Unterstützt VSCode die Go-Sprache?
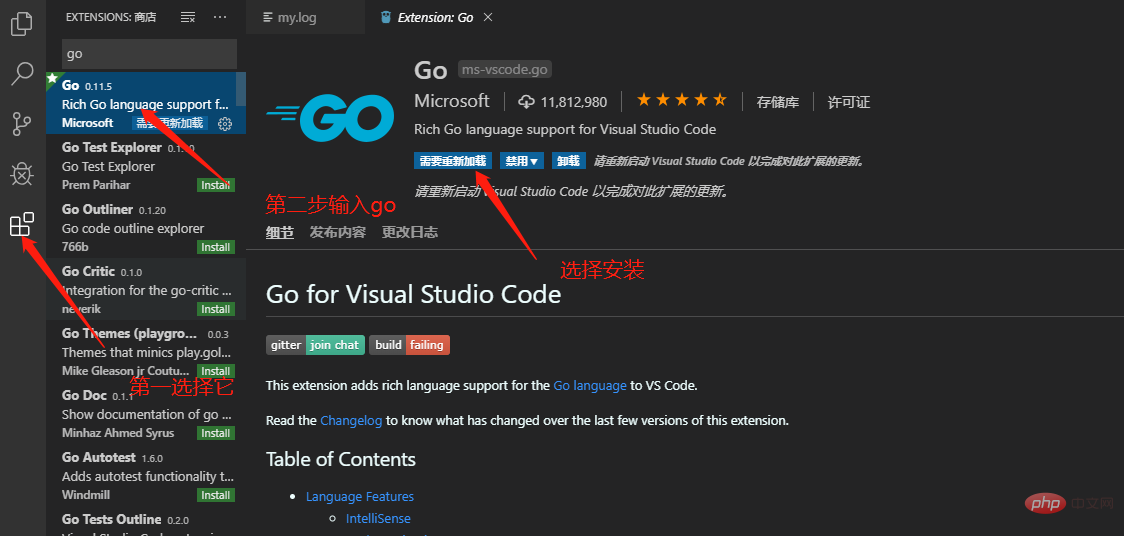
VSCode unterstützt die Go-Sprache, installieren Sie einfach das Plug-in. Installationsmethode: 1. Starten Sie vscode, klicken Sie auf das Symbol „Erweiterungen“ in der Aktivitätsleiste, um die Ansicht „Erweiterungen“ zu öffnen. 2. Geben Sie „go“ in das Suchfeld ein und wählen Sie das Plug-in „Go for Visual Studio Code“ aus. und klicken Sie auf „Installieren“. Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Visual Studio Code Version 1.74.3, Dell G3-Computer.
VSCode unterstützt die Go-Sprache, installieren Sie einfach das Plug-in.
Visual Studio Code and Go-Erweiterungen bieten IntelliSense, Code-Navigation und erweitertes Debugging. In dieser Schnellstartanleitung konfigurieren Sie Visual Studio Code. Anschließend schreiben, führen und debuggen Sie ein Go-Beispielprogramm.
So installieren Sie das Go-Plug-in für VSCode
Starten Sie vscode, klicken Sie auf das Symbol „Erweiterung“ in der Aktivitätsleiste, öffnen Sie die Ansicht „Erweiterung“ -> Suche go, wählen Sie Go für Visual Studio Code aus Plug-in und klicken Sie zum Installieren. Wie im Bild gezeigt:

Erweitertes Wissen: vscode installiert das Go-Sprachentwicklungspaket
stellt uns Funktionen wie Code-Eingabeaufforderungen und automatische Code-Vervollständigung bei der Entwicklung in der Go-Sprache zur Verfügung.
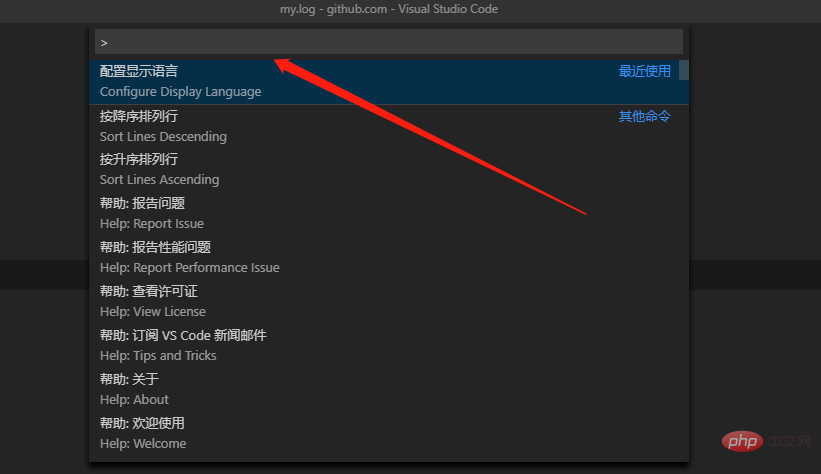
Drücken Sie Strg+Umschalt+P auf der Windows-Plattform und Befehl+Umschalt+P auf der Mac-Plattform. Zu diesem Zeitpunkt wird ein Eingabefeld auf der VS-Code-Oberfläche angezeigt, wie unten gezeigt:

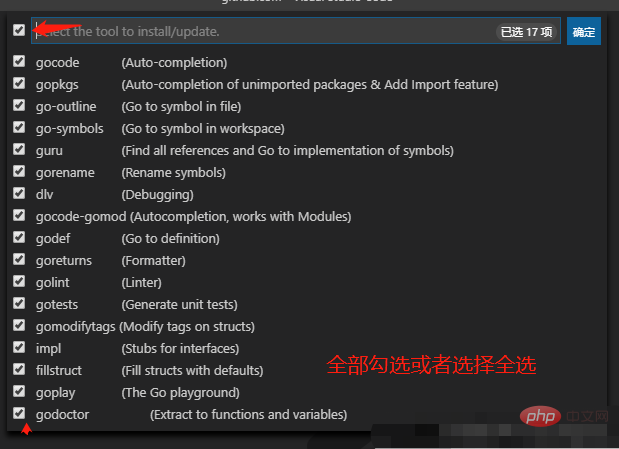
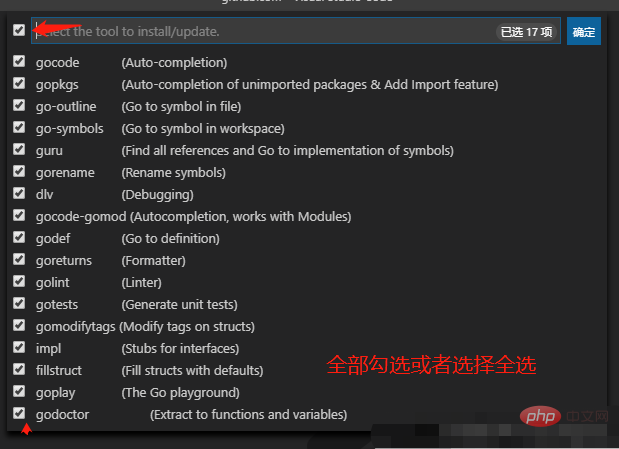
Wir geben Folgendes ein Eingabefeld>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools Wählen Sie diesen Befehl aus

und drücken Sie die Eingabetaste, um den Befehl auszuführen (oder klicken Sie mit der Maus auf den Befehl)

Aus Netzwerkgründen treten bei diesem Downloadvorgang grundsätzlich Fehler auf.
1, GO111MODULE
2,GOPROXY
rrreeDas obige ist der detaillierte Inhalt vonUnterstützt VSCode die Go-Sprache?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Das Performance -Rennen: Golang gegen C.
Apr 16, 2025 am 12:07 AM
Das Performance -Rennen: Golang gegen C.
Apr 16, 2025 am 12:07 AM
Golang und C haben jeweils ihre eigenen Vorteile bei Leistungswettbewerben: 1) Golang ist für eine hohe Parallelität und schnelle Entwicklung geeignet, und 2) C bietet eine höhere Leistung und eine feinkörnige Kontrolle. Die Auswahl sollte auf Projektanforderungen und Teamtechnologie -Stack basieren.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.




