
So implementieren Sie die Bestätigungsfunktion vor dem Routing-Sprung in React: 1. Führen Sie „antd“ über die „import { Modal } from ‚antd‘;“-Methode ein. 2. Verwenden Sie „Modal.confirm“ von Antd, um das Popup zu implementieren Box; 3. Einstellungen Der Formularinhalt reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie kann ich vor dem Routing-Jump-In-Reagieren bestätigen?
react-router Bestätigen Sie die Verwendung von Prompt vor dem Springen
Anforderungen
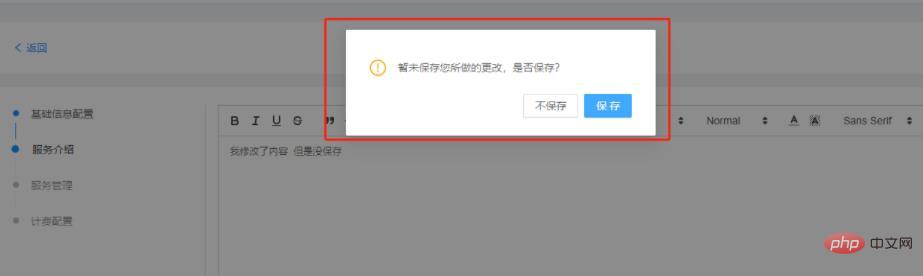
Beim Seitenwechsel werden Sie auf eine solche Anforderung stoßen: Beim Wechseln müssen Sie feststellen, ob der Inhaltsbereich nach der Bearbeitung gespeichert wurde. Wenn nicht Es erscheint ein Popup-Fenster mit der Aufforderung zum Speichern.

Offizielles Website-Beispiel
Prompt in React Router kann eine solche Funktion erreichen.
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
/** when:是否启用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>Implementierung
Der Technologie-Stack unseres Projekts umi+antd+react
Antds Modal.confirm wird im Pop-up-Feld verwendet
import React, { useEffect, useState } from 'react';
import { Modal } from 'antd';
import { useBoolean } from '@umijs/hooks';
// umi里封装了该组件
// 或者 import { Prompt } from "react-router-dom";
import { useParams, history, Prompt } from 'umi';
import {
ExclamationCircleOutlined
} from '@ant-design/icons';
import { isEqual } from '@/utils/utils';
import { FormInstance } from 'antd/lib/form';
export default function BaseInfo() {
const { id } = useParams<{ id: string }>();
// 保留原始数据
const [orginData, setOrigin] = useState({});
// 修改后的数据
const [modifyData, setModify] = useState({});
// 是否启用Prompt
const { state, setTrue, setFalse } = useBoolean(false);
// 还原信息 useLoading是自己封装的hooks
const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail);
useEffect(() => {
(async () => {
try {
if (id !== '0') {
const info = await fetchInfo(id);
setOrigin({
...info
});
setModify({
...info
});
}
} catch (e) {
console.error(e);
}
})();
}, [id]);
useEffect(() => {
if (isEqual(orginData, modifyData)) {
setFalse();
} else {
setTrue();
}
}, [orginData, modifyData]);
const nextStep = (pathname?: string) => {
setFalse();
pathname &&
setTimeout(() => {
history.push(pathname);
});
};
return (
{/* 这里原来放的Form表单内容 */}
{routerWillLeave(state, form, nextStep)}
);
}
function routerWillLeave(
isPrompt: boolean | undefined,
formInstance: FormInstance, // 保存,我这个页面是Form表单
nextStep: (pathname?: string) => void
) {
return (
<div>
<Prompt
when={isPrompt}
message={(location) => {
if (!isPrompt) {
return true;
}
Modal.confirm({
icon: <ExclamationCircleOutlined />,
content: '暂未保存您所做的更改,是否保存?',
okText: '保存',
cancelText: '不保存',
onOk() {
formInstance?.submit();
nextStep(location.pathname);
},
onCancel() {
nextStep(location.pathname);
}
});
return false;
}}
/>
</div>
);
}Empfohlenes Lernen: „React-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bestätigung vor dem Routing-Jump-in-React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was ist okx?
Was ist okx?
 Software-Testtools
Software-Testtools
 So ändern Sie die IP-Adresse unter Linux
So ändern Sie die IP-Adresse unter Linux
 Welche Vorteile bietet das Spring Boot-Framework?
Welche Vorteile bietet das Spring Boot-Framework?
 Was sind die Federrahmen?
Was sind die Federrahmen?
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Was ist die Tastenkombination für die Pinselgröße?
Was ist die Tastenkombination für die Pinselgröße?




