Welches Problem löst der Vue-Slot?
Problem durch Vue-Slot gelöst: Inhalte dürfen nicht in die Mitte eingeführter Unterkomponenten-Tags geschrieben werden. Slot ist eine von Vue für Komponentenpaketierer bereitgestellte Funktion. Sie ermöglicht es Entwicklern, unsichere Teile zu definieren, die vom Benutzer beim Packen von Komponenten als Platzhalter für für den Benutzer reservierte Inhalte betrachtet werden können .

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist ein Slot?
Wir wissen, dass in Vue Inhalte nicht in die Mitte der eingeführten Unterkomponenten-Tags geschrieben werden dürfen. Um dieses Problem zu lösen, führte der Beamte das Konzept des Slots ein.
Slots entsprechen eigentlich Platzhaltern. Es gibt Ihrer HTML-Vorlage einen Platz in der Komponente, sodass Sie einige Dinge übergeben können. Slots sind in anonyme Slots, benannte Slots und begrenzte Slots unterteilt.
Sie verstehen vielleicht nicht ganz, warum ich HTML an die Unterkomponente übergeben muss, anstatt es direkt in die Unterkomponente zu schreiben? Die Antwort ist diese. Sie können sich ein Szenario vorstellen, in dem Sie nur einen Bereich der fünf Seiten haben. Wie würden Sie diese fünf Seiten schreiben? Kopieren und Einfügen ist eine Möglichkeit, aber in Vue sind Slots besser.

Anonymer Slot
Anonymer Slot, wir können ihn einen einzelnen Slot oder einen Standard-Slot nennen. Im Gegensatz zu benannten Slots ist es nicht erforderlich, das Namensattribut festzulegen. (Das Attribut „Hidden Name“ ist die Standardeinstellung.)
Beispiel:
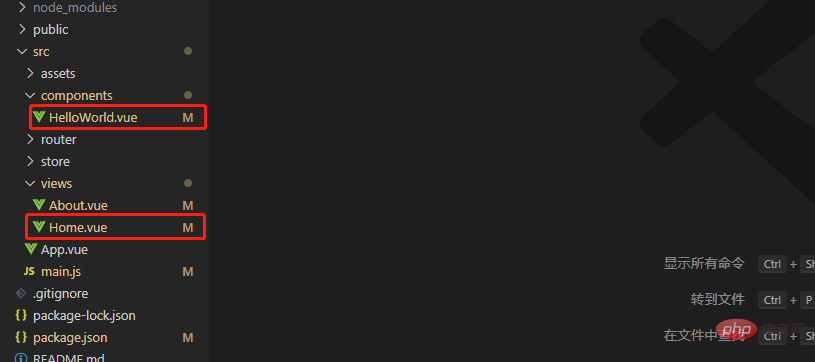
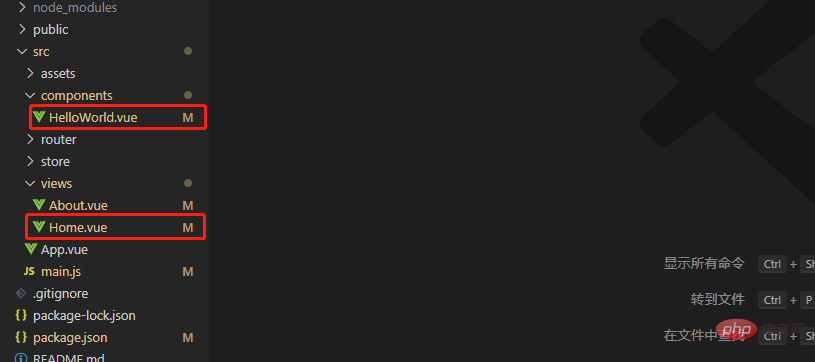
Das Dateiverzeichnis lautet wie folgt und die Home-Komponente ist die übergeordnete Komponente von HelloWorld.

- Schreiben Sie einen anonymen Slot in HelloWorld
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:100%;
height:300px;
background:#ccc;
margin-top:50px;
.slotTxt{
width:500px;
height:200px;
margin:30px auto;
background:red;
}
}
</style>- Fügen Sie Unterkomponenten in die Home-Komponente ein und schreiben Sie Inhalte in die Unterkomponenten-Tags siehe , Der Inhalt (roter Teil) im HelloWorld-Tag wurde angezeigt.
Benannter Slot
Schreiben Sie in der HelloWorld-Komponente die Slots, deren Namensattribute links bzw. rechts sind.<template>
<div>
我是Home父组件
<helloworld>
<!-- 没有插槽,这里的内容不显示 -->
<h1 id="我是helloworld中的插槽啊">我是helloworld中的插槽啊</h1>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>Nach dem Login kopieren
<template>
<div>
我是Home父组件
<helloworld>
<!-- 没有插槽,这里的内容不显示 -->
<h1 id="我是helloworld中的插槽啊">我是helloworld中的插槽啊</h1>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>Die Home-Komponente verwendet benannte Slots, indem Sie „v-slot:name“ in die Vorlage schreiben Kann dem Template-Tag hinzugefügt werden (mit einer Ausnahme).
- Effekt
Exception (deprecated slots=‘name’)
Benannte Slots mit Slot-Attribut sind seit 2.6.0 veraltet, vue3.x ist vollständig veraltet. Es kann nur CLI vor vue3 verwendet werden.-
<template> <div> Helloworld组件 <div> <slot></slot> </div> <div> <slot></slot> </div> </div> </template> <script> export default { } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style> .hello{ width:700px; height:300px; background:#ccc; margin: 0 auto; margin-top:50px; .slotLeft{ width:300px; height:200px; float:left; background:red; } .slotRight{ width:300px; height:200px; float:right; background:pink; } } </style>Nach dem Login kopierenDer Effekt ist der gleiche wie oben.
Wie v-on und v-bind hat auch v-slot eine Abkürzung, die alles vor dem Parameter (v-slot:) durch das Zeichen # ersetzt. Beispielsweise kann v-slot:header in #header umgeschrieben werden.
- Ein Scope-Slot ist eigentlich ein Slot, der Daten übertragen kann. Wenn einige Daten in der untergeordneten Komponente in der übergeordneten Komponente verwendet werden sollen, müssen sie über bestimmte Methoden übergeben werden. In der offiziellen Dokumentation wird eine Regel vorgeschlagen: **Alle Inhalte in der übergeordneten Vorlage werden im übergeordneten Bereich kompiliert. Alles in einer untergeordneten Vorlage wird im untergeordneten Bereich kompiliert. **Wenn Sie den Wert in der untergeordneten Komponente direkt in der übergeordneten Komponente verwenden, wird ein Fehler gemeldet.
Um die Daten in der untergeordneten Komponente im Inhalt des übergeordneten Slots verfügbar zu machen, können wir die Daten als Merkmal des Elements binden: <template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="name属性为left">name属性为left</h1>
</template>
<template>
<h1 id="name属性为right">name属性为right</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>Nach dem Login kopieren
untergeordnete Komponente Die Eigenschaft, die die Der HelloWorld-Code
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="name属性为left">name属性为left</h1>
</template>
<template>
<h1 id="name属性为right">name属性为right</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style><template>
<div>
我是Home父组件
<helloworld>
<h1 id="name属性为left">name属性为left</h1>
<h1 id="name属性为right">name属性为right</h1>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>bindet an das Element (v-bind:users="user") und wird als Slot-Requisite bezeichnet. Jetzt können wir im übergeordneten Bereich v-slot mit einem Wert verwenden, um den Namen der von uns bereitgestellten Slot-Requisite zu definieren.
语法:v-bind:users="user"
Home-Code der übergeordneten Komponente
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
name:'oralinge',
age:18
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
// float:left;
background:red;
margin:20px auto
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>Hinweis:
Die SlotProps in der übergeordneten Komponente können nach Belieben übernommen werden.- Die Benutzer in der untergeordneten Komponente werden nach Belieben ausgewählt und entsprechen den Benutzern in der übergeordneten Komponente.
- Der Benutzer in der Unterkomponente ist Daten.
ist derselbe wie der anonyme Slot, ersetzen Sie einfach den Standardwert durch den Namenswert des Slots.
Unterkomponente HelloWorld-Code
语法:v-slot:default="随意取的名字" // default可省略,简写为v-slot="随意取的名字"
 Übergeordnete Komponente Home-Code
Übergeordnete Komponente Home-Code<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="slotProps-users-name">{{slotProps.users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>
注意:
默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确。
另,slot-scope写法在2.6之后已废弃,作用与上面相同,在此不做解释。
上面的写法是不是觉得有些麻烦?别着急,我们来看一看解构插槽 Prop。
解构插槽 Prop
作用域插槽的内部工作原理是将你的插槽内容包括在一个传入单个参数的函数里:
function (slotProps) {
// 插槽内容
}这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。所以在支持的环境下 (单文件组件或现代浏览器),你也可以使用 ES2015 解构来传入具体的插槽 prop。
语法:v-slot="{ users }"- HelloWold组件
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
name:'hello world',
age:18
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
// float:left;
background:red;
margin:20px auto
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>- Home组件
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="users-name">{{users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>效果
- 重命名----更改users这个名字
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="person-name">{{person.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>效果如上图。
- 定义后备内容,用于插槽 prop 是 undefined 的情形
此处按照官方文档的写法会出现语法报错,后期应该会修复(有知道的麻烦通知一声)。
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="users-name">{{users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>使用场景
- 复用公共组件
代码示例如下:
<template>
<div>
<div>
<span>{{title}}</span>
<div>
<slot></slot>
</div>
</div>
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
},
props: {
title: {
type: String,
required: true
}
}
}
</script>
<style>
.title-box {
padding: 16px 0;
border-bottom: 1px solid #eff1f5;
.title {
font-family: MicrosoftYaHei;
font-size: 24px;
color: #283039;
letter-spacing: 0;
line-height: 24px;
&::before {
width: 4px;
margin-right: 20px;
content: "";
background-color: #5da1ff;
display: inline-block;
height: 20px;
vertical-align: middle;
}
}
.right {
float: right;
margin-right: 20px;
}
}
</style>使用的ui框架为ivew。
相关推荐:vue.js视频教程
Das obige ist der detaillierte Inhalt vonWelches Problem löst der Vue-Slot?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.









