 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit
So packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit
So packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit
So packen Sie React-Anwendungen und stellen sie in Tomcat bereit: 1. Verwenden Sie „npm run build“, um das Projekt zu packen. 2. Legen Sie den Inhalt des gepackten Ordners im Stammverzeichnis unter „Webapps“ in Tomcat ab. 3. Öffnen Sie den Server, um auf „ Der Port „localhost :8080“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React18.0.0, Dell G3-Computer.
Wie packe ich eine React-Anwendung und stelle sie für Tomcat bereit?
So stellen Sie das React-Projekt in Tomcat bereit
Der Blogger hat hart daran gearbeitet, den React-Code einzugeben, aber das Ergebnis wurde nie angezeigt, als er ihn in Tomcat bereitstellen wollte. Danach habe ich Baidu und Google besucht und schließlich den Grund gefunden, warum die Projektbereitstellung fehlgeschlagen ist. Ich werde ihn unten zusammenfassen.
Bereitstellungsmethode:
Verwenden Sie npm run build, um das Projekt zu packen
Legen Sie den Inhalt des gepackten Ordners im Stammverzeichnis unter „webapps“ in Tomcat ab
Öffnen Sie den Server, um auf den lokalen Host zuzugreifen: 8080 port Das heißt, Sie können den Inhalt Ihres Projekts sehen
Die Gefahr, es nicht im Stammverzeichnis abzulegen:
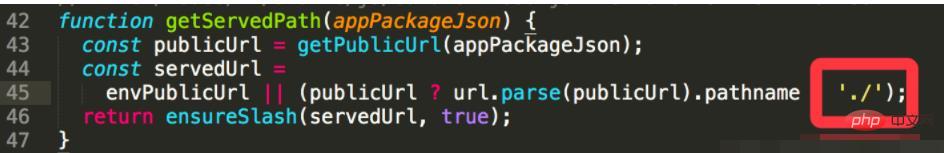
Da die Standardkonfiguration path.js [Pfad: Ihr Reaktionsprojektname node_modulesreact-scriptsconfigpath.js] ist „/“, d. (Der geänderte Code befindet sich in Zeile 45)

Zu diesem Zeitpunkt können Sie über localhost:8080/Projektname auf Ihr Reaktionsprojekt zugreifen.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
Um mehrere Projekte über Tomcat bereitzustellen, müssen Sie für jedes Projekt ein Webapp-Verzeichnis erstellen und dann: Automatische Bereitstellung: Platzieren Sie das Webapp-Verzeichnis im Webapps-Verzeichnis von Tomcat. Manuelle Bereitstellung: Stellen Sie das Projekt manuell in der Manager-Anwendung von Tomcat bereit. Sobald das Projekt bereitgestellt ist, kann über seinen Bereitstellungsnamen darauf zugegriffen werden, zum Beispiel: http://localhost:8080/project1.
 Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Das Stammverzeichnis der Tomcat-Website befindet sich im Unterverzeichnis webapps von Tomcat und wird zum Speichern von Webanwendungsdateien und statischen Ressourcen verwendet. Das Verzeichnis WEB-INF kann durch Suchen nach dem docBase-Attribut in der Tomcat-Konfigurationsdatei gefunden werden.
 So führen Sie zwei Projekte mit unterschiedlichen Portnummern in Tomcat aus
Apr 21, 2024 am 09:00 AM
So führen Sie zwei Projekte mit unterschiedlichen Portnummern in Tomcat aus
Apr 21, 2024 am 09:00 AM
Das Ausführen von Projekten mit unterschiedlichen Portnummern auf dem Tomcat-Server erfordert die folgenden Schritte: Ändern Sie die Datei server.xml und fügen Sie ein Connector-Element hinzu, um die Portnummer zu definieren. Fügen Sie ein Kontextelement hinzu, um die mit der Portnummer verknüpfte Anwendung zu definieren. Erstellen Sie eine WAR-Datei und stellen Sie sie im entsprechenden Verzeichnis bereit (webapps oder webapps/ROOT). Starten Sie Tomcat neu, um die Änderungen zu übernehmen.
 So führen Sie HTML und JSP auf Tomcat aus
Apr 21, 2024 am 09:04 AM
So führen Sie HTML und JSP auf Tomcat aus
Apr 21, 2024 am 09:04 AM
Tomcat kann HTML und JSP ausführen. Die Methode ist wie folgt: Kopieren Sie die HTML-Datei in das entsprechende Unterverzeichnis des Tomcat-Verzeichnisses und greifen Sie im Browser darauf zu. Kopieren Sie die JSP-Datei in das entsprechende Unterverzeichnis des Tomcat-Verzeichnisses und verwenden Sie die Direktive <%@ page %>, um den Java-Code anzugeben und im Browser darauf zuzugreifen.
 So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
Um Tomcat für die Verwendung eines Domänennamens zu konfigurieren, führen Sie die folgenden Schritte aus: Erstellen Sie eine server.xml-Sicherung. Öffnen Sie server.xml, fügen Sie das Host-Element hinzu und ersetzen Sie example.com durch Ihren Domänennamen. Erstellen Sie ein SSL-Zertifikat für den Domänennamen (falls erforderlich). Fügen Sie einen SSL-Connector in server.xml hinzu, ändern Sie den Port, die Keystore-Datei und das Passwort. Speichern Sie server.xml. Starten Sie Tomcat neu.
 Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Tomcat-Zeichen: 1. Nicht übereinstimmende Zeichensätze; 2. Der HTTP-Antwort-Header ist nicht richtig eingestellt. 4. Die Webseitenkodierung ist falsch Kodierungs- und Proxy-Server-Probleme).
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 Maximale Anzahl von Tomcat-Verbindungen und maximale Anzahl von Threads
Apr 21, 2024 am 09:22 AM
Maximale Anzahl von Tomcat-Verbindungen und maximale Anzahl von Threads
Apr 21, 2024 am 09:22 AM
Die maximale Anzahl an Tomcat-Verbindungen begrenzt die Anzahl der gleichzeitig verbundenen Clients, während die maximale Anzahl an Threads die Anzahl der Threads begrenzt, die gleichzeitig Anfragen bearbeiten können. Diese Grenzwerte verhindern eine Erschöpfung der Serverressourcen und werden durch Festlegen der Eigenschaften maxConnections und maxThreads in server.xml so konfiguriert, dass sie der Kapazität und Auslastung des Servers entsprechen.



