Was ist JSX in Vue? Wann sollte man es verwenden? Wie benutzt man es?
Was ist JSX in Vue? Der folgende Artikel stellt Ihnen JSX in Vue vor, zeigt Ihnen, wann Sie JSX verwenden sollten und wie es in Vue2 grundsätzlich verwendet wird. Ich hoffe, dass er Ihnen hilfreich sein wird!

Einführung in JSX
JSX ist eine Syntaxerweiterung von Javascript, die alle Funktionen von Javascript und gleichzeitig die Semantik von htmlhat > und Intuitivität. Es ermöglicht uns, Vorlagensyntax in JS zu schreiben: Javascript的全部功能,同时又兼具html的语义化和直观性。它可以让我们在JS中写模板语法:
const el = <div>Vue 2</div>;
上面这段代码既不是 HTML 也不是字符串,被称之为 JSX,是 JavaScript 的扩展语法。JSX 可能会使人联想到模板语法,但是它具备 Javascript 的完全编程能力。【相关推荐:vuejs视频教程、web前端开发】
什么时候使用JSX
当开始写一个只能通过 level prop 动态生成标题 (heading) 的组件时,你可能很快想到这样实现:
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
<h3 v-else-if="level === 3">
<slot></slot>
</h3>
</script>这里用template模板并不是最好的选择,在每一个级别的标题中重复书写了部分代码,不够简洁优雅。如果尝试用 JSX 来写,代码就会变得简单很多:
const App = {
render() {
const tag = `h${this.level}`
return <tag>{this.$slots.default}</tag>
}
}或者如果你写了很多 render 函数,可能会觉得下面这样的代码写起来很痛苦:
createElement(
'anchored-heading', {
props: {
level: 1
}
}, [
createElement('span', 'Hello'),
' world!'
]
)特别是对应的模板如此简单的情况下:
<anchored-heading :level="1">
<span>Hello</span> world!
</anchored-heading>这时候就可以在 Vue 中使用 JSX 语法,它可以让我们回到更接近于模板的语法上:
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})在开发过程中,经常会用到消息提示组件Message,可能的一种写法是这样的:
Message.alert({
messge: '确定要删除?',
type: 'warning'
})但是希望message可以自定义一些样式,这时候你可能就需要让Message.alert支持JSX了(当然也可以使用插槽/html等方式解决)
Message.alert({
messge: <div>确定要删除<span style="color:red">xxx</span>的笔记?</div>,
type: 'warning'
})此外,一个 .vue 文件里面只能写一个组件,这个在一些场景下可能不太方便,很多时候写一个页面的时候其实可能会需要把一些小的节点片段拆分到小组件里面进行复用,这些小组件其实写个简单的函数组件就能搞定了。平时可能会由于SFC的限制让我们习惯于全部写在一个文件里,但不得不说可以尝试一下这种方式。
// 一个文件写多个组件
const Input = (props) => <input {...props} />
export const Textarea = (props) => <input {...props} />
export const Password = (props) => <input type="password" {...props} />
export default Input比如这里封装了一个 Input 组件,我们希望同时导出 Password 组件和 Textarea 组件来方便用户根据实际需求使用,而这两个组件本身内部就是用的 Input 组件,只是定制了一些 props。在 JSX 里面就很方便,写个简单的函数组件基本上就够用了,通过 interface 来声明 props 就好了。但是如果是用模板来写,可能就要给拆成三个文件,或许还要再加一个 index.js 的入口文件来导出三个组件。
由于 JSX 的本质就是 JavaScript,所以它具有 JavaScript 的完全编程能力。再举个例子,我们需要通过一段逻辑来对一组 DOM 节点做一次 reverse,如果在模板里面写,那估计要写两段代码。
虽然这个例子可能不太常见,但是不得不承认,在一些场景下,JSX 还是要比模板写起来更加顺手。
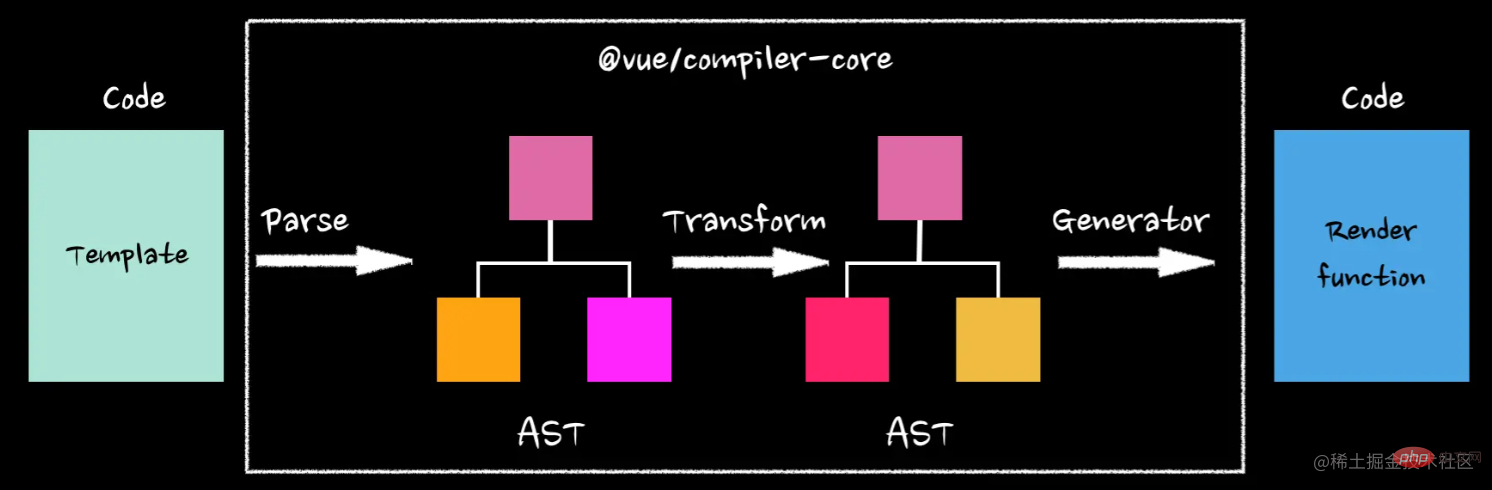
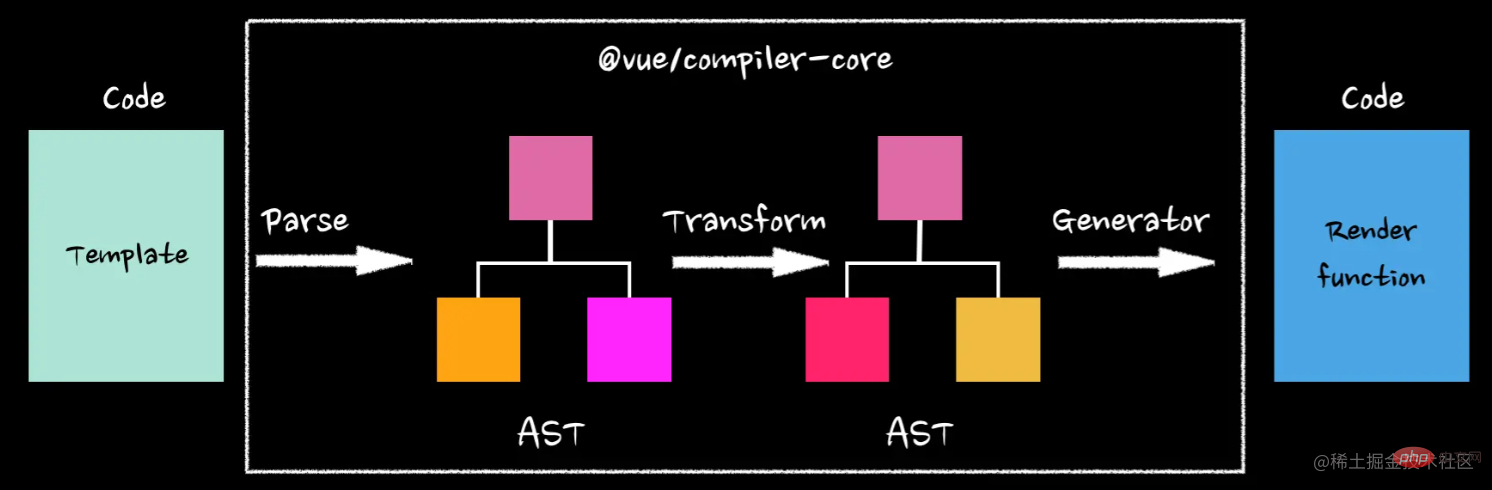
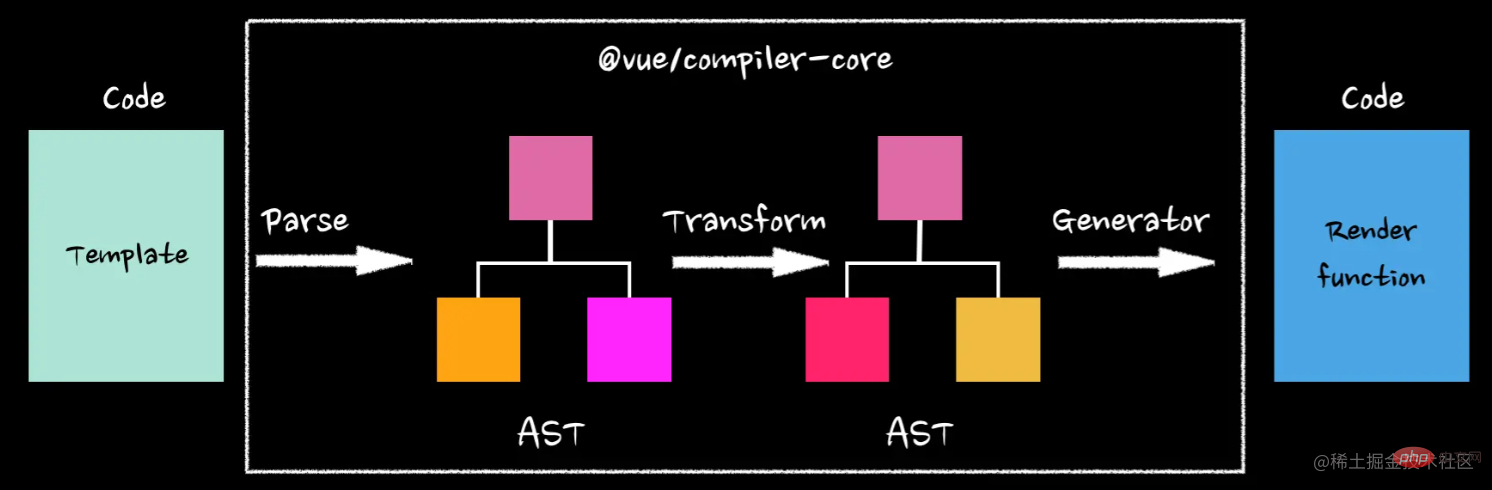
从 Vue 2 开始,template 在运行之前,会被编译成 JavaScript 的 render function。

Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,就需要使用 render 函数,它比 template 更加灵活。这些 render function 在运行时阶段,就是传说中的 Virtual DOM。

JSX在Vue2中的基本使用
配置
在 Vue 2 中,JSX 的编译需要依赖 @vue/babel-preset-jsx 和 @vue/babel-helper-vue-jsx-merge-props 这两个包。前面这个包来负责编译 JSX 的语法,后面的包用来引入运行时的 mergeProps 函数。
npm install @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props
并在babel.config.js中添加配置:
module.exports = {
presets: ['@vue/babel-preset-jsx'],
}文本插值
模板代码里文本插值默认是用双大括号:
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>在JSX中则需要使用单大括号:
const name = 'Vue'
const element = <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>和模板语法中的文本插值一样,大括号内支持任何有效的JS表达式,比如:2 + 2,user.firstName,formatName(user)
const element = (name) => {
if (name) {
return <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>
} else {
return <h1 id="Hello-nbsp-Stranger">Hello, Stranger</h1>
}
}level-Requisite erstellen können, denken Sie vielleicht schnell daran, sie wie folgt zu implementieren: 🎜const element = icon ? <span class="icon"></span> : null;
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)render-Funktionen schreiben, kann es sein, dass das Schreiben des folgenden Codes sehr mühsam ist: 🎜const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>const properties = {a: 1, b: 2}const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>message einige Stile anpassen kann. Zu diesem Zeitpunkt müssen Sie möglicherweise Message.alert< zulassen /code> Unterstützt <code>JSX (kann natürlich auch mit Slot/html und anderen Methoden gelöst werden)🎜const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>.vue</code > Datei kann nur als Komponente geschrieben werden. In einigen Fällen ist es möglicherweise nicht praktisch, einige kleine Knotenfragmente zur Wiederverwendung aufzuteilen Komponenten. Das ist es. Aufgrund der Einschränkungen von SFC sind wir normalerweise daran gewöhnt, alles in eine Datei zu schreiben, aber ich muss sagen, dass wir diese Methode ausprobieren können. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Hier ist beispielsweise eine Eingabekomponente gekapselt. Wir hoffen, die Kennwortkomponente und die Textbereichskomponente gleichzeitig zu exportieren, um Benutzern die Verwendung entsprechend den tatsächlichen Anforderungen zu erleichtern Requisiten werden individuell angepasst. In JSX ist es sehr praktisch. Es reicht im Grunde aus, eine einfache Funktionskomponente zu schreiben und Requisiten einfach über die Schnittstelle zu deklarieren. Wenn Sie jedoch eine Vorlage zum Schreiben verwenden, müssen Sie diese möglicherweise in drei Dateien aufteilen und möglicherweise eine Eintragsdatei von <code>index.js hinzufügen, um die drei Komponenten zu exportieren. 🎜🎜Da die Essenz von JSX JavaScript ist, verfügt es über die vollständigen Programmierfunktionen von JavaScript. Als weiteres Beispiel müssen wir eine Reihe von DOM-Knoten durch eine Logik umkehren. Wenn wir sie in die Vorlage schreiben, müssen wir wahrscheinlich zwei Codeteile schreiben. 🎜🎜Obwohl dieses Beispiel vielleicht nicht alltäglich ist, müssen wir zugeben, dass JSX in manchen Szenarien immer noch einfacher zu schreiben ist als Vorlagen. 🎜🎜Ab Vue 2 wird die Vorlage vor der Ausführung in die render-Funktion von JavaScript kompiliert. 🎜🎜 🎜🎜Vue empfiehlt in den meisten Fällen die Verwendung von Vorlagen zum Erstellen Ihres HTML. In einigen Szenarien müssen Sie jedoch die Renderfunktion verwenden, die flexibler ist als die Vorlage. Diese
🎜🎜Vue empfiehlt in den meisten Fällen die Verwendung von Vorlagen zum Erstellen Ihres HTML. In einigen Szenarien müssen Sie jedoch die Renderfunktion verwenden, die flexibler ist als die Vorlage. Diese Renderfunktionen sind das legendäre Virtuelle DOM in der Laufzeitphase. 🎜🎜 🎜🎜🎜 Grundlegende Verwendung von JSX in Vue2🎜🎜
🎜🎜🎜 Grundlegende Verwendung von JSX in Vue2🎜🎜🎜Konfiguration🎜
🎜In Vue 2 muss die Kompilierung von JSX von@vue/babel-preset- abhängen. jsx und @vue/babel-helper-vue-jsx-merge-props diese beiden Pakete. Das erstere Paket ist für die Kompilierung der Syntax von JSX verantwortlich, und das letztere Paket wird verwendet, um die Laufzeitfunktion mergeProps einzuführen. 🎜 render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}🎜Textinterpolation🎜
🎜Die Textinterpolation im Vorlagencode verwendet standardmäßig doppelte geschweifte Klammern:🎜export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}2 + 2, user.firstName, formatName(user) usw. 🎜条件与循环渲染
在模板代码里面我们通过v-for去遍历元素,通过v-if去判断是否渲染元素,在JSX中,对于v-for,可以使用for循环或者array.map来代替,对于v-if,可以使用if-else语句,三元表达式等来代替
使用if-else语句
const element = (name) => {
if (name) {
return <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>
} else {
return <h1 id="Hello-nbsp-Stranger">Hello, Stranger</h1>
}
}使用三元表达式
const element = icon ? <span class="icon"></span> : null;
使用数组的map方法
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)属性绑定
在模板代码中,一般通过 v-bind:prop="value"或:prop="value"来给组件绑定属性,在JSX里面就不能继续使用v-bind指令了,而是通过单大括号的形式进行绑定:
const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>const properties = {a: 1, b: 2}此外,模板代码中能通过<div v-bind="properties"></div>批量绑定标签属性。
在JSX中也有相应的替换方案:<div {...properties}></div>。
class绑定同样也是使用单大括号的形式
const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>style绑定需要使用双大括号
const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>事件绑定
在模板代码中通过v-on指令监听事件,在JSX中通过on + 事件名称的大驼峰写法来监听,且绑定事件也是用大括号,比如click事件要写成onClick,mouseenter事件要写成onMouseenter
const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>有时候我们希望可以监听一个组件根元素上面的原生事件,这时候会用到.native修饰符,但是在JSX中同样也不能使用,不过也有替代方案,监听原生事件的规则与普通事件是一样的,只需要将前面的on替换为nativeOn,如下
render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}除了上面的监听事件的方式之外,我们还可以使用对象的方式去监听事件
render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}对于 .passive、.capture 和 .once 这些事件修饰符,Vue 提供了相应的前缀可以用于 on:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}对于所有其它的修饰符,私有前缀都不是必须的,因为你可以在事件处理函数中使用事件方法: 具体可查阅Vue规范文档。
具体可查阅Vue规范文档。
v-show与v-model
大多数指令并不能在JSX中使用,对于原生指令,只有v-show是支持的。
而v-model是Vue提供的一个语法糖,它本质上是由 value属性(默认) + input事件(默认)组成的,所以,在JSX中,我们便可以回归本质,通过传递value属性并监听input事件来手动实现数据的双向绑定:
export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}此外,在脚手架vue-cli4中,已经默认集成了对v-model的支持,可以直接使用<input v-model={this.value}>,如果项目比较老,也可以安装插件babel-plugin-jsx-v-model来进行支持。
同样的,在JSX中,对于.sync也需要用属性+事件来实现,如下代码所示:
export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}插槽
(1)默认插槽:
使用element-ui的Dialog时,弹框内容就使用了默认插槽,在JSX中使用默认插槽的用法与普通插槽的用法基本是一致的,如下
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
{/*这里就是默认插槽*/}
<div>这里是弹框内容</div>
</ElDialog>
)
}自定义默认插槽:
在Vue的实例this上面有一个属性$slots,这个上面就挂载了一个这个组件内部的所有插槽,使用this.$slots.default就可以将默认插槽加入到组件内部
export default {
props: {
visible: {
type: Boolean,
default: false
}
},
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{/**通过this.$slots.default定义默认插槽*/}
{this.$slots.default}
</div>
)
}
}(2)具名插槽
有时候我们一个组件需要多个插槽,这时候就需要为每一个插槽起一个名字,比如element-ui的弹框可以定义底部按钮区的内容,就是用了名字为footer的插槽
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
<div>这里是弹框内容</div>
{/** 具名插槽 */}
<template slot="footer">
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</template>
</ElDialog>
)
}自定义具名插槽:
在上节自定义默认插槽时提到了$slots,对于默认插槽使用this.$slots.default,而对于具名插槽,可以使用this.$slots.footer进行自定义
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{this.$slots.default}
{/**自定义具名插槽*/}
<div class="custom-dialog__foolter">{this.$slots.footer}</div>
</div>
)
}(3)作用域插槽
有时让插槽内容能够访问子组件中才有的数据是很有用的,这时候就需要用到作用域插槽,在JSX中,因为没有v-slot指令,所以作用域插槽的使用方式就与模板代码里面的方式有所不同了。比如在element-ui中,我们使用el-table的时候可以自定义表格单元格的内容,这时候就需要用到作用域插槽
data() {
return {
data: [
{
name: 'xxx'
}
]
}
},
render() {
return (
{/**scopedSlots即作用域插槽,default为默认插槽,如果是具名插槽,将default该为对应插槽名称即可*/}
<ElTable data={this.data}>
<ElTableColumn
label="姓名"
scopedSlots={{
default: ({ row }) => {
return <div style="color:red;">{row.name}</div>
}
}}
></ElTableColumn>
</ElTable>
)
}自定义作用域插槽:
使用作用域插槽不同,定义作用域插槽也与模板代码里面有所不同。加入我们自定义了一个列表项组件,用户希望可以自定义列表项标题,这时候就需要将列表的数据通过作用域插槽传出来。
render() {
const { data } = this
// 获取标题作用域插槽
const titleSlot = this.$scopedSlots.title
return (
<div class="item">
{/** 如果有标题插槽,则使用标题插槽,否则使用默认标题 */}
{titleSlot ? titleSlot(data) : <span>{data.title}</span>}
</div>
)
}使用自定义组件
只需要导入进来,不用再在components属性声明了,直接写在jsx中:
import MyComponent from './my-component'
export default {
render() {
return <MyComponent>hello</MyComponent>
},
}在method里返回JSX
我们可以定义method,然后在method里面返回JSX,然后在render函数里面调用这个方法,不仅如此,JSX还可以直接赋值给变量,比如:
methods: {
renderFooter() {
return (
<div>
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</div>
)
}
},
render() {
const buttons = this.renderFooter()
return (
<ElDialog visible={this.visible}>
<div>内容</div>
<template slot="footer">{buttons}</template>
</ElDialog>
)
}用JSX实现简易聊天记录
假设该消息聊天记录的消息类型只有三种:文本,图片,引用。一条消息里面可以包括任意类型的内容,引用类型消息内部可以不断嵌套引用其他任意类型消息。效果图大致如下:

消息数据结构如下:
message: [
// 每个数组的第一个参数为消息类型:0:文本 1:图片 2:引用。第二个参数为具体内容
[
0,
'文本'
],
[
1,
'图片链接xxx'
],
[
2,
[
[
0,
'引用文本文本文本'
],
[
1,
'引用图片链接xxx'
]
]
]
]主要有两个思路:
1、思路一:在render里返回一段用array.map渲染的消息模板,对于三种消息类型,使用if-else进行判断分别渲染,对于引用类型的消息,可以封装一个方法进行渲染,方法里面如果还有引用类型消息就继续递归渲染。
methods: {
// 展示引用消息
showQuote (msg) {
return (
<div class="content-quote">
<span class="quote-title">引用:</span>
{msg.map(item => {
if (item[0] === 0) {
return <p class="content-text">{item[1]}</p>
} else if (item[0] === 1) {
return (
<el-image
class="content-img"
src={item[1]}
preview-src-list={[item[1]]}>
</el-image>
)
} else {
return this.showQuote(item[1])
}
})}
</div>
)
}
},
render (h) {
return (
<ul class="chat-record-list">
{this.recordList.map(item => {
return (
<li
class="chat-record-item"
key={item.timeStamp}
>
<div class="title">
<span class="person-info">
{ `${item.sendUserNick}(${item.sendUserNet}) → ${item.receiverNick}(${item.receiverNet})` }
</span>
<span class="sendtime">
{ this.formatTime('YYYY-mm-dd HH:MM:SS', item.timeStamp) }
</span>
</div>
<div class="content">
{item.message.map(msg => {
if (msg[0] === 0) {
return <p class="content-text">{msg[1]}</p>
} else if (msg[0] === 1) {
return (
<el-image
class="content-img"
src={msg[1]}
preview-src-list={[msg[1]]}>
</el-image>
)
} else {
// 递归渲染引用类型消息
return this.showQuote(msg[1])
}
})}
</div>
</li>
)
})}
</ul>
)
}2、思路二:第一种思路中封装的showQuote里面的代码与render中渲染消息内容的代码基本相似,因此其实现方式不够优雅。其实可以将整个消息的渲染封装成一个组件,在该组件内引入自己,然后再渲染自己。由于具体细节代码与上述类似,这里只给出思路代码,具体细节请忽略
// 当前组件就是RecordMessage组件,自己引入自己
import RecordMessage from './RecordMessage.vue'
export default {
props: {
message: {
type: Array,
default: () => []
}
},
render () {
const parseMessage = msg => {
const type = msg[0]
if (type === 0) {
// 文本
} else if (type === 2) {
// 图片
} else {
// 引用类型
return (
<div>
<div>引用:</div>
{
msg[1].map(subMsg => (
// 自己递归渲染自己
<recored-message>
</recored-message>
))
}
</div>
)
}
}
return parseMessage(this.message)
}Das obige ist der detaillierte Inhalt vonWas ist JSX in Vue? Wann sollte man es verwenden? Wie benutzt man es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




