Was sind die neuen Operatoren in es6?
Zu den neuen ES6-Operatoren gehören: 1. Optionaler Kettenoperator „?“, der bestimmen kann, ob die Eigenschaften vor dem Operator gültig sind, wodurch die Eigenschaften des Objekts in einer Kette gelesen oder undefiniert zurückgegeben werden. 2. Exponentialoperator „**; ", Infix-Operator für Exponentialoperationen, Syntax "x ** y"; 3. Nullwert-Zusammenführungsoperator "??"; 4. Logische Zuweisungsoperatoren "&&=", "||=", " ??=", hauptsächlich nach der Durchführung logischer Operationen an sich selbst und der anschließenden Zuweisung von Folgewerten; 5. Erweiterungsoperator „…“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Frage
Interviewer: Können Sie uns etwas über die neuen Operatoren in es6 erzählen?
Interviewer: Äh. . .
Interviewer: Gefällt Ihnen der optionale Verkettungsoperator?
Interviewer: Äh. . .
Interviewer: Okay, das war's für das heutige Interview.
Interviewer: Ähm. . .
Die obigen Szenen sind rein fiktiv und es kann Ähnlichkeiten geben, hahaha?.
Heute lernen wir einige neue Operatoren in es6 kennen und konsolidieren sie.
Operator
Optionaler Kettenoperator
Wenn diese Eigenschaft ein Objekt ist, verfügt sie auch über Untereigenschaften, z. B.
var obj = {a: {key: 'val'}}
console.log(obj.a.key) // valWenn die Eigenschaft nicht vorhanden ist vorhanden, möglicherweise wird ein Fehler gemeldet.
var obj = {key: 'val'}
console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')Wenn Sie mit dieser Situation kompatibel sein möchten, müssen Sie den Standardwert hinzufügen, um kompatibel zu sein
var obj = {key: 'val'}
console.log((obj.a || {}).key) // undefinedWenn die Ebene zu tief ist, ist sie schwer zu lesen.
(((obj.a || {}).b || {}).c || {}).d
// 或者
obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.dDer optionale Kettenoperator wird verwendet, um diese Schreibmethode zu verbessern. Es wird mit ?. dargestellt. ?.表示。
上面的例子可以用可选链运算符来改写
obj.a?.key obj.a?.b?.c?.d
效果是一样的,是不是可读性增加,也节省了代码?
如果发现没有该属性的时候,则不会进行后面的点运算。
它也可以写在函数执行的时候。兼容该函数可能不是函数的情况。这种情况需要该函数名先定义好或者有值,不然还是会报错。
var fn fn?.() // 不会报错 fn1?.() // 报错
可选链不能用在super关键字上,模版字符串,实例化构造函数, 赋值运算符的左侧等。
super?.fn() // error
new Fn?.a() // error
obj.a?.`${b}` // error
obj?.a = obj指数运算符
以前我们算幂次方是这样算的
Math.pow(2,3) // 8
现在可以通过指数运算符来计算, 用**表示
2 ** 3 // 8
也可以连写
2** 3 ** 3 // 134217728
可能你会疑惑,为什么这么大,因为它是从右边计算的。 等同于2**(3 ** 3)。
空值合并运算符(也称Null判断运算符)
这个运算符是用??表示。只有当左侧的值是undefined或者null才会执行默认值。
结合例子来看看:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
如果和&&或者||混用的时候,需要加上()显示表明优先级,不然会报错。
var a = undefined ?? 'default' && 'a' // error
逻辑赋值运算符
有三种逻辑赋值运算符:
- 逻辑并赋值运算符(&&=)
- 逻辑或赋值运算符(||=)
- 空值合并赋值运算符(??=)
主要是对本身进行逻辑操作后,然后对它赋值后面的值。
通过例子来看一下:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
扩展操作符 …
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | Das obige Beispiel kann mit dem optionalen Kettenoperator umgeschrieben werdenconst time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }Nach dem Login kopieren Nach dem Login kopieren | Der Effekt ist der gleiche. Erhöht es die Lesbarkeit und spart Code?
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
🎜Exponentenoperator🎜🎜🎜In der Vergangenheit haben wir Potenzen wie folgt berechnet🎜const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }Nach dem Login kopierenNach dem Login kopieren🎜Jetzt kann es mit dem Exponentenoperator berechnet werden, mit **< / Code> bedeutet, dass 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const sum = (num1, num2) => num1 + num2;
console.log(sum(...[6, 7])); // 13
console.log(sum(...[6, 7, 8])); // 13</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜 auch in Verbindung mit 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const arrayNumbers = [1, 5, 9, 3, 5, 7, 10];
const min = Math.min(...arrayNumbers);
const max = Math.max(...arrayNumbers);
console.log(min); // 1
console.log(max); // 10</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜 geschrieben werden kann. Vielleicht fragen Sie sich, warum es so groß ist, weil es von rechts aus berechnet wird. Entspricht <code>2**(3 ** 3). 🎜🎜Nullwert-Zusammenführungsoperator (auch Nullurteilsoperator genannt)🎜🎜🎜Dieser Operator wird durch ?? dargestellt. Der Standardwert wird nur ausgeführt, wenn der Wert auf der linken Seite undefiniert oder null ist. 🎜🎜Sehen wir uns anhand von Beispielen einen Blick darauf: 🎜const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5];
const newNumbers = [...new Set(arrayNumbers)];
console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
Nach dem Login kopierenNach dem Login kopieren🎜Wenn es mit && oder || gemischt wird, müssen Sie () hinzufügen, um die Priorität anzugeben andernfalls wird ein Fehler gemeldet. 🎜const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
Nach dem Login kopierenNach dem Login kopieren🎜Logische Zuweisungsoperatoren🎜🎜🎜Es gibt drei logische Zuweisungsoperatoren: 🎜- Logischer Vereinigungszuweisungsoperator (&&=)
< li> Logischer ODER-Zuweisungsoperator (||=)- Nullwert-Zusammenführungszuweisungsoperator (??=)
🎜 Führt hauptsächlich logische Operationen an sich selbst durch und weist dann den folgenden Wert zu. 🎜🎜Sehen wir uns das anhand eines Beispiels an: 🎜const title = "china";
const short = [...title];
short.length = 2;
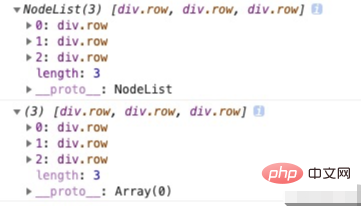
console.log(short.join("")); // chNach dem Login kopierenNach dem Login kopieren-Erweiterungsoperator … 🎜🎜Erweiterungsoperator … wird in ES6 eingeführt, der das iterierbare Objekt in seine einzelnen Elemente erweitert. Das sogenannte iterierbare Objekt ist jedes Objekt, das sein kann verwendet Die von der for-of-Schleife durchlaufenen Objekte, wie Arrays, Strings, Maps, Sets, DOM-Knoten usw. 🎜🎜🎜1. Array-Objekte kopieren🎜🎜🎜Die Verwendung des Expanders zum Kopieren eines Arrays ist eine häufig verwendete Operation in ES6: 🎜const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);Nach dem Login kopierenNach dem Login kopieren🎜Der Erweiterungsoperator kopiert das Array, nur die 🎜erste Ebene ist eine tiefe Kopie🎜, d. h. Verwenden Sie die Erweiterungsoperation für eindimensionale Arrays. Symbolkopie ist eine tiefe Kopie. Schauen Sie sich den folgenden Code an: 🎜const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
Nach dem Login kopierenNach dem Login kopieren🎜Fügen Sie die gedruckten Ergebnisse für einen klareren Vergleich wie folgt zusammen: 🎜
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }?? dargestellt. Der Standardwert wird nur ausgeführt, wenn der Wert auf der linken Seite undefiniert oder null ist. 🎜🎜Sehen wir uns anhand von Beispielen einen Blick darauf: 🎜const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
&& oder || gemischt wird, müssen Sie () hinzufügen, um die Priorität anzugeben andernfalls wird ein Fehler gemeldet. 🎜const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
🎜Logische Zuweisungsoperatoren🎜🎜🎜Es gibt drei logische Zuweisungsoperatoren: 🎜- Logischer Vereinigungszuweisungsoperator (&&=)
< li> Logischer ODER-Zuweisungsoperator (||=)- Nullwert-Zusammenführungszuweisungsoperator (??=)
🎜 Führt hauptsächlich logische Operationen an sich selbst durch und weist dann den folgenden Wert zu. 🎜🎜Sehen wir uns das anhand eines Beispiels an: 🎜const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chNach dem Login kopierenNach dem Login kopieren-Erweiterungsoperator … 🎜🎜Erweiterungsoperator … wird in ES6 eingeführt, der das iterierbare Objekt in seine einzelnen Elemente erweitert. Das sogenannte iterierbare Objekt ist jedes Objekt, das sein kann verwendet Die von der for-of-Schleife durchlaufenen Objekte, wie Arrays, Strings, Maps, Sets, DOM-Knoten usw. 🎜🎜🎜1. Array-Objekte kopieren🎜🎜🎜Die Verwendung des Expanders zum Kopieren eines Arrays ist eine häufig verwendete Operation in ES6: 🎜const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);Nach dem Login kopierenNach dem Login kopieren🎜Der Erweiterungsoperator kopiert das Array, nur die 🎜erste Ebene ist eine tiefe Kopie🎜, d. h. Verwenden Sie die Erweiterungsoperation für eindimensionale Arrays. Symbolkopie ist eine tiefe Kopie. Schauen Sie sich den folgenden Code an: 🎜const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
Nach dem Login kopierenNach dem Login kopieren🎜Fügen Sie die gedruckten Ergebnisse für einen klareren Vergleich wie folgt zusammen: 🎜
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chconst nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
| Variablenbeschreibung | Ergebnisse | Operationen | 🎜
|---|---|---|