Ein Artikel, der die Einzeldateikomponente in Vue kurz analysiert

In der tatsächlichen Entwicklung werden häufig Einzeldateikomponenten verwendet. Wie erstellt man also eine Einzeldateikomponente? In diesem Artikel stellen wir daher kurz die Einzeldateikomponente vor.
1. Erstellen Sie eine einzelne Dateikomponente
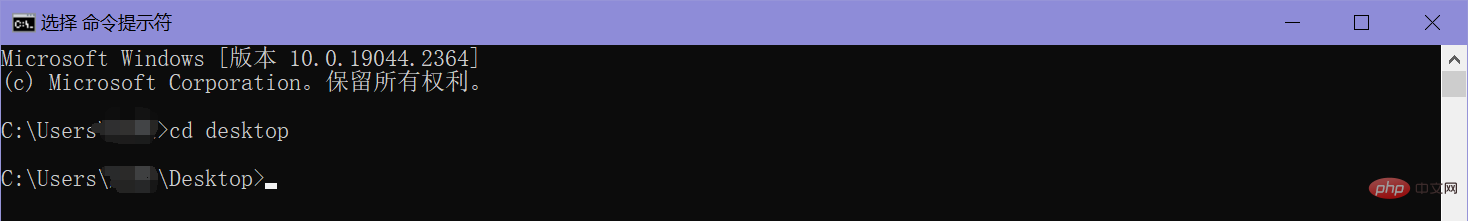
1. Natürlich können Sie auch in das Desktop-Verzeichnis wechseln ist CD-Verzeichnis/Dateiname/2. Öffnen Sie CMD, geben Sie NPM Config Set Registry ein
 Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
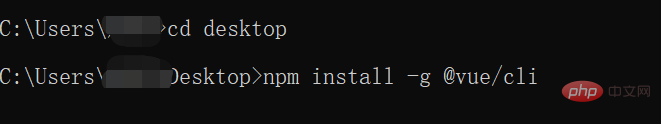
vuejs-Video-Tutorial, Web-Front-End-Entwicklung]Installieren Sie das globale Vue-Gerüst (einfach und bequem überall zu verwenden)npm install -g @vue/cli
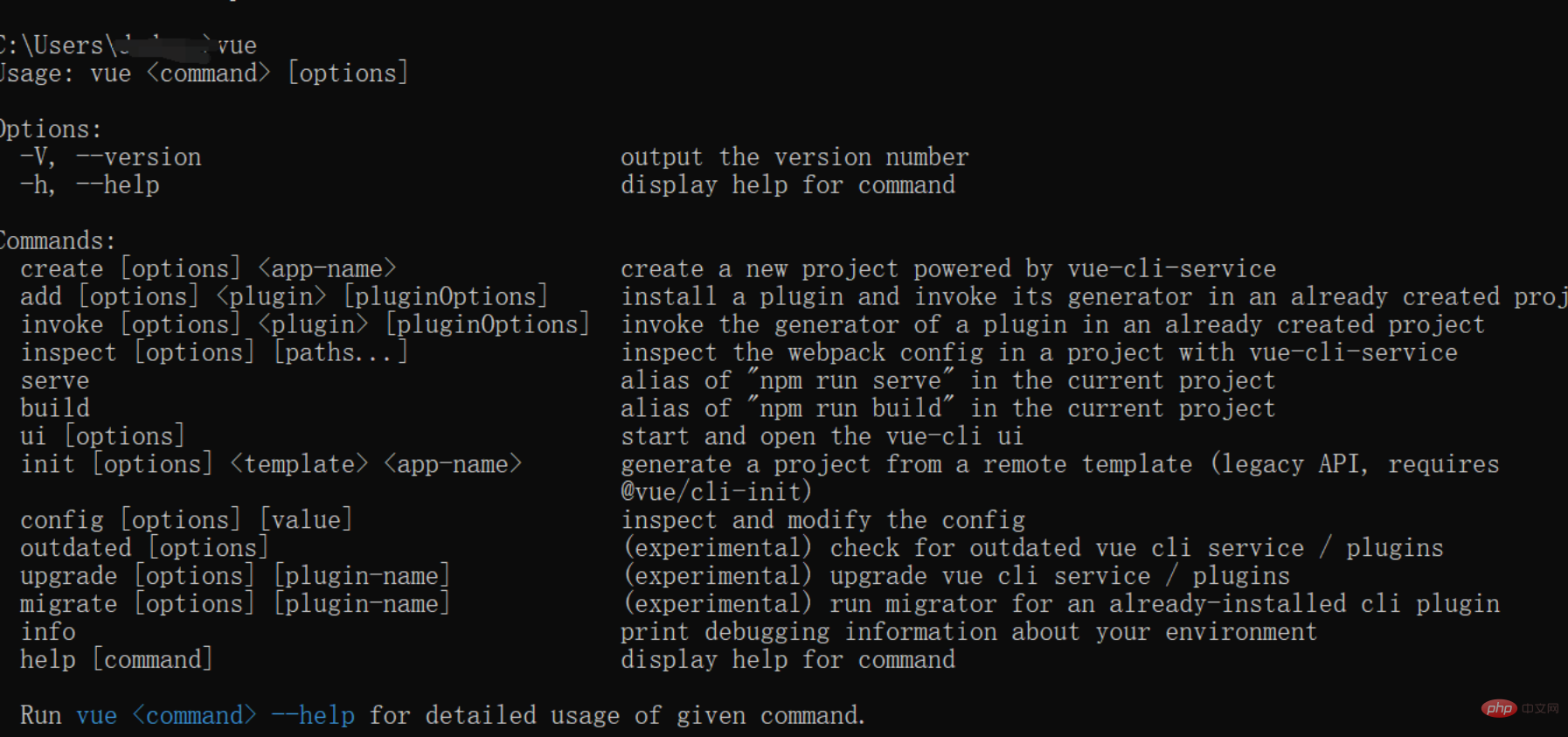
Siehe Der folgende Inhalt zeigt an, dass die Installation erfolgreich war
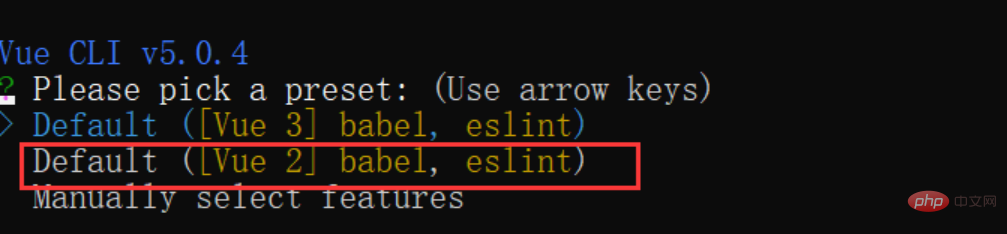
 3. Verwenden Sie den Vue-Projektnamen, um das Projekt zu erstellen. Nach dem Erfolg wird eine Vue-Versionsauswahl angezeigt (drücken Sie den Abwärtspfeil auf der Tastatur, um zu wechseln). Wir wählen Vue2 , und die zweite Zeile dient zum Ausführen des Vue-Projekts)
3. Verwenden Sie den Vue-Projektnamen, um das Projekt zu erstellen. Nach dem Erfolg wird eine Vue-Versionsauswahl angezeigt (drücken Sie den Abwärtspfeil auf der Tastatur, um zu wechseln). Wir wählen Vue2 , und die zweite Zeile dient zum Ausführen des Vue-Projekts)
 4. Nach erfolgreicher Erstellung wird das Projekt mit einem Projekt geliefert, wie im Bild unten gezeigt (zu diesem Zeitpunkt ist ein auf Gerüsten basierendes Vue-Projekt abgeschlossen )
4. Nach erfolgreicher Erstellung wird das Projekt mit einem Projekt geliefert, wie im Bild unten gezeigt (zu diesem Zeitpunkt ist ein auf Gerüsten basierendes Vue-Projekt abgeschlossen )
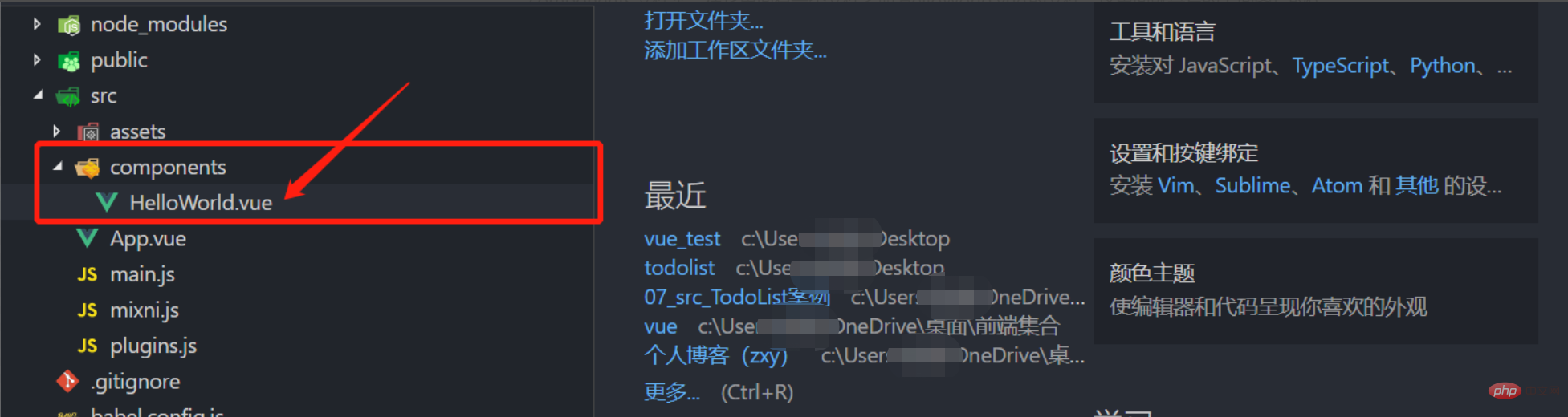
 5. Sie können direkt nach der gerade erstellten Datei suchen und sie direkt hineinziehen (es gibt die folgenden Dateien) und wir können den Komponentenordner unter src finden Darin ist der Code für das obige Bild
5. Sie können direkt nach der gerade erstellten Datei suchen und sie direkt hineinziehen (es gibt die folgenden Dateien) und wir können den Komponentenordner unter src finden Darin ist der Code für das obige Bild

Nachdem die Datei erstellt wurde, müssen wir wissen, wofür das ist Neugierige Freunde werden ein Problem finden, das heißt, es gibt eine Vue-Datei unter node_module. Diese Datei enthält auch verschiedene Versionen von Vue, wie zum Beispiel:
vue.js
 und viele andere vue-Versionen. Schauen wir uns die Unterschiede zwischen dieser Version an
und viele andere vue-Versionen. Schauen wir uns die Unterschiede zwischen dieser Version an
(1) .vue.js ist die vollständige Version von Vue, enthält: Kernfunktionen + Vorlagenparser. 
Da vue.runtime.xxx.js keinen Vorlagenparser hat, kann das Vorlagenkonfigurationselement nicht verwendet werden und muss verwendet werden
render empfangene Funktion createElement gibt den spezifischen Inhalt an.

Drei, Vue-Konfigurationsdatei
Verwenden Sie vue inspect >, um die Standardkonfiguration von Vue anzuzeigen.
Verwenden Sie vue.config.js, um das Gerüst zu personalisieren (das Folgende ist die Konfiguration von vue.config.js als Referenz)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
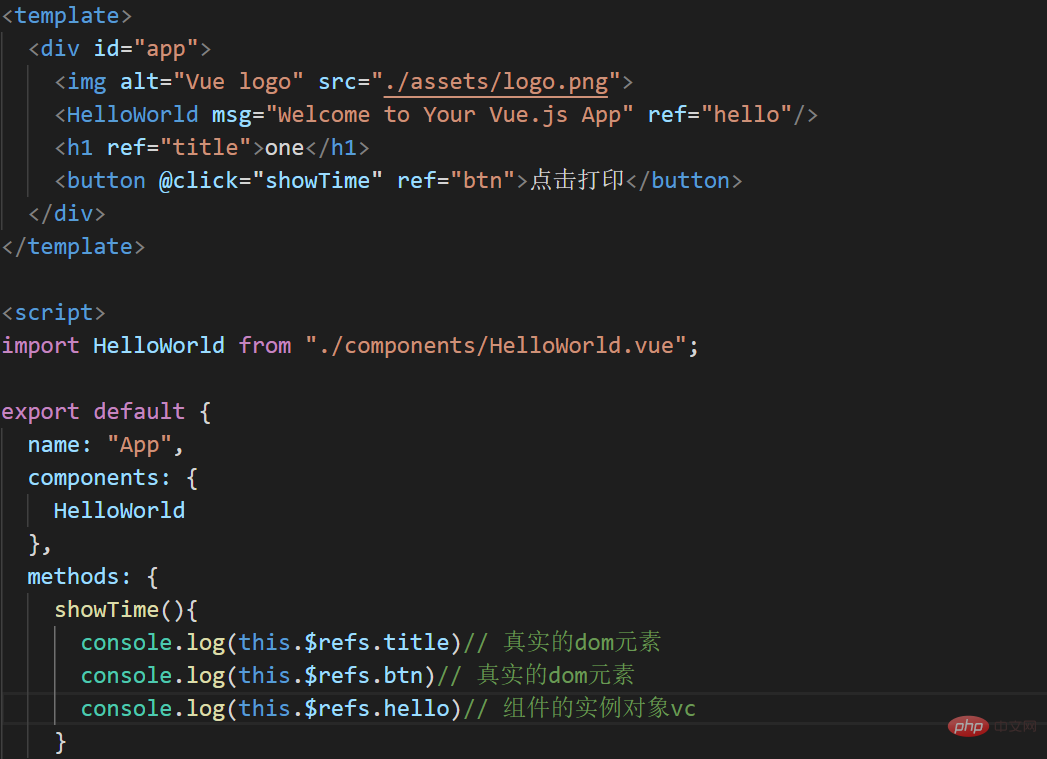
})Viertens wird das Ref-Attribut verwendet, um das Element oder Es kann auch gesagt werden, dass Referenzinformationen zur Unterkomponentenregistrierung zum Ersetzen der ID verwendet werden. Was auf das htm1-Tag angewendet wird, ist das
echte DOM-Element, und was auf das Komponenten-Tag angewendet wird, ist das Komponenteninstanzobjekt (VueComponent)Verwendung: Markieren: ...
oder

Lassen Sie die Komponente Daten von außen empfangen
( 1) Daten übergeben:
props: ["name"]
props: {
name:string,
age:Number
} props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}Funktion : Sie können die von mehreren Komponenten gemeinsam genutzte Konfiguration in ein Mix-In-Objekt extrahieren
Verwendung:Der erste Schritt besteht darin, den Mix zu definieren, zum Beispiel: data(){ ....}, Methoden:{....} }, nehmen Sie die Methoden oder Datenkonfigurationselemente der Komponente heraus und fügen Sie sie in mixin.js ein. Hier werden die Methoden in mixin.js eingefügt Der zweite Schritt besteht darin, Mixin zu verwenden Der zweite und die folgenden Parameter sind die vom Plug-in-Benutzer übergebenen Daten. 1. Definieren Sie das Plug-in: install = function (Vue, Optionen) {// Fügen Sie den globalen Filter Vue.filter(....) hinzu. Sie können hier auch andere hinzufügen, z. B. benutzerdefinierte Anweisungen usw. 2. Verwenden Sie Plug-Ins: Vue.use().
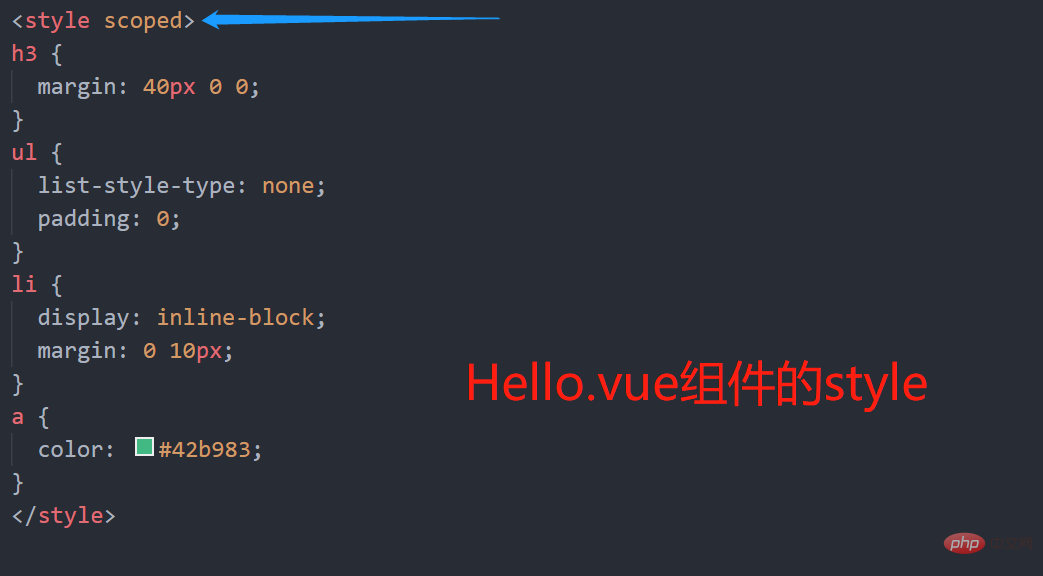
Schreiben: Im Allgemeinen wird Scoped nur in Unterkomponenten geschrieben und muss nicht in der App geschrieben werden, da die meisten Stile in der App Basisstile sind und dies können kann von jeder Komponente verwendet werden. Wenn ein Gültigkeitsbereich hinzugefügt wird, wirkt er sich nur auf diese Komponente aus und andere Komponenten können nicht verwendet werden

(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel, der die Einzeldateikomponente in Vue kurz analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.






