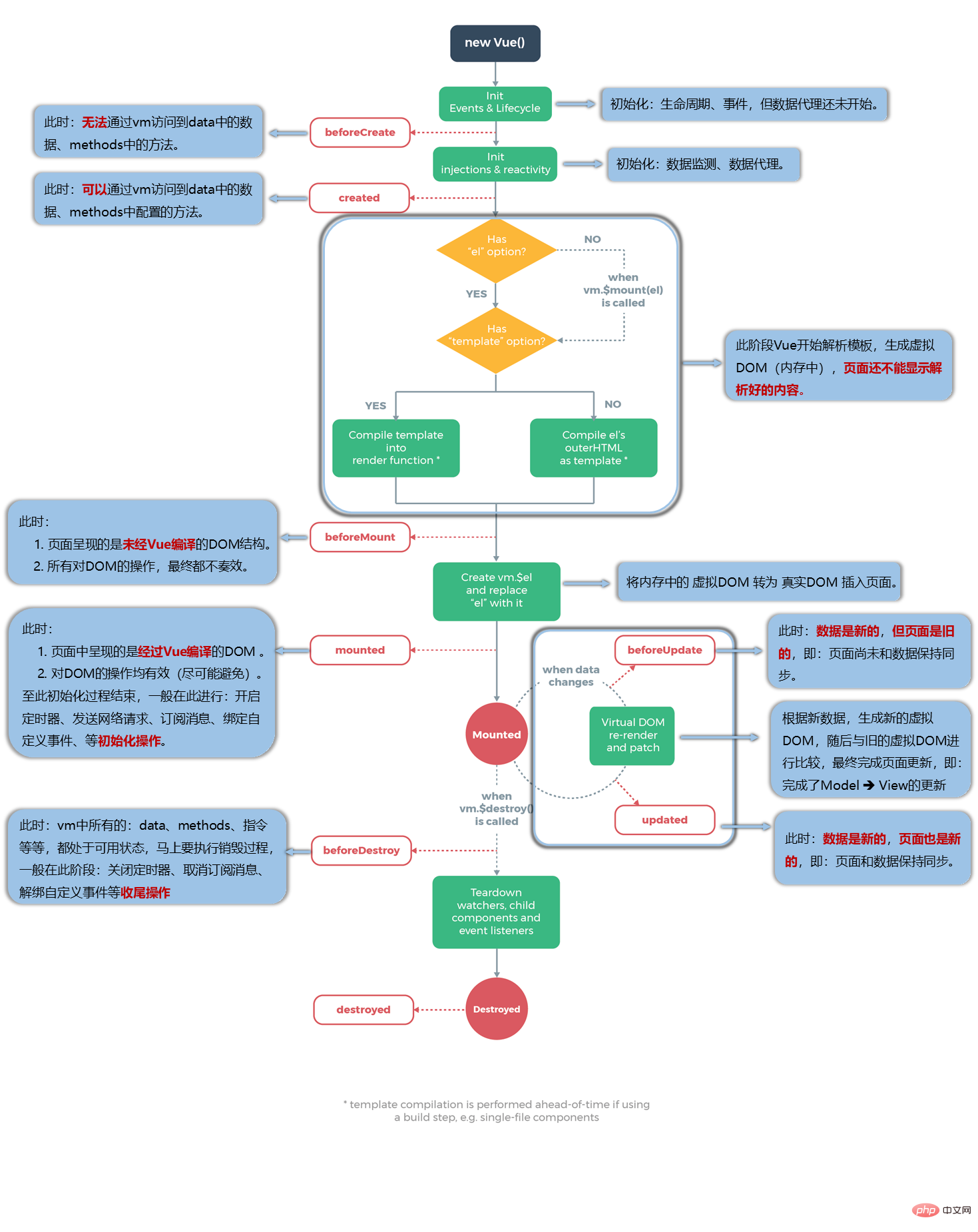
Vue-Instanzen haben einen vollständigen Lebenszyklus, d. Eine Reihe von Prozessen wie die Deinstallation werden als Lebenszyklus von Vue bezeichnet. 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行

数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
创建完成后会自动执行函数
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2 id="当前的n值是-n">当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

在挂载之前被调用,渲染函数render首次被调用
组件挂载时调用
数据更新时调用,发生在虚拟DOM打补丁之前。
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
Es gibt 4 Hauptereignisse (8 Hooks) in der Vue-Anwendung: Erstellung----Ausgeführt, wenn die Komponente erstellt wird
Montage----Ausgeführt, wenn das DOM gemountet wird
Aktualisieren ----wird ausgeführt, wenn die Antwortdaten geändert werden
Zerstörung----wird unmittelbar vor der Zerstörung des Elements ausgeführt
 🎜🎜🎜🎜 (1) beforeCreate (vor der Erstellung)🎜🎜🎜Datenüberwachung (Getter und Setter) und Initialisierungsereignisse haben zu diesem Zeitpunkt noch nicht begonnen. data Das reaktionsfähige Tracking und
🎜🎜🎜🎜 (1) beforeCreate (vor der Erstellung)🎜🎜🎜Datenüberwachung (Getter und Setter) und Initialisierungsereignisse haben zu diesem Zeitpunkt noch nicht begonnen. data Das reaktionsfähige Tracking und Event/Watcher wurden noch nicht eingerichtet🎜🎜
kann nicht auf die Methoden und Daten zu Daten, berechnet, überwacht und Methoden zugreifen . 🎜🎜🎜🎜 (2) erstellt (nach der Erstellung)🎜🎜🎜🎜Erstellung abgeschlossen Die Funktion 🎜🎜🎜🎜🎜(3) beforeMount (vor dem Mounten) 🎜🎜🎜 wird aufgerufen, bevor das Mounten beginnt, und die zugehörige Renderfunktion wird zum ersten Mal aufgerufen. 🎜🎜Dieses Mal beginnt Vue damit, die Vorlage zu analysieren, ein virtuelles DOM zu generieren und es im Speicher zu speichern. Es hat das virtuelle DOM noch nicht in ein echtes DOM konvertiert und in die Seite eingefügt🎜🎜🎜🎜(4) mounted( Nach dem Mounten) 🎜🎜🎜 wird aufgerufen, nachdem el durch das neu erstellte vm.$el (das eine Kopie des realen DOM ist) ersetzt und auf der Instanz gemountet wurde (konvertiert das virtuelle DOM im Speicher in ein echtes DOM um und fügt das echte DOM in die Seite ein. 🎜🎜🎜Wird normalerweise in dieser Phase ausgeführt: Timer starten, Netzwerkanfragen senden, Nachrichten abonnieren, benutzerdefinierte Ereignisse binden usw. 🎜🎜🎜🎜🎜 (5) beforeUpdate (vor dem Update) 🎜🎜 rrreee 🎜🎜🎜 (6) aktualisiert (nach dem Update) 🎜🎜🎜 Wird nach dem erneuten Rendern und Patchen des virtuellen DOM aufgrund von Datenänderungen aufgerufen. 🎜🎜Beim Aufruf wurde das Komponenten-DOM aktualisiert, sodass vom DOM abhängige Vorgänge ausgeführt werden können. In den meisten Fällen sollte jedoch eine Statusänderung während dieses Zeitraums vermieden werden, da dies zu einer Endlosschleife von Aktualisierungen führen kann🎜🎜🎜🎜 (7) beforeDestroy (vor der Zerstörung) 🎜🎜 🎜 Wird vor der Instanzzerstörung aufgerufen🎜🎜In diesem Stadium ist der Timer im Allgemeinen geschlossen, die Nachricht ist abgemeldet und das benutzerdefinierte Ereignis ist nicht gebunden. 🎜🎜🎜🎜 (8) zerstört (nach der Zerstörung) 🎜🎜🎜 Wird aufgerufen, nachdem die Instanz zerstört wurde. Nach dem Aufruf werden alle von der Vue-Instanz angegebenen Elemente und alle Ereignisse aufgehoben listeners Der Container wird entfernt und alle untergeordneten Instanzen werden zerstört. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜rrreee🎜🎜Häufig verwendete Lebenszyklus-Hooks:1.montiert: Ajax-Anfragen senden, Timer starten, benutzerdefinierte Ereignisse binden, Nachrichten abonnieren usw. [Initialisierungsvorgänge].
2.beforeDestroy: Timer löschen, benutzerdefinierte Ereignisse entbinden, Nachrichten abbestellen usw. [Abschlussarbeit]
Informationen zum Zerstören von Vue-Instanzen:
(1) Verwenden Sie nach der Zerstörung die Vue-Entwicklertools zum Anzeigen Keine Informationen verfügbar.
(2) Benutzerdefinierte Ereignisse werden nach der Zerstörung ungültig, native DOM-Ereignisse sind jedoch weiterhin gültig.
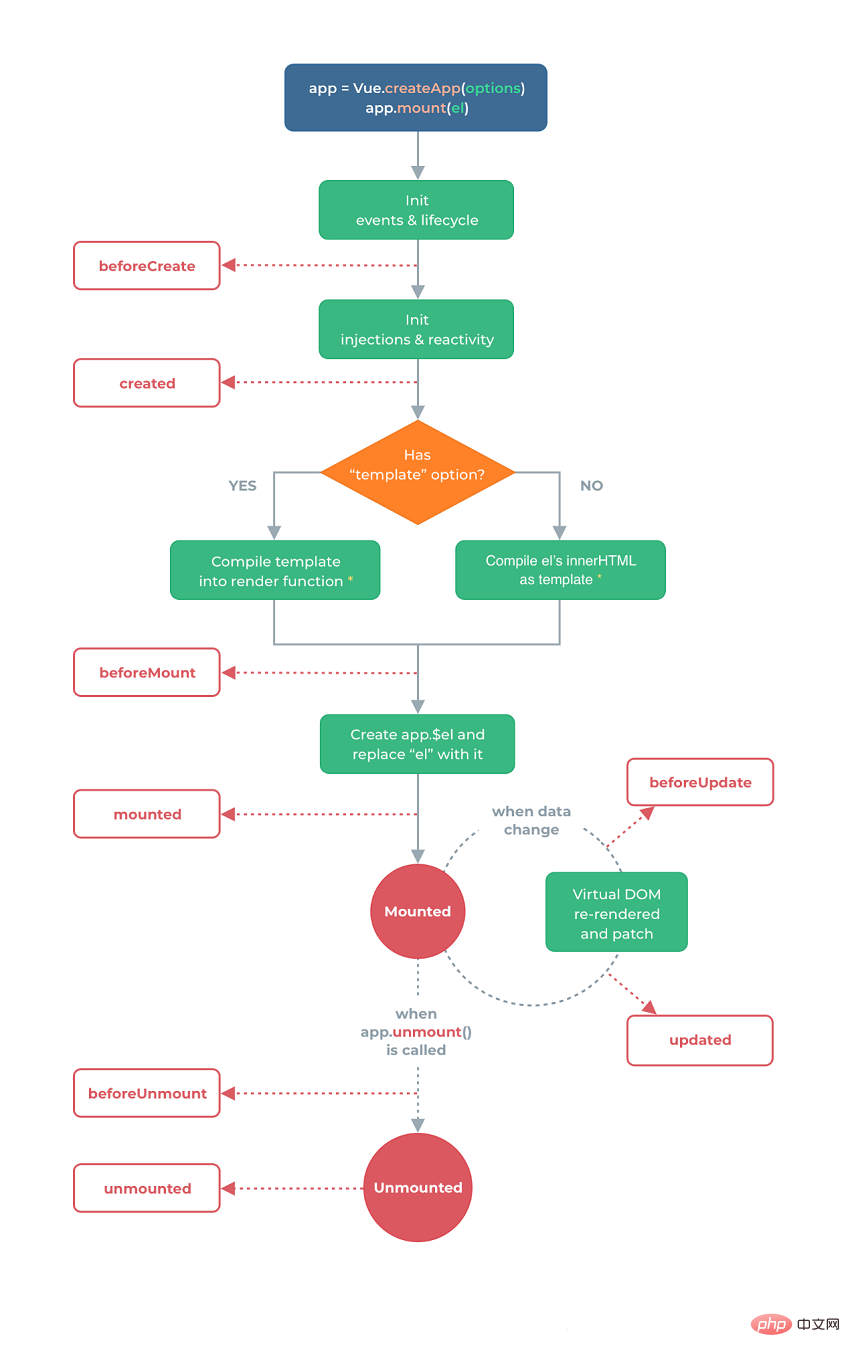
(3) Im Allgemeinen werden Daten in beforeDestroy nicht manipuliert, denn selbst wenn die Daten manipuliert werden, wird der Aktualisierungsprozess nicht erneut ausgelöst. 🎜🎜🎜🎜🎜Vue3-Lebenszyklus🎜🎜🎜
 🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜
🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜 Wird vor dem Mounten aufgerufen, die Rendering-Funktion render wird zum ersten Mal aufgerufen🎜🎜🎜🎜(2) onMounted🎜🎜🎜Wird aufgerufen, wenn die Komponente gemountet wird code>🎜🎜<a id="3_onBeforeUpdate_183">🎜🎜(3) onBeforeUpdate🎜🎜🎜<code> wird aufgerufen, wenn die Daten aktualisiert werden, was geschieht, bevor das virtuelle DOM gepatcht wird. 🎜🎜🎜🎜(4) onUpdated🎜🎜🎜Wird aufgerufen, wenn das virtuelle DOM aufgrund von Datenänderungen neu gerendert und gepatcht wird🎜🎜🎜🎜🎜( 5) onBeforeUnmount🎜🎜 wird vor dem Entladen der Komponenteninstanz aufgerufen. Die Instanz ist zu diesem Zeitpunkt noch normal. 在卸载组件实例之前调用,此阶段的实例依旧是正常的。
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
(6) onUnmontiertWird nach dem Aushängen der Komponenteninstanz aufgerufen. Wenn dieser Hook aufgerufen wird, werden alle Anweisungen der Komponenteninstanz ungebunden und alle Ereignisse Die Listener werden entfernt und alle untergeordneten Komponenteninstanzen werden entladen.
| vue3 | |
| beforeCreate | Bevor setup() mit der Erstellung der Komponente beginnt, wird sie erstellt Daten und Methode |
| created | setup() |
| beforeMount | onBeforeMount Die Funktion, die ausgeführt wird, bevor die Komponente auf dem Knoten gemountet wird. |
| montiert | onMounted Die Funktion, die ausgeführt wird, nachdem die Komponente gemountet wurde. |
| beforeUpdate | onBeforeUpdate Die Funktion, die ausgeführt wird, bevor die Komponente aktualisiert wird. |
| updated | onUpdated Funktion, die ausgeführt wird, nachdem die Komponentenaktualisierung abgeschlossen ist. |
| beforeDestroy | onBeforeUnmount Funktion, die ausgeführt wird, bevor die Komponente auf dem Knoten gemountet wird. |
onUnmontiert Funktion, die ausgeführt wird, bevor die Komponente ausgehängt wird.
Zusammenfassung:1. Die kombinierte API von Vue3 bricht die Hook-Funktionen „beforeCreated“ und „created“ ab und verwendet stattdessen den Step-Hook, der darin nicht verwendet werden kann 2. Die Hook-Funktion „Komponentenzerstörung“ in Vue3 Ersetzt durch beforeUnmount und unmounted werden zerstört und beforeDestroy, aber bitte beachten Sie, dass die vorherige Hook-Funktion weiterhin verwendet werden kann, wenn Vue3 die selektive Schreibmethode von Vue2 verwendet. Die kombinierte API-Lebenszyklusfunktion von Vue3 hat mehr Präfixe als der Lebenszyklus von Vue2 api. , und es muss separat importiert werden
🎜Verwandte Empfehlungen: 🎜vue.js Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonvue3 hat mehrere Lebenszyklusfunktionen geändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




