 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So implementieren Sie eine modale Popup-Box in React
So implementieren Sie eine modale Popup-Box in React
So implementieren Sie eine modale Popup-Box in React
So implementieren Sie eine modale Popup-Box in React: 1. Verwenden Sie createPortal, um das Element direkt unter „document.body“ zu rendern. 2. Verwenden Sie „modelShow“ und „modelShowAync“, um die Anzeige und das Ausblenden des Popups zu steuern. up-Fenster; 3. Verwenden Sie ein Steuerelement. Verwenden Sie einfach controlShow, um die Aktualisierungsaufgabe reibungslos auszuführen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
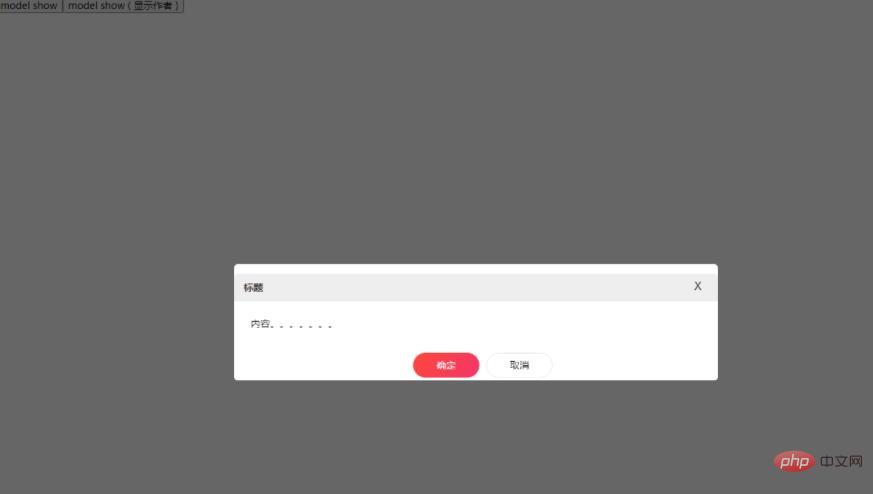
Wie implementiert man ein modales Popup-Fenster?
React implementiert ein modales Popup-Fenster
1. Dialog.js-Dateiimport React, {useMemo, useEffect, useState} from 'react'
import ReactDOM from 'react-dom'
/**
*
* 需要把元素渲染到组件之外,用 createPortal 把元素直接渲染到 document.body 下,为了防止函数组件每一次执行都触发 createPortal, 所以通过 useMemo 做性能优化。
因为需要渐变的动画效果,所以需要两个变量 modelShow / modelShowAync 来控制显示/隐藏,modelShow 让元素显示/隐藏,modelShowAync 控制动画执行。
当弹窗要显示的时候,要先设置 modelShow 让组件显示,然后用 setTimeout 调度让 modelShowAync 触发执行动画。
当弹窗要隐藏的时候,需要先让动画执行,所以先控制 modelShowAync ,然后通过控制 modelShow 元素隐藏,和上述流程相反。
用一个控制器 controlShow 来流畅执行更新任务。
*/
// 控制弹窗隐藏以及动画效果
const controlShow = (f1, f2, value, timer) => {
f1(value)
return setTimeout(() => {
f2(value)
}, timer)
}
export const Dialog = (props) => {
const {width, visible, closeCb, onClose} = props
// 控制 modelShow动画效果
const [modelShow, setModelShow] = useState(visible)
const [modelShowAsync, setModelShowAsync] = useState(visible)
const renderChildren = useMemo(() => {
// 把元素渲染到组件之外的document.body 上
return ReactDOM.createPortal(<div style={{display: modelShow ? 'block' : 'none'}}>
<div className="model_container" style={{opacity: modelShowAsync ? 1 : 0}}>
<div className="model_wrap">
<div style={{width: width + 'px'}}> {props.children} </div>
</div>
</div>
<div className="model_container mast" onClick={() => onClose && onClose()}
style={{opacity: modelShowAsync ? 0.6 : 0}}/>
</div>, document.body)
}, [modelShow, modelShowAsync])
useEffect(() => {
let timer
if (visible) {
// 打开弹窗,
timer = controlShow(setModelShow, setModelShowAsync, visible, 30)
} else {
timer = controlShow(setModelShowAsync,setModelShow,visible,1000)
}
return () => {
timer && clearTimeout(timer)
}
}, [visible])
return renderChildren
}import {Dialog} from "./Dialog";
import React, {useEffect, useState} from 'react'
import ReactDOM from 'react-dom'
import './style.scss'
class Modal extends React.PureComponent {
// 渲染底部按钮
renderFooter = () => {
const {onOk, onCancel, cancelText, okText, footer} = this.props
// 触发onOk / onCancel回调
if (footer && React.isValidElement(footer)) return footer
return <div className="model_bottom">
<div className="model_btn_box">
<button className="searchbtn"
onClick={(e) => {
onOk && onOk(e)
}}>{okText || '确定'}
</button>
<button className="concellbtn"
onClick={(e) => {
onCancel && onCancel(e)
}}>{cancelText || '取消'}
</button>
</div>
</div>
}
// 渲染底部
renderTop = () => {
const {title, onClose} = this.props
return <div className="model_top">
<p>{title}</p>
<span className="model_top_close" onClick={() => onClose && onClose()}>X</span>
</div>
}
// 渲染弹窗内容
renderContent = () => {
const {content, children} = this.props
return React.isValidElement(content) ? content : children ? children : null
}
render() {
const {visible, width = 500, closeCb, onClose} = this.props
return <Dialog
closeCb={closeCb}
onClose={onClose}
visible={visible}
width={width}
>
{this.renderTop()}
{this.renderContent()}
{this.renderFooter()}
</Dialog>
}
}
// 静态方法
let ModalContainer = null
const modelSymbol = Symbol('$$_model_Container_hidden')
// 静态属性show——控制
Modal.show = (config) => {
// 如果modal已经存在,name就不需要第二次show
if (ModalContainer) return
const props = {...config, visible: true}
const container = ModalContainer = document.createElement('div')
// 创建一个管理者,管理model状态
const manager = container[modelSymbol] = {
setShow: null,
mounted: false,
hidden() {
const {setShow} = manager
setShow && setShow(false)
},
destroy() {
// 卸载组件
ReactDOM.unmountComponentAtNode(container)
// 移除节点
document.body.removeChild(container)
// 置空元素
ModalContainer = null
}
}
const ModelApp = (props) => {
const [show, setShow] = useState(false)
manager.setShow = setShow
const {visible, ...trueProps} = props
useEffect(() => {
// 加载完成,设置状态
manager.mounted = true
setShow(visible)
}, [])
return <Modal {...trueProps} closeCb={() => manager.mounted && manager.destroy()} visible={show}/>
}
// 插入到body中
document.appendChild(container)
// 渲染React元素
ReactDOM.render(<ModelApp/>, container)
return manager
}
Modal.hidden = () => {
if(!ModalContainer) return
// 如果存在ModalContainer 那么隐藏ModalContainer
ModalContainer[modelSymbol] && ModalContainer[modelSymbol].hidden()
}
export default Modal$bg-linear-gradien-red-light : linear-gradient(135deg, #fc4838 0%, #f6346b 100%);
$bg-linear-gradien-red-dark : linear-gradient(135deg, #fc4838 0%, #f6346b 100%);
.constrol{
padding: 30px;
width: 500px;
border: 1px solid #ccc;
height: 200px;
}
.feel{
padding: 24px;
}
.model_top{
height: 40px;
border-radius: 5px 5px 0 0 ;
position: relative;
p{
height: 40px;
font-weight: bold;
line-height: 40px;
padding-left: 14px;
}
background-color: #eee;
.model_top_close{
position: absolute;
font-size: 16px;
cursor: pointer;
right: 24px;
top: 8px;
}
}
.model_bottom{
height: 50px;
padding-top: 10px;
.model_btn_box{
display: inline-block;
margin-left: 50%;
transform: translateX(-50%);
}
}
.model_container{
.model_wrap{
position: absolute;
border-radius:5px ;
background: #fff;
left:50%;
top:50%;
transform: translate(-50%,-50%);
}
position: fixed;
z-index: 10000;
left:0;
top:0;
transition: opacity 0.3s;
right: 0;
bottom: 0;
}
.mast{
background-color: #000;
z-index: 9999;
}
.searchbtn{
background: linear-gradient(135deg, #fc4838 0%, #f6346b 100%);
color: #fff;
min-width: 96px;
height :36px;
border :none;
border-radius: 18px;
font-size: 14px;
font-weight: 500;
cursor: pointer;
margin-left: 20px !important;
}
.searchbtn:focus{
background: $bg-linear-gradien-red-dark;
color: #fff;
min-width: 96px;
height: 36px;
border: none;
border-radius: 18px;
font-size: 14px;
font-weight: 500;
cursor: pointer;
margin-left: 20px !important;
box-shadow: 0 2px 7px 0 #FAA79B;
}
.searchbtn:hover{
background :$bg-linear-gradien-red-light;
color :#fff;
min-width: 96px;
height :36px;
margin-left: 20px !important;
border: none;
border-radius: 18px;
font-size :14px;
font-weight: 500;
cursor: pointer;
box-shadow: 0 2px 7px 0 #FAA79B;
}
.searchbtn:disabled{
background: #c0c6c6;
color :#fff;
min-width: 96px;
height :36px;
font-size :14px;
font-weight: 500;
border: none;
border-radius: 18px;
cursor: not-allowed;
}
.concellbtn{
background :#fff;
color :#303133;
width: 96px;
height: 36px;
font-size: 14px;
font-weight: 500;
border :1px solid #E4E7ED;
border-radius: 18px;
cursor: pointer;
// margin-right: 10px;
margin-left: 10px;
}
.concellbtn:hover{
background :rgba(220, 223, 230, 0.1);
color: #303133;
width :96px;
height: 36px;
font-size: 14px;
font-weight: 500;
border :1px solid #E4E7ED;
border-radius: 18px;
cursor: pointer;
// margin-right: 10px;
margin-left: 10px;
}
.concellbtn:focus{
background :rgba(220, 223, 230, 0.24);
color: #303133;
width :96px;
height: 36px;
font-size: 14px;
font-weight: 500;
border: 1px solid #C0C4CC;
border-radius: 18px;
cursor: pointer;
margin-right: 10px;
margin-left: 10px;
}Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine modale Popup-Box in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen



