
So löschen Sie Geschwisterelemente in jquery: 1. Verwenden Sie den jquery-Selektor, um das angegebene Element abzurufen. Die Syntax „$(„selector“)“ gibt ein jquery-Objekt zurück, das das angegebene Element enthält. 2. Verwenden Sie als nächstes siblings() () nach Bedarf), prev() und andere Funktionen zum Abrufen von Geschwisterelementen. Die Syntax lautet „specified element.siblings()“. 3. Verwenden Sie die Funktion „remove()“, um die erhaltenen Geschwisterelemente zu löschen. Die Syntax lautet „siblings“. entfernen()".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Die Idee, Geschwisterelemente in Jquery zu löschen:
Erhalten Sie die Geschwisterelemente des angegebenen Elements
Verwenden Sie die Methode „remove()“, um die erhaltenen Geschwisterelemente zu löschen
So wie Erhalten Sie die Geschwisterelemente in JQuery?
Tatsächlich hat jquery sieben Methoden übernommen, um Geschwisterelemente abzurufen, um unterschiedliche Anforderungen zu erfüllen:
siblings()-Methode, die hauptsächlich zum Abrufen aller Elemente derselben Ebene des angegebenen Elements
next verwendet wird () Methode, die hauptsächlich zum Abrufen des nächsten Geschwisterelements des angegebenen Elements verwendet wird
nextAll()-Methode, die hauptsächlich zum Abrufen aller Elemente der nächsten Geschwisterebene des angegebenen Elements verwendet wird
nextUntil()-Methode, Wird hauptsächlich zum Abrufen des nächsten Geschwisterelements des angegebenen Elements verwendet. Dieses Geschwisterelement muss das Element zwischen dem angegebenen Element und dem durch die nextUntil()-Methode festgelegten Element sein. Die prev()-Methode wird hauptsächlich zum Abrufen des übergeordneten Geschwisterelements verwendet des angegebenen Elements. Die Methode
prevAll() wird hauptsächlich verwendet, um alle Geschwisterelemente auf der vorherigen Ebene des angegebenen Elements abzurufen. Die Methode
prevUntil() wird hauptsächlich verwendet, um das vorherige Geschwisterelement abzurufen Element des angegebenen Elements. Das Element zwischen dem angegebenen Element und dem durch die prevUntil()-Methode festgelegten Element muss
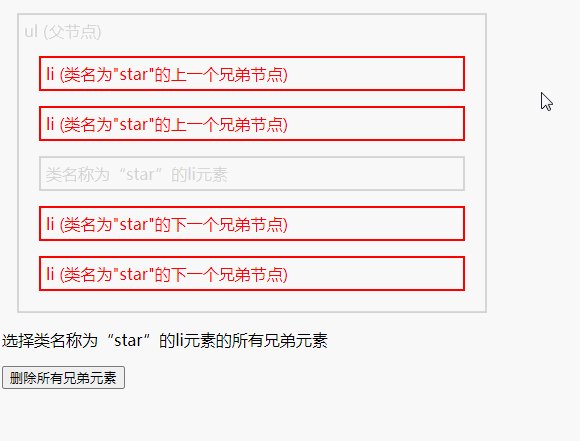
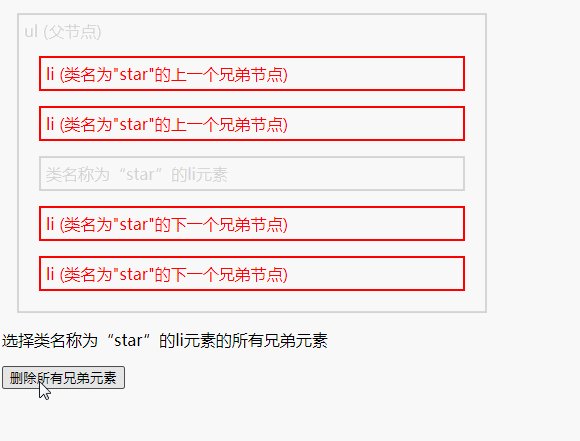
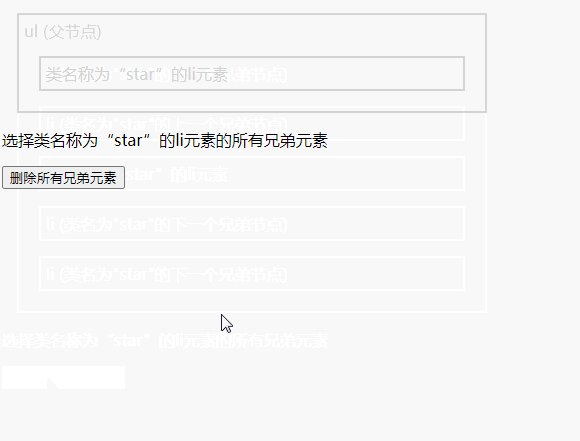
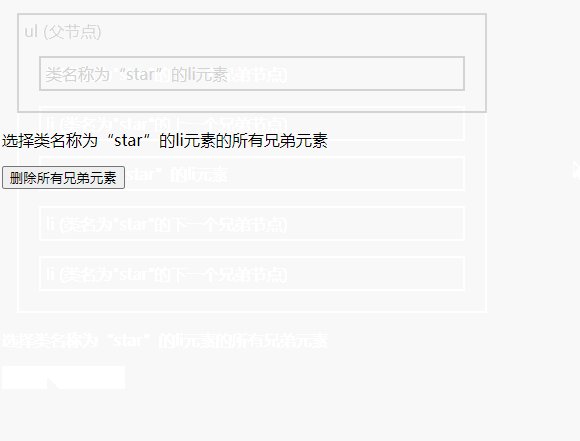
Beispiel 1: Alle Geschwisterelemente löschen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
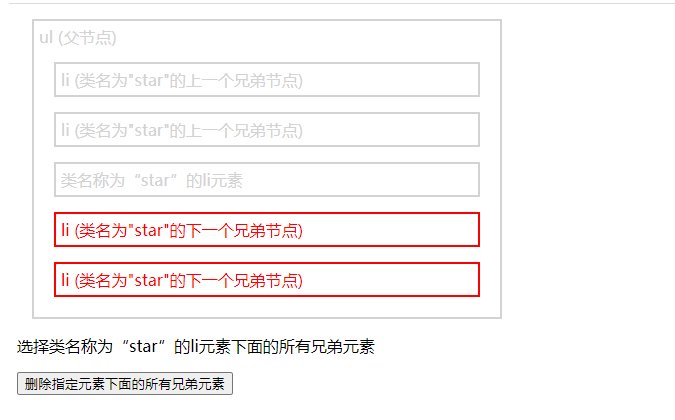
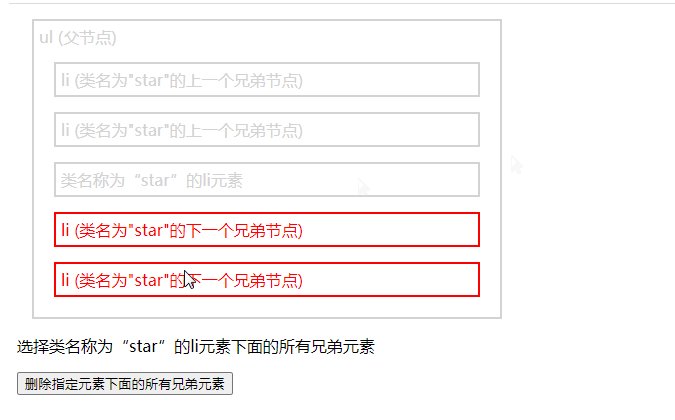
</html>Beispiel 2: Alle Geschwisterelemente unter dem angegebenen Element löschen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
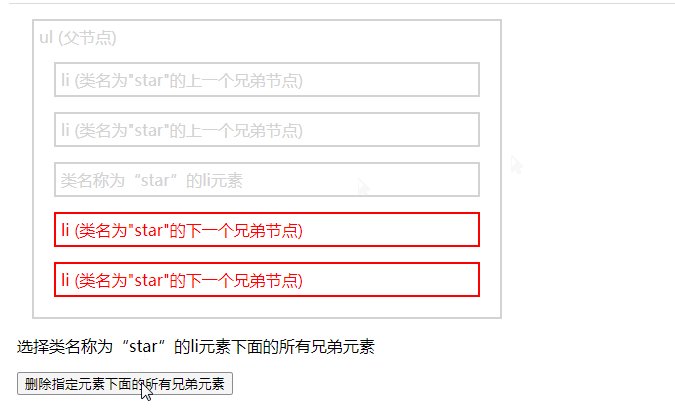
$("button").click(function() {
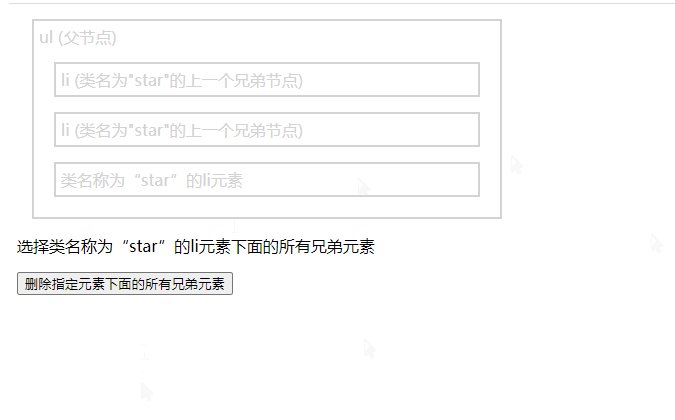
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>[Lernempfehlung:
jQuery. Video Tutorial ,
,
Das obige ist der detaillierte Inhalt vonSo löschen Sie Geschwisterelemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!